发表于: 2017-03-08 03:08:01
2 931
一、完成的事
PS:昨晚做任务,不知不觉就天亮了,累毙就直接休息了,现在统一写昨天到现在的。这个任务做了将近四天。不过是有考虑到任务。所以任务15应该能够很快完成。
1.完成任务9各个组件的拆分,并且响应移动设备。(除面包屑导航等简单组件外。具体成果看链接)


2.将所有写好的组件放到一个html页面中。

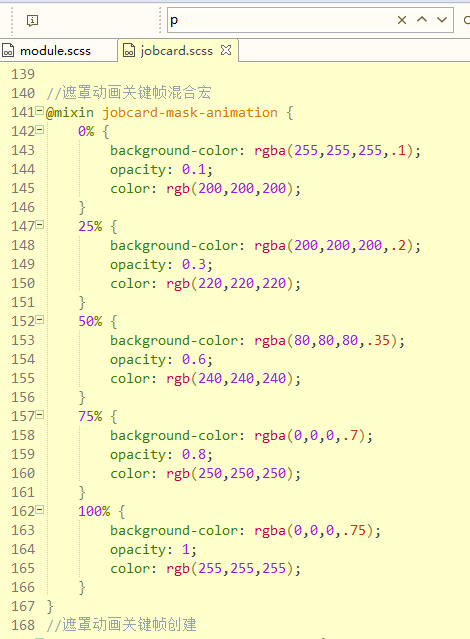
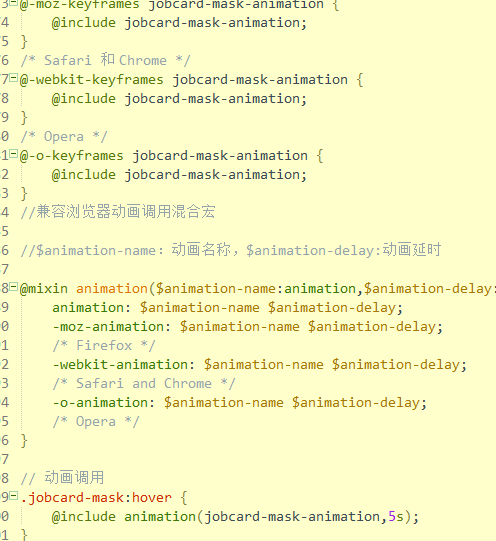
3.整理代码,如动画抽象混合宏


二、计划的事
1.完成任务15
2.修改任务8,9,14
3.总结以上任务知识点
三、遇到问题
1.轮播图左右切换没有实现思路,焦点(小圆点)切换还没实现,回头继续改。

