发表于: 2017-03-07 22:04:41
3 927
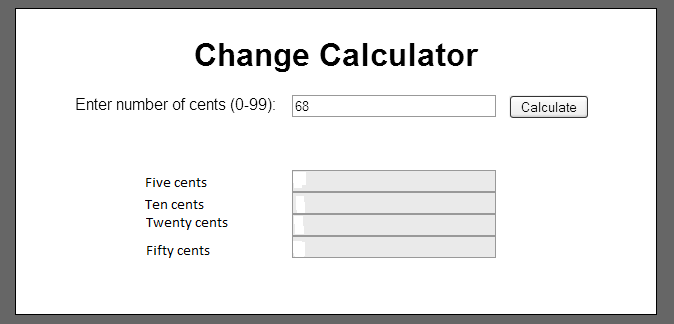
今天遇到的问题:第一部分是关于那个师妹的问题,写一个算零钱的页面。

没有任何psd,只有一个效果图。平时做任务距离都是从psd上面量出来的,这次没有psd,距离值都是估摸着给,比较麻烦。不知道以后工作是什么方式的。标题和正文没什么可说的,这里我一个laabel和两个input就直接堆放在那里,本想一会再写样式,没想到直接就顺次排列了。从这里可以看粗来大概label和input都是行内元素无疑了。然后写底下这个零钱的文本框,一开始我把label和input放在一个div里面,然后四个div堆着放,但是会出现上下文本框之间有距离,之前我明明部署了清零,不知道为什么。然后观察这个效果图,文字和文本框分别左右对齐,在我的脑海里一下子出现了一条属性:justify-content:space-between;(顺便说一句阮一峰老师的博客图文并茂看了根本忘不掉好么)那么就确定了是要用flex布局无疑了。我得结构设计的是下面四个堆着的div外面还有一个大的div。一开始我把display:flex设置在了最外面的大的身上,但用了这条属性四个小div会在主轴上横向排列。然后我把主轴方向改成了竖着的方向,但发现这时没有与justtify-content相对应的且能起到同样功用的属性,第二次失败。最后我想到一个办法,就是把四个小div复用一个类名,然后在这个类名上设置display:flex;那么这个div下面label和input两个子项目自动成为flex项目了,然后再设置justify那条属性,漂漂亮亮的分开两边~~成功!而且上下文本框的间距也奇迹般的消失了,这里还是不知道为什么。可以说要不是沁修大佬让我把任务五下面列表部分样式优化我今天就不会想到这个解决办法,虽然此处有拍马屁的嫌疑不过确实就是这么回事我之前类名就没复用过啊~(hahaha我就是在拍哦)
做好的样子我挂在下面了,感兴趣的可以去看看我怎么写的,不过任务进度落下了好多啊啊啊啊啊!!!!





评论