发表于: 2017-03-08 21:13:21
1 941
今天完成的事情:上午对任务10的响应式布局进行了调整,截止到中午时,只完成了顶部和底部导航栏的调整。进度条的调整还没有完全调整完成。主体部分还没有调整。下午开始制作今天晚上分享的小课堂知识点。晚上查看昨天在网上寻找的修改radio中input样式的模板,可能还要用覆盖重新自己做的方法来达到设计的目的,我看网上大多也是这样做的。
明天计划的事情:完成任务10进度条、主体表单、radio样式的调整。
遇到的问题:
第一个是导航栏4个导航按钮的响应式,调整,开始一直试图让其在小分辨率下逐渐缩小,但是在500px以下受最小字体的影响,就不能再缩小了,再往下就自动换行了,调试了一个小时始终没能如愿,最后想起来任务9的办法,在768px以下变换了样式,改成下拉菜单了,但是套下拉菜单的话,以前设定好的样式类有好多重的地方,又一个个查看问题的类,重新调整的,上午基本就搞这个了。
第二个是进度条的响应式调整,开始以为会简单些,把进度条在小分辨率下改变width的占比就能解决问题,但是进度条完成了,可是相对应的文字和圆框却没有做相应的变化,可能因为都是用定位的方法在电脑分辨率时做的,目前还没有解决,明天务必会解决的。
收获:将今晚小课堂的内容整理了一下:
什么是浮动?有哪些消除浮动的方法?
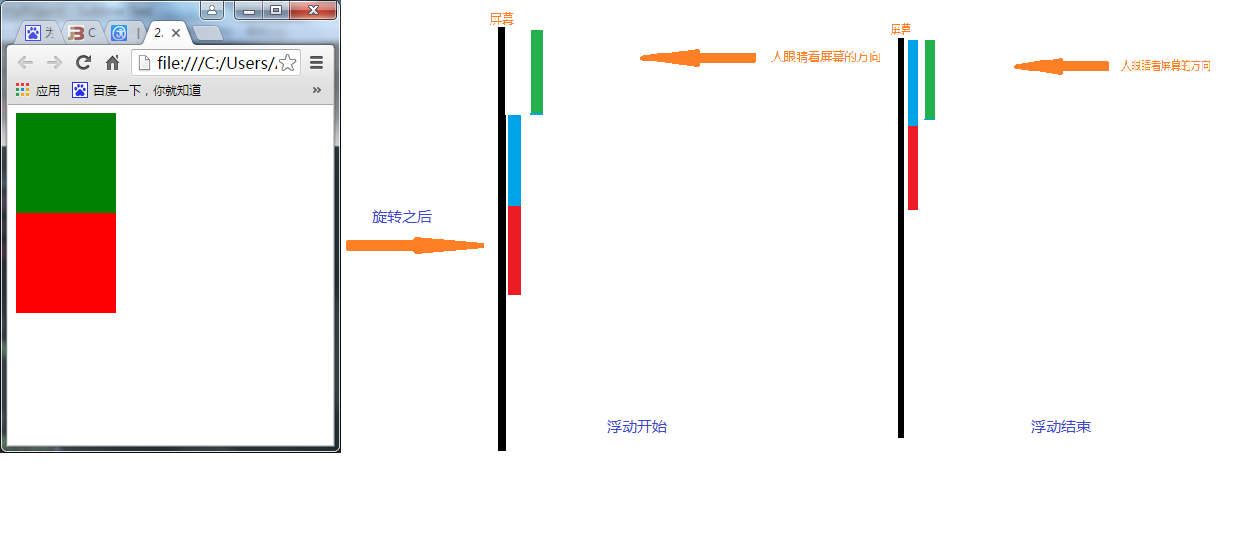
在现在的网页编写过程中,经常遇到设计的模板中诸如图片、文字、表格等的位置,通过常规的设置无法到达设计要求的布局时,就会想到引用使元素浮动的方法,将它放到需要的位置。由此,我们引入今天分享的内容:float属性。 浮动,就是目前我们常用的float属性,在CSS中的作用是使所涉及的元素脱离文档流并使其可以有移动到其父元素的最左边或者最右边的效果。 文档流是文档中可显示对象在排列时所占用的位置。 将窗体自上而下分成一行行显示,并在每行中按从左到右的顺序排放元素的效果,就是文档流直观的表现。 通过使用浮动属性,可以使元素脱离文档流,上浮到文档流之上,随后可以改变其位置的现象。参看下边的图片 浮动的属性值有三个:float:none;float:left;float:right; 浮动不是任意的,其还是在父元素的范围之中,不能脱离于父元素的内容区域。 问题: 使用浮动虽然方便了特殊显示内容的布局,但有时也会出现一些问题。如何在布局中消除float的副作用,不影响其他元素正常的布局效果? 问题:使用浮动会影响周边元素及父级元素的位置和width,height属性。 问题: 大家还知道哪些清除浮动的方法? 参考一:DIVCSS5——CSS清除浮动,清除float浮动:http://www.divcss5.com/jiqiao/j406.shtml 参考二:浮动的影响及如何清除浮动带来的影响:http://www.cnblogs.com/hanqingtao/p/5856103.html 参考三:css别忘记清除浮动clear:both:http://www.jb51.net/article/13994.htm 参考四:CSS清除浮动常用方法小结:http://www.jb51.net/article/13995.htm 讨论点:float浮动会使元素脱离文档流,那使用position属性的原理进行元素的定位是不是和它是一样使元素脱离文档流呢?1.背景介绍
2.知识剖析




