发表于: 2017-03-06 21:34:41
1 726
今天完成的事情:把任务6的最后一点做完,然后调试代码。做任务7,给任务7所要用到的图片切图,给项目使用css框架Bootstrap,根据项目实际需求添加自定义样式表,理解页面逻辑,用html+css写页面的第一个页面:版本选择。
明天的计划:继续做任务7,版本选择页面注意下方的四个小点使用CSS书写,版本选择页面注意右边的小三角是相对于整个白框存在,因为游戏版本可能还有更多可以翻到下一页,但小三角的位置不会改动,书写任务的第二个页面:投票。查看学习资料——《新标签——HTML5 audio》。
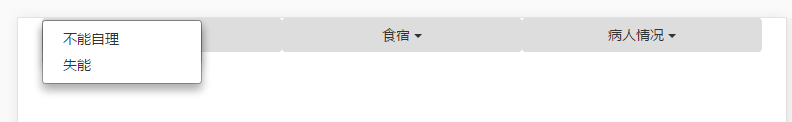
遇到的问题:做任务6的时候发现页面在缩小的时候会自动跑到下一行来,不知到是不是因为用了浮动的原因,还有用Bootstrap的基本下拉菜单的时候,菜单2和菜单1无法指向菜单下的项目,全都指向了菜单3下面的项目。效果如下。
收获:同上。
<div class="dropdown">
<button type="button" class="btn dropdown-toggle col-xs-4" id="dropdownMenu1" data-toggle="dropdown">所在地
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li>
<a href="#">北京</a>
</li>
<li role="presentation">
<a href="#">四川</a>
</li>
</ul>
<button type="button" class="btn dropdown-toggle col-xs-4 dropdown" id="dropdownMenu2" data-toggle="dropdown">食宿
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
<li>
<a href="#">不住宿</a>
</li>
<li role="presentation">
<a href="#">住宿</a>
</li>
</ul>
<button type="button" class="btn dropdown-toggle col-xs-4 dropdown" id="dropdownMenu3" data-toggle="dropdown">病人情况<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu3">
<li>
<a href="#">不能自理</a>
</li>
<li role="presentation">
<a href="#">失能</a>
</li>
</ul>
</div>






评论