发表于: 2017-03-05 21:59:40
6 818
今天完成的事情:今天刷教程的时候看到table那里,然后就突然想到task1的九宫格也可以用table来写,于是开始写了起来,也算是完成了,不过也有点问题,下面问题会说到。接着用div也将九宫格写一遍,因为之前设置百分比做自适应的时候总是没反应,这次自适应实现了,也精简了一些代码,下面会上图。
明天的计划:明天听从两位师兄师姐的建议,开始做task3,慢慢做发现问题并解决问题才成长的快(task2那个git一直下不下来,尝试了很多遍,可能电脑太渣了吧 ,准备这个月去了线下再调试一下)
,准备这个月去了线下再调试一下)
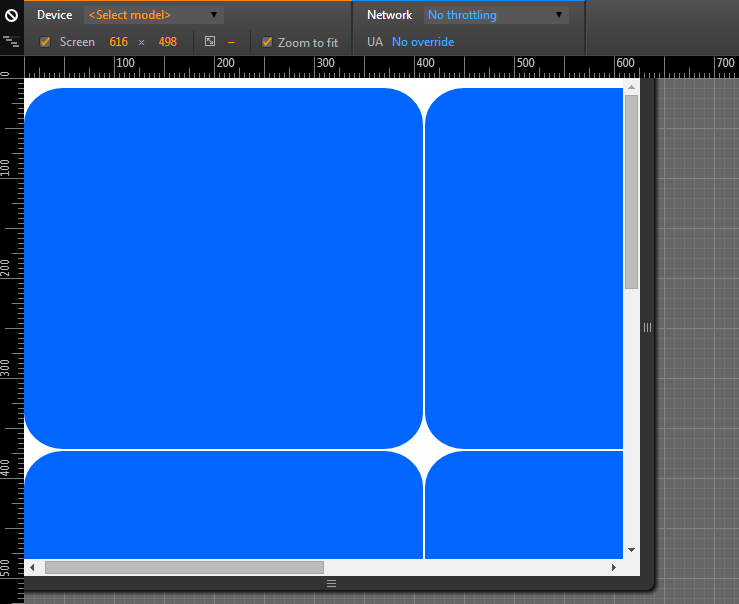
遇到的问题:用table写的九宫格自适应不好,设置了百分比也没法跟着屏幕缩放,请师兄师姐指点一下。上代码:
<!DOCTYPE HTML>
<html>
<head>
<title>九宫格表格</title>
<style type="text/css">
table{width:100%;}
td{padding:15%;
background-color: #0066FF;
border-radius: 10%}
</style>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body></html>
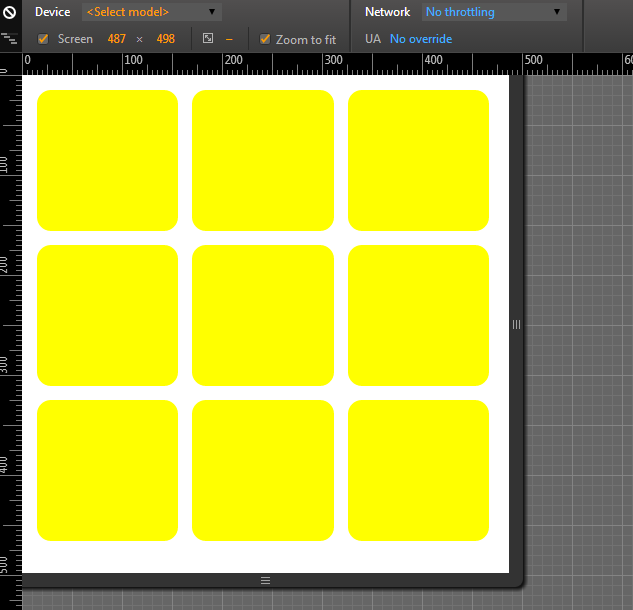
下面是用div写的九宫格,终于算是将task1完整的完成了,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九宫格</title>
<style type="text/css">
.wrap{width:100%;margin: 0% auto;}
.box{padding:15%;
margin:1.5%;
background: #ffff00;
border-radius: 10%;
float:left;}
</style>
</head>
<body>
<div class="wrap">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
收获:今天还是挺有收获滴,感觉对写代码越来越有兴趣了,看到自己的想法能被一步步应证实现,这感觉超赞 ,果然还是要多敲
,果然还是要多敲







评论