发表于: 2017-03-06 21:42:55
1 811
一,今天完成的事情
1.给task6加上了雪碧图,调整了列表主体的样式,看了一遍css代码规范和html代码规范,按规范改好了代码。中途遇到了许多问题,勉强完成了任务6。
2.下午使用禅道细分了任务,明天开始按计划走了,大概需要四百多个工时,四十多天吧。
3.大致看了下任务7的需求,完成了任务7的切图任务,跟师兄们交流了下,又学到了一种切图办法,把所需图像的图层设置为智能对象,然后双击就可以得到所需的背景色为空白的图像了。
二,明天要做的事情
1.用bootstrap为项目布局,设置大概框架,完成task7的两个页面。
2.看一下task6的深度思考,做做笔记吧。
3.明天开始每天抽一个小时学学python,写写爬虫什么的,感觉蛮有意思的。
三,遇到的问题
1.雪碧图弄得背景图和旁边的文字不对齐,代码是
<tr>
<td >
<i class="background1"></i><span class="font1">服务日期</span>
<p class="font2">2015-7-5至2015-7-12</p>
<i class="background2"></i>
<span class="font3">北京.通州.果园</span>
</td>
<td style="text-align: center;vertical-align:middle;">
<p class="price">25元/小时</p>
<a href="">
<span class="glyphicon glyphicon-menu-right"></span>
</a>
</td>
</tr>
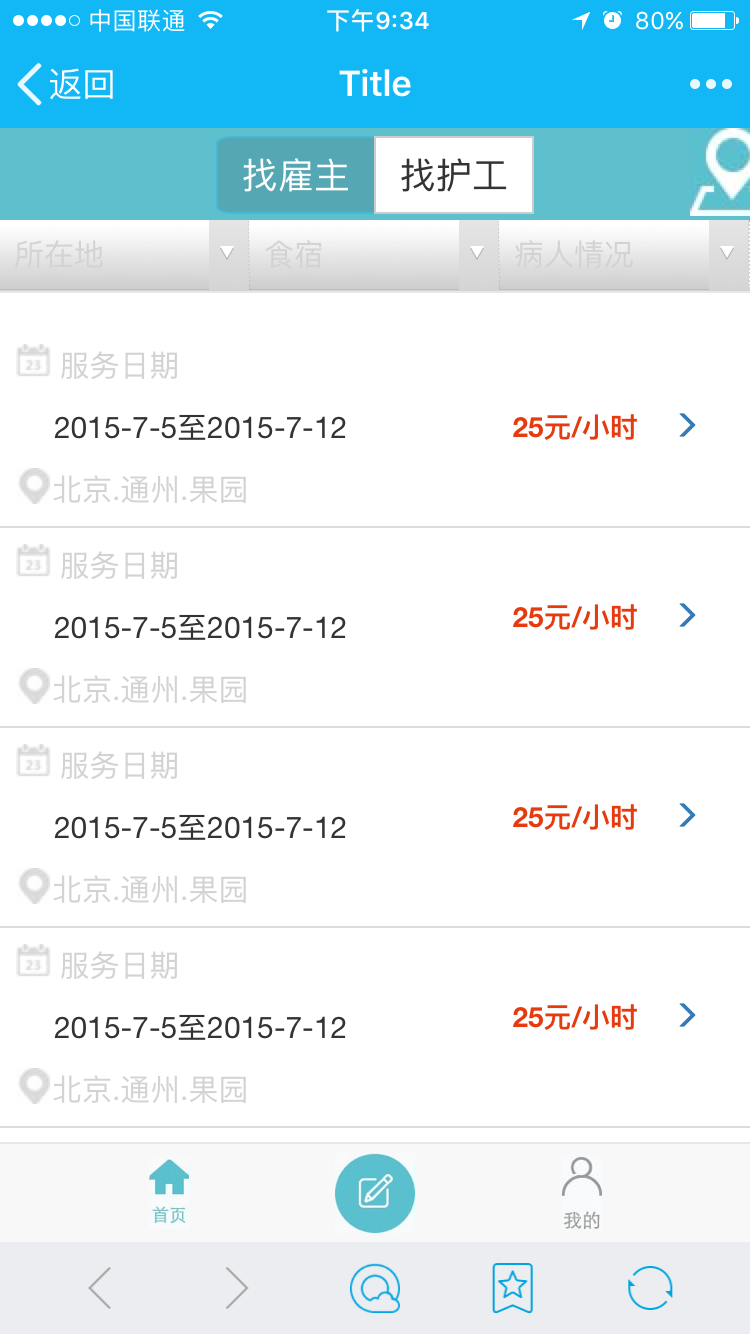
2.用手机打开,列表头变了样式,猜测是safari的内核webkit搞得鬼,css代码有些需要注释webkit什么的,明天再看看。
.
3.如下这个td的样式必须写成内嵌式的才不会被bootstrap的样式覆盖,写成外联会被覆盖掉。。。
<td style="text-align: center;vertical-align:middle;">
<p class="price">25元/小时</p>
<a href="">
<span class="glyphicon glyphicon-menu-right"></span>
</a>
</td>
四,收获
1.对bootstrap的使用更加熟练了。
2.雪碧图的使用基本会了。
3.薯片今天打折。。。。买了三盒





评论