发表于: 2017-03-08 00:06:24
1 759
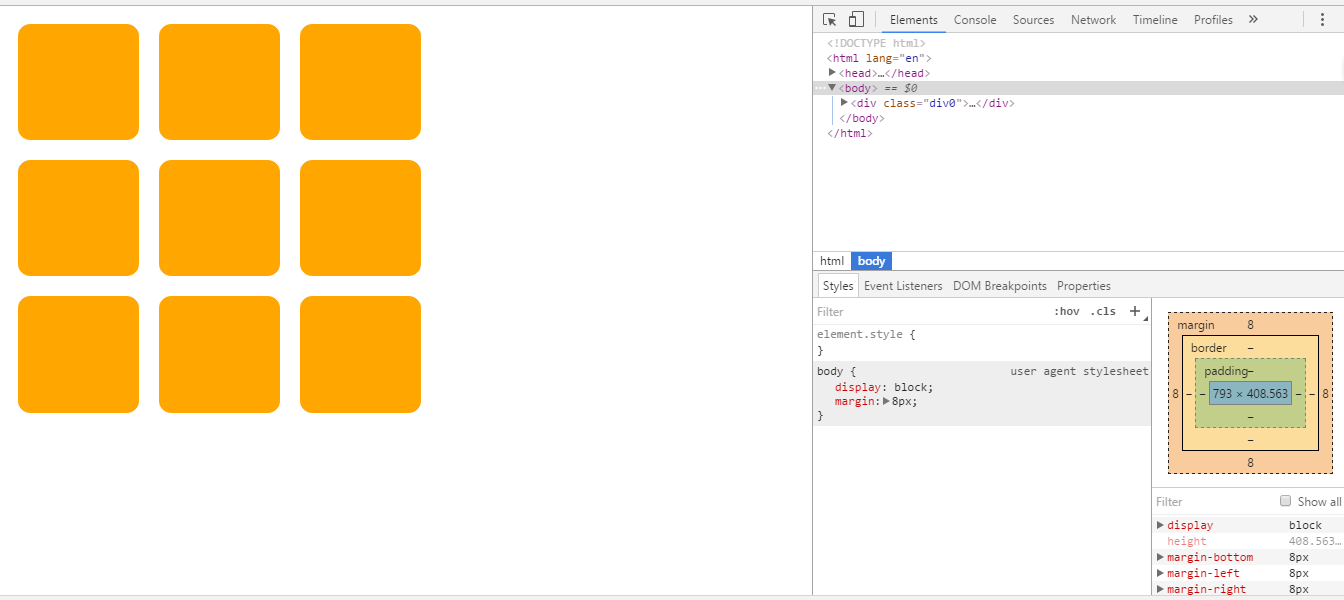
今天做了什么:改进了我的九宫格,使它变成了正方形的格子,在移动设备上显示应该需要用到viewport,学习了viewport的相关知识,viewport常用标签为<meta name="viewport" content="width=device-width",initial-scale=1.0">
有以下属性
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
还看了媒体查询的相关内容,不过今天用开发者工具调试的时候发现没有加这些也可以适应不过不能做到要求的九宫格宽度与屏幕一样。
明天计划的事情:完成任务一开始进行任务二。
遇到的问题:九宫格一直在屏幕左边啊,我没有办法做到像示范图那样填满屏幕的
收获:了解了viewport,媒体响应相关知识。





评论