发表于: 2017-03-06 22:09:16
1 998
今天完成的事情:
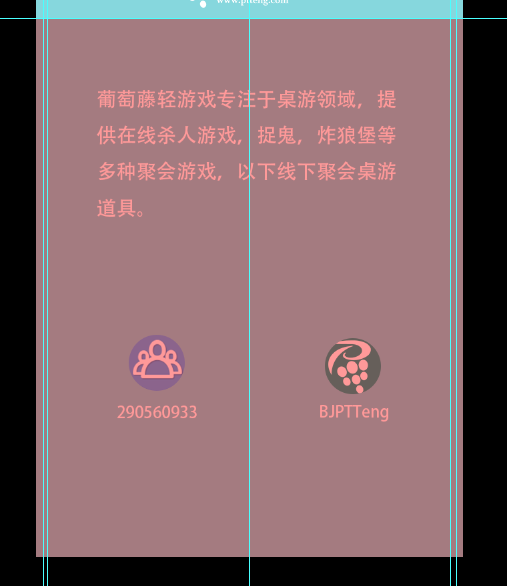
get到工程图的时候就该思考,设计师需要你做成什么效果。很显然,让你做一个以水平方向居中的自适应页面。
①.将PSD里的素材导出为PNG格式备用

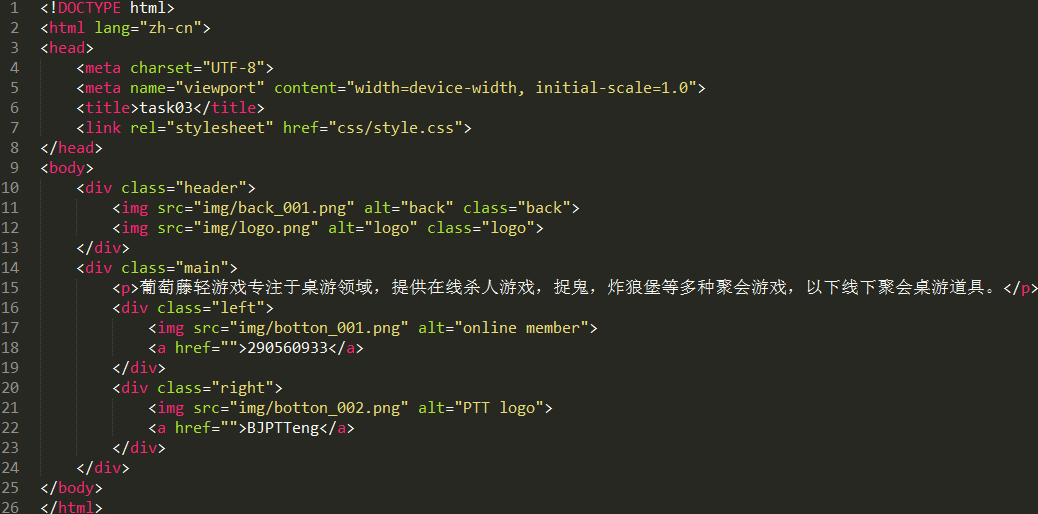
②.分析网页结构Code出最基本的HTML标签并且code出来。
然后再思考你需要怎么使用div标签以便减少无语义的标签的使用。

这个部分使用一个class为header的div,如图所示,返回键是不用居中的,由于两个img所在的位置不同,所以单独给葡萄藤的logo定一个class以便居中,给返回键一个class以便单独做出margin,代码如下。

根据布局结构我们观察到这个图并没有footer结构这里我们应该定义一个class名为main的div标签把主题内容圈起来。

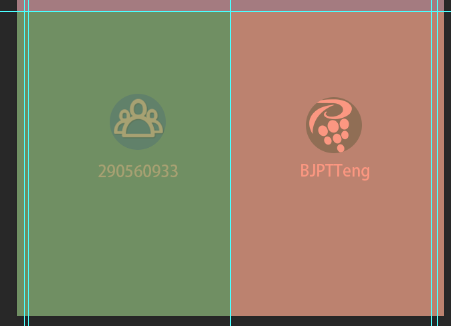
接着分析剩下的结构如图

在main里一个需要向左,一个需要向右,所以需要一个class名为left的标签和一个class名为right的标签
到这里结构就写完了

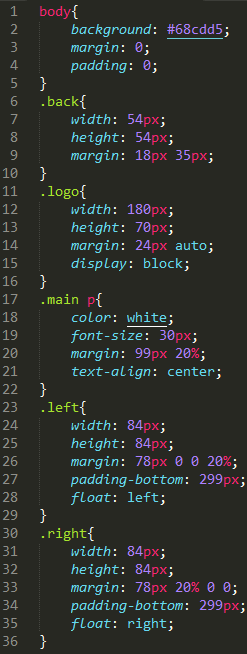
接下来我们写css
写back的margin的时候我们使用photoshop的标尺工具帮助我们测量具体的距离


CSS代码,暂时没有看要求自己做了一遍,明天按着要求来。(留个坑编辑)

明天计划的事情:
今天暂时到这里了,明天计划
①.距离单位修改成其他单位
②.图片的自适应
③.兼容性
④.尽量把代码改的优美
遇到的问题:
按照教程在body 声明font-size:62.5%;1em=10px测试结果与实际px尺寸不一样。师兄建议用rem单位。具体代码明天修改。
收获:
①.同一个div中两个相同的标签属性,如果有不同的样式,最好赋予不同的class
②.rem单位的使用
③.Photoshop标尺的显示的快捷键和锁定键
④.Github可以在网页上直接进行编辑





评论