发表于: 2017-03-05 23:16:09
2 968
今天完成的事情:
今天在学习任务8需要掌握的知识,看到轮播图,发现CSS3的好几个新的属性之前完全没有接触或者深究过,都很陌生。便专门抽出时间对以下几个属性进行了学习:Transform、Transition、Animation3个动画属性,以及渐变Gradient、圆角Border-radius、文字阴影text-shadow、box-shadow。
明天计划的事情:
开始做任务8第一张图。
遇到的问题:
学习的过程中对这几个新属性的部分值不理解,就利用demo进行实际演示来加深了理解。
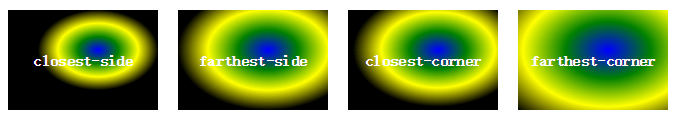
在学习radial-gradient径向渐变的时候,不太理解closest-side、farthest-side、closest-corner、farthest-corner的意思,就查找了其他的文章来弄明白。
size指定了渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角。

在学习linear-gradient线性渐变的时候对于角度的渐变感觉理解起来很有难度,并且不知道具体的渐变规则,经过实际演示和看张鑫旭的博客最终搞明白了。
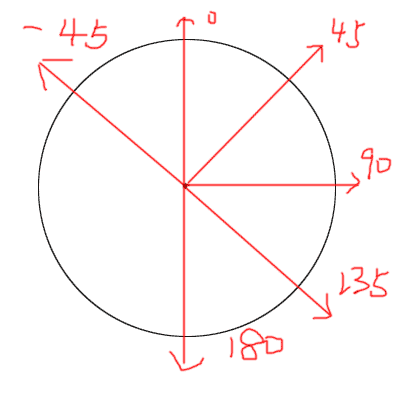
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边,如图。


收获:
学会了Transform、Transition、Animation3个动画属性,以及渐变Gradient、圆角Border-radius、文字阴影text-shadow、box-shadow这几个CSS3新的属性,尤其对这3个动画属性加强了掌握。比较大的感触是这些属性11年左右的时候才出现,当时很多浏览器都不完全兼容,要么完全不识别、要么需要加复杂的前缀,但到现在为止基本上所有的浏览器都已经完美支持CSS3的这些新属性了并且不需要加兼容前缀。
由此可以看出前端相应技术和支持的进步,以及前段知识更新速度之快。所以需要在之后的学习甚至工作中要不断更新自己的知识体系,而不能闭门造车、止步不前。
在进行深入学习的时候也发现一个问题,就是有些属性自己可能也会用到,比如Border-radius,但是都只是拿来就用、浅尝辄止,根本不知道这些属性还有其他值、参数的简写、能够实现的功能,以及相应的规则和原理。这样很容易会被局限住,希望之后在做任务的过程中,也慢慢深入一些,多一些了解和深挖。





评论