发表于: 2017-03-05 22:36:44
1 923
今天完成的事情:1.完成7-2,7-3页面。
2.学习hover属性。
3.学会隐藏内容的几种方式。
4.学会实现半透明。
明天计划的事情:
1.继续学习bootstrap框架,学习栅格。
2.学习轮播图。
遇到的困难:
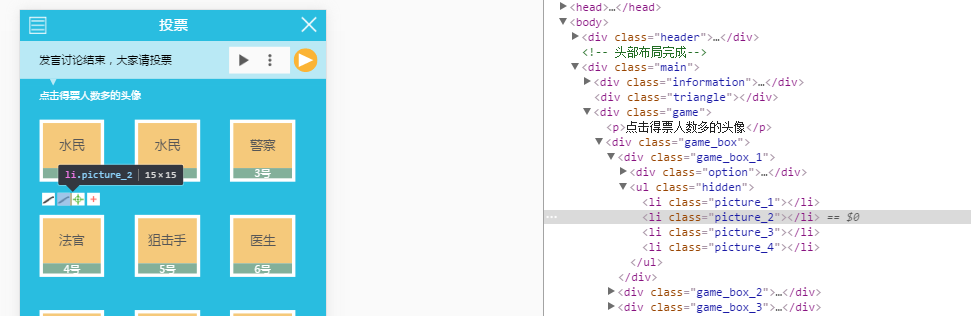
1.在完成任务7-2的过程中,遇到优先级的问题。如果对.picture_2使用background-position时,仍然显示第一个图。,如图所示
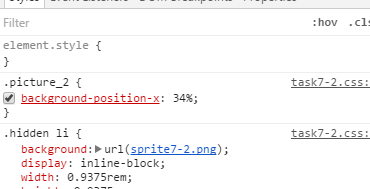
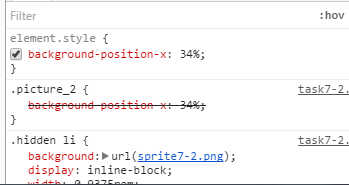
 而单独对其设置baskground-position时又能生效。
而单独对其设置baskground-position时又能生效。
 。后来想到是优先级的问题,于是就增加.picture_2的权值,变为.hidden .picture_2于是就能生效了。
。后来想到是优先级的问题,于是就增加.picture_2的权值,变为.hidden .picture_2于是就能生效了。
2.任务7-2,图片隐藏,开始使用overflow:hidden来对图片进行隐藏,后来发现overflow:hidden并不适用于自适应布局。display:none;会对页面布局发生改变,最后使用opacity:0对图片进行隐藏,而且不会改变页面布局。
收获:1.学会图片隐藏的三种方式:1)overflow:hidden;超出内容范围就能隐藏,适用于定宽定高的情况,但需要事先设置宽高,所以不适用于自适应布局。
2)display:none;它虽然也可以让内容消失,但是会改变内容结构。所以应用较少
3)opacity:0.可使内容进行隐藏。同时不会改变内容结构,所以隐藏内容通常使用opacity:0;来实现。
task7地址:http://119.10.57.69:880/ptt175/task7-1.html
http://119.10.57.69:880/ptt175/task7-2.html
http://119.10.57.69:880/ptt175/task7-3.html





评论