发表于: 2017-03-06 18:23:06
5 894
【今天完成的事】
1.学习了h5的语义化标签 但是有些标签的用法还是很模糊
比如section标签和article标签 aside标签。
在此记录一下 section和article主要区别,以及适用场合如下:
1)div在html早期版本就支持了,section和article是html5提出的两个语义化标签。如果只是针对一个块内容做样式化,三者并无区别。
2)作为语义化标签,section 应用的典型场景有文章的章节、标签对话框中的标签页、或者论文中有编号的部分。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。
3)对于article标签来说,无论从结构上还是内容上来说,article 本身就是独立的、完整的。有个最简单的判断方法是看这段内容脱离了所在的语境,是否还是完整的、独立的,如果是,则应该用article标签。
4)div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化,对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。
参考网址:
http://www.360doc.com/content/14/0609/23/12278201_385245171.shtml
2.学习了css3的::before 和 ::after 伪元素 并且利用它们做了 task5上面的图标。
代码示例:
https://github.com/beginnerBate/learncss/blob/master/css3/graphics.html
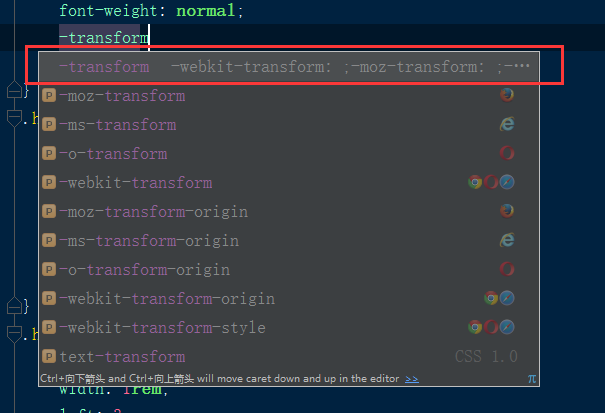
3.今天学习了一个小技巧:在webstorm里面 添加浏览器私有前缀的时候,敲在属性前加- 就可以全部显示 比如 -transform就会出现所有浏览器的私有前缀,太爽了。
4.由于task4 被审核失败了 ,修改了之后重新提交,让图片居中,切图也是门艺术,以后多多锻炼。
【明日计划】
1.了解并完成task5.1 和task5.2
2.学习css3的边框
【总结】
对于h5 的语义化还仅仅是理解,具体怎么用也只是懵懂状态,尤其是section和article,其他的我觉得还是比较好理解的。
对于任务,要好好认真的对待。





评论