发表于: 2017-03-08 00:01:02
1 781
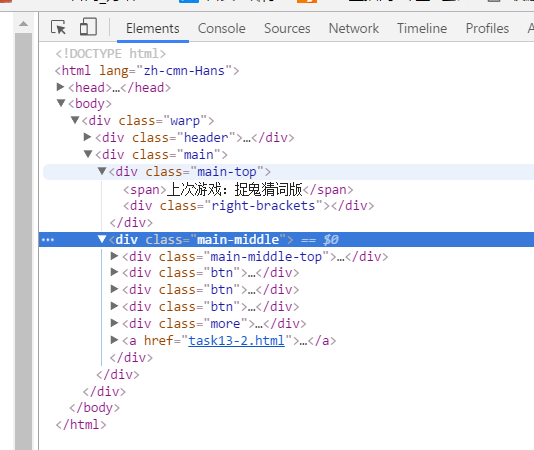
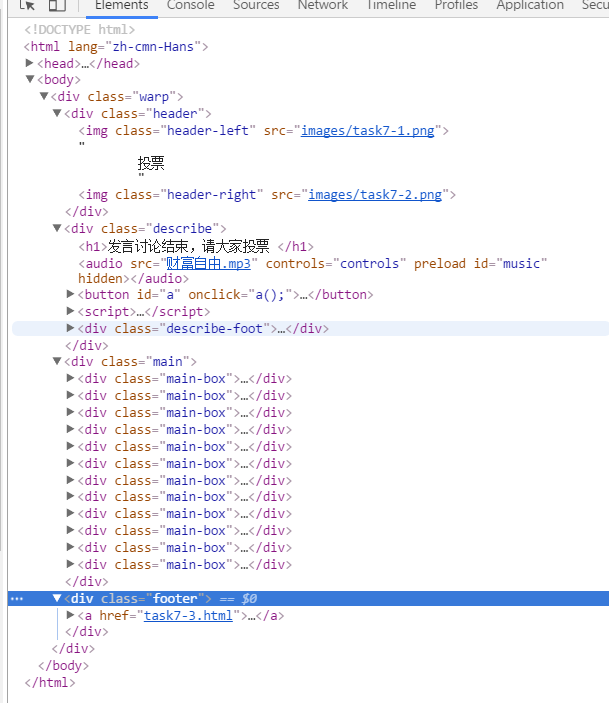
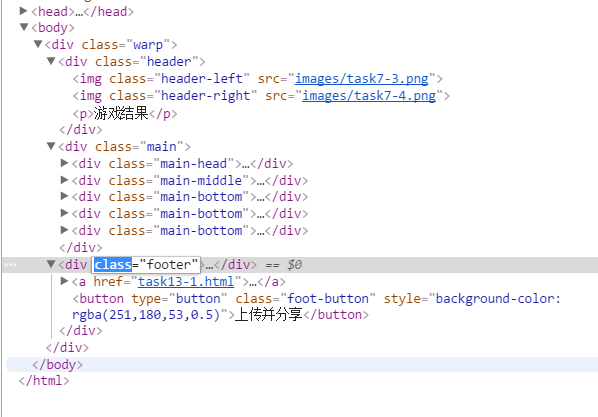
今天完成的事情:任务13,配置了base. css,拆分出header部分的模块css样式,用scss语言重写了布局css样式。慕课网课程:javascript入门
明天计划的事情:任务14,修真院官网拆分样式
遇到的问题&收获:
1.
5.其他(animation, transition等
2.我的架构方式:三个页面的header部分统一制作样式,布局样式:



3.掌握了Normolize.css,Normalize.css是一种CSS reset的替代方案,优势:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
4.本任务作为简单页面,link三个css:第一个是reset.css,里边放的是网站里所有HTML元素的默认基础样式和全局样式(比如font);
第二个是common.css,里边会放点比如页脚这种各个页面都会带的组件,以及部分页面里结构相似可以抽象的一些东西(但是这里一定要注意类的命名,因为各个页面都link的话就会有潜在的命名污染的风险,必要的时候可以试试BEM之类的方案);
最后就是每一个页面的css了。





评论