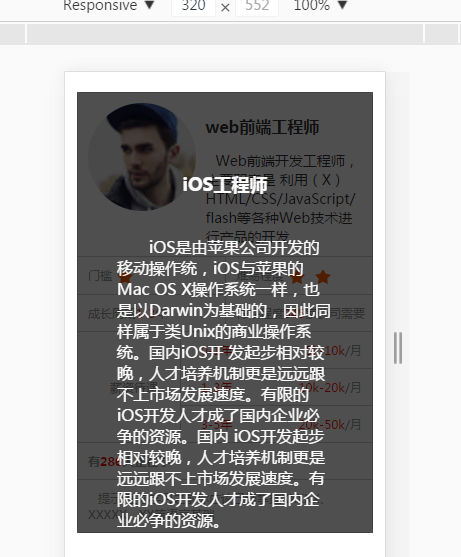
2.职业卡片编写的时候卡的时间过长,任务8、9的老问题。
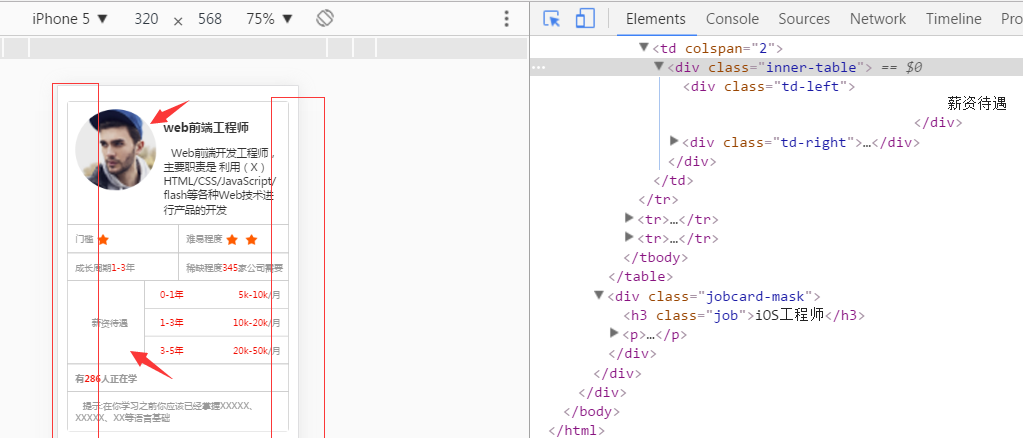
1)因为第1行和第4行内部左侧不是所在行的1半,实现起来比较棘手。特别是第4行。代码复杂了。
解决方案:第4行内部需要再加一层标签,width设置100%,然后display:table(个人觉得这样比较合理,因为这本身是个表格);再下一级标签display自然是:table-cell了
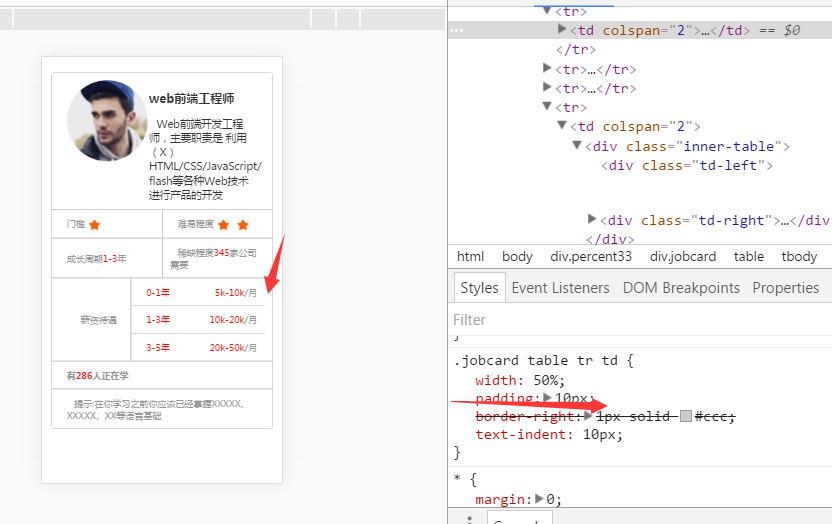
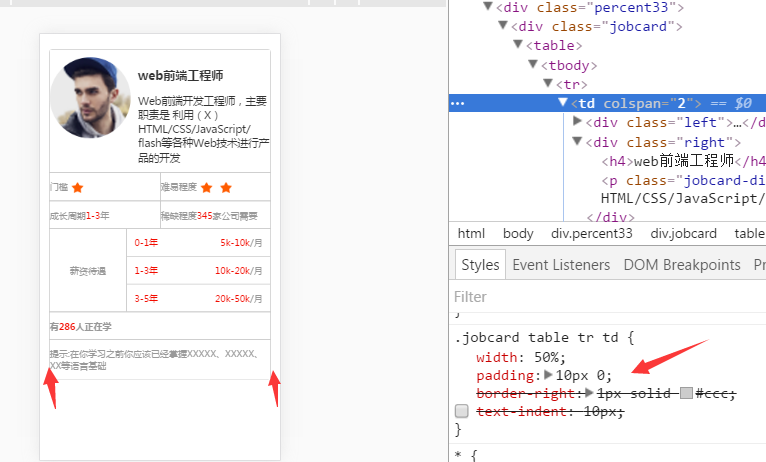
2)整个表格,以及td设置左右padding时,第4行布局非常难实现,会留白。不设置padding,第4行效果实现了,但是对应边距又有问题。
解决方案:整个名片卡文字统一缩进10px。第一行和最后一行文字设置p标签,padding:10px;其他短文字正常够不到外面。
PS:感觉这方法依然不够规范。有更精简的编码思路欢迎交流。