3.常见问题
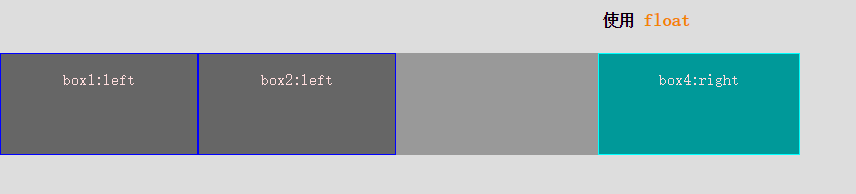
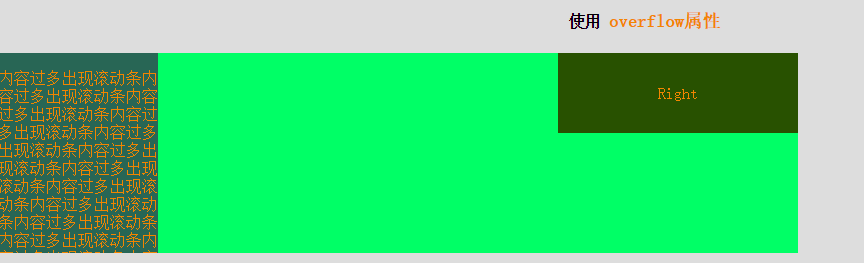
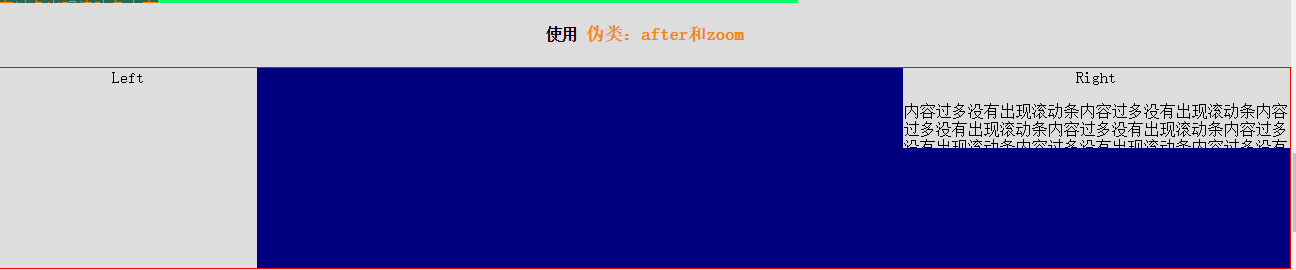
4.解决方案
5.编码实战



6.扩展思考
7.参考文献
8.更多讨论





评论