发表于: 2017-03-08 17:30:54
4 974
学习内容:
1.部分基础html标签 如:div span h1~h6
- 2.css样式 如:padding margin border bgc height weight
- 3.类选择器的使用 如定义: <p class="box1"> </p> 极其调用与选择:.box1 { height= 30px; }
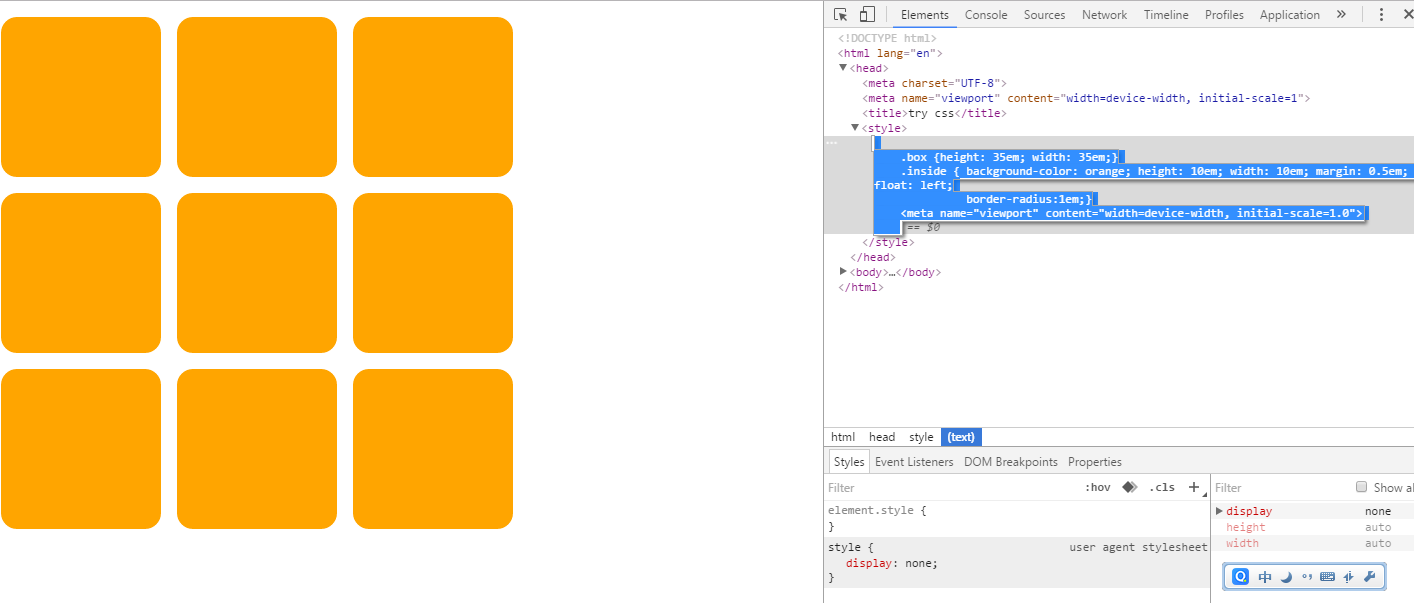
- 4.使用chrome开发者工具调整样式

未能完成的部分:
1.查找了关于自适应的设计,不是很明白。明天再尝试。代码思路:
先写好一个大盒子,再将九个格子放入其中,利用float左浮动及大盒子的大小 使得九个格子排列成九宫格。
代码块:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>try css</title>
<style>
.box {height: 35em; width: 35em;}
.inside { background-color: orange; height: 10em; width: 10em; margin: 0.5em; float: left; border-radius:1em;}
</style>
</head>
<body>
<div class="box">
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
<div class="inside"></div>
</div>
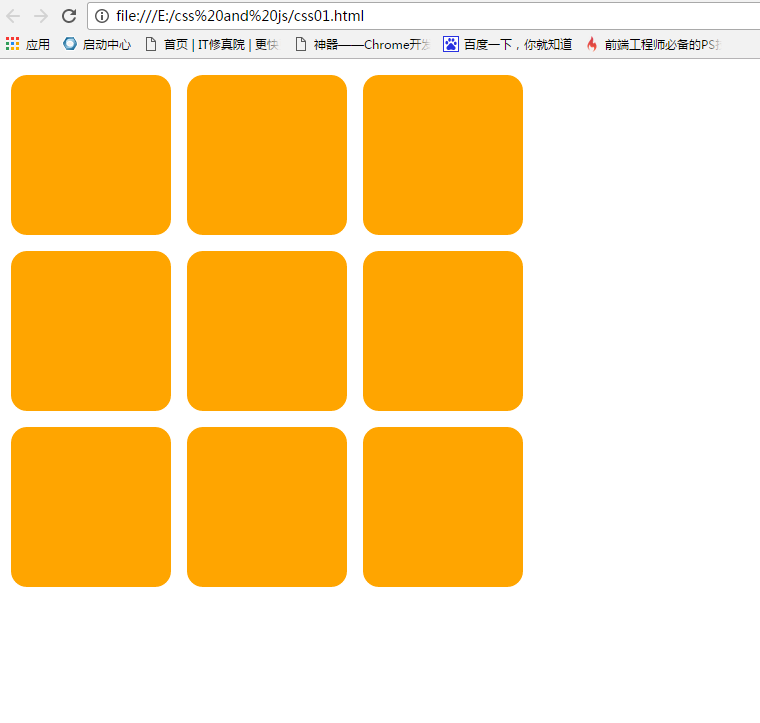
在浏览器运行:

明天的学习计划:
1.学习自适应设计2.了解 什么是 viewport
3.学习如何适配各种大小的屏幕
以及学习如何配置服务器 及Github的使用(就不用很丑的贴代码块在这里了。。)
抱歉,排版有点乱。有什么坏习惯及错误请您指出,谢谢您的帮助!






评论