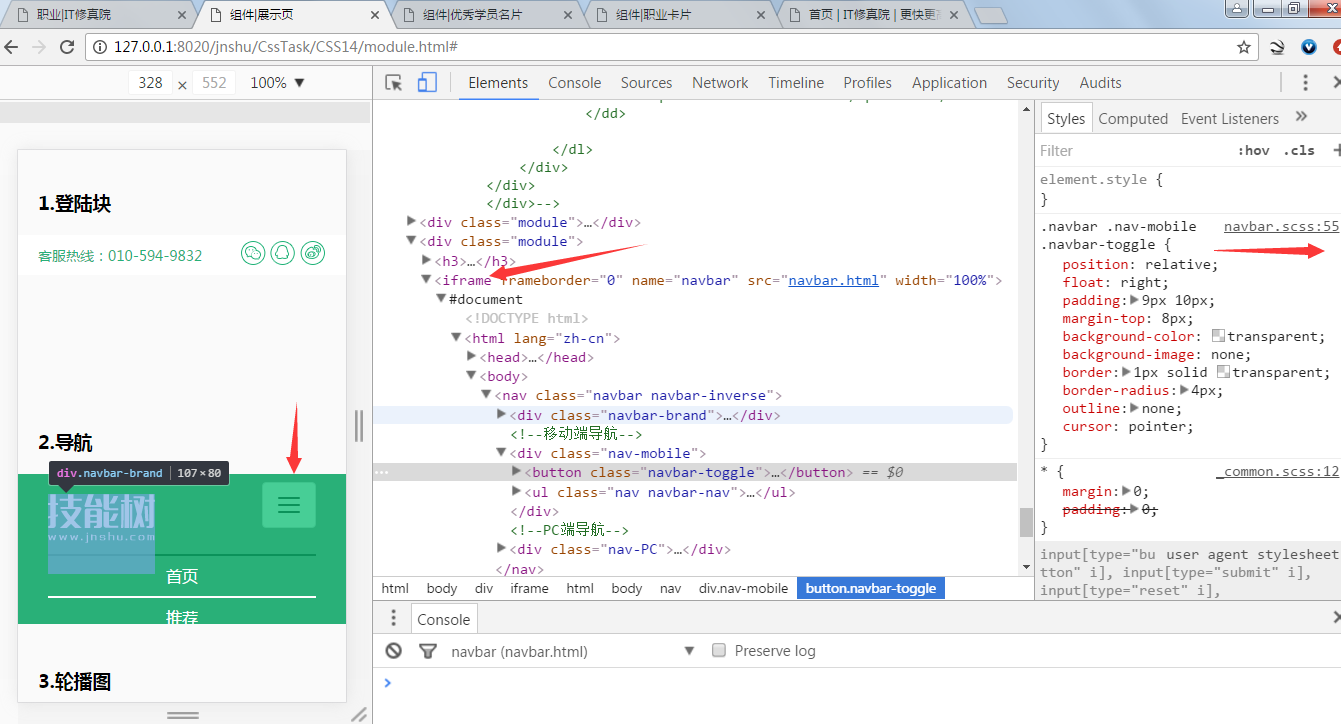
3.html页面引入(调用)外部html文件
1)刚开始没找到用HTML+CSS能否实现方法,以为必须用js或者PHP等。
解决方案:用iframe标签引入。
网上资源说有3种方法,链接:https://zhidao.baidu.com/question/585705118.html
A.iframe标签
B.object标签
C.Behavior的download方式。(用到js,没看懂)
2)用iframe引入后,引入的页面不能原尺寸显示。会出现滚动条。
解决思路:用媒体查询设置对应每个引入框架的高度,使其等于对应设备下页面显示的高度。
PS:感觉很麻烦,而且个人认为展示页只是为了展示组件化效果。然后就没有费时间处理了。对应组件引入框架后,有对应链接至组件单独页面查看效果。
四、收获
1.对写页面demo思路更清晰,组件化。
模块化编程优势:复用性高,便于阅读学习,以及维护;模块代码相对独立,利用团队协作开发同一项目(甚至是页面)。
2.更加熟悉sass,如混合宏@mixin的应用、继承extend;
3.代码一定要多写,重构代码会解决以前很多坑,同时会发现很多可优化的地方,甚至会为了精益求精衍生更多新问题。





评论