发表于: 2017-03-07 20:09:36
2 728
今天完成的事情:
1 将任务12完成;
2 完成任务13的一半。
明天的计划:
1 完成任务13;
2 整理样式,学习命名,开始任务14
遇到的问题:
1垂直居中问题:
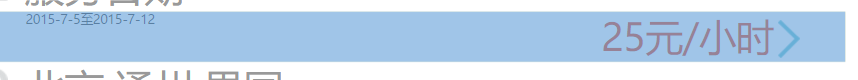
 图1
图1
 图2
图2
因为黑字28px,红字32px(图1),父级div由红字撑开。为了黑字靠左,红字靠右:
方法一:使用text-align:right,黑字float:left,由于黑字靠上排列,无法垂直居中(图2在字体更小时明显)。失败;
方法二:使用vertica,可以垂直居中。但不好一个靠左,一个靠右。使用text-align:justifyi,让红黑字分列左右,但是这个属性在只有一行时不生效。失 败;
方法三:使用flex。成功。
还有:红字旁边的那个箭头图标居中不方便,使用middle,它会跑到奇怪的地方: ,最后用的vertical:bottom属 性。
,最后用的vertical:bottom属 性。
2 hover不显示,html代码:
①这样写不显示 ;
;
②这样写显示
hover的元素必须是父元素,移动的元素是子元素;兄弟元素不能写在hover前。
收获:
1 bem命名,
2 使用公用样式;
3如上。





评论