发表于: 2017-03-05 21:54:29
1 932
今天完成的事情:上午将任务7的代码修改完成,主要是四个小按钮的调整。下午上传的代码,让师兄审核一下。随后查看了任务10的任务要求和模板,准备任务10的学习,后来开始准备小课堂,任务10就没有继续。
明天计划的事情:继续任务10的学习和代码编写,上传任务8、9的代码成果,如果任务7没通过的话继续修改任务7。
遇到的问题:主要是四个按钮的调整,在小分辨率下,按钮会自动跳到下一行,后来追加了媒体查询,缩短的分辨率的区间值,有效果,但是问题还是存在,随后在小分辨率将受影响的值在媒体查询中做了重新设定,不随根元素下的字体大小的分辨率值变化了,得到了改善。
收获:将今天的小课堂内容整理一下:
div+css的布局较table布局有什么优点?
table布局是网页早期布局实现的主要手段,当时的网页构成,相对也比较简单,多是以文本以及静态图片等组成的,类似于报纸的形式,分区分块显示,table标签的结构表现恰好可以满足这样的要求。但是随着网页要求的提高和技术的不断探索更迭,尤其是W3C(万维网联盟)及其他标准组织制定的标准出台后,明确了table标签不是布局工具,使table标签重新回到其原有的作用上(即仅作为呈现表格化数据的作用),而提倡使用div+css的布局组合。 div+css的布局较table布局有什么优点? 首先,对于新手而言,其使用起来容易上手一些,尤其对于一些布局中规中矩的网页,更让人首先想到excel,进而通过使用table去实现它。 其次,由于是最早用来进行布局的手段,所以其兼容性自不必多言,不会在不同的浏览器上出现奇奇怪怪的布局情况。 再者,通过复杂的表格套表格的形式,也可以实现比较复杂的布局需求。布置好表格,然后将内容放进去就可以了。 它可以不用顾及垂直居中的问题。 第一点,也是较重要的一点,div+css的布局是符合W3C标准的,W3C标准提出网页由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。div+css的布局代码结构清晰明了,结构、样式和行为分离,带来足够好的可维护性。。 第二点,div+css的布局更加灵活多样,能够通过样式选择来实现界面设计方面的更多要求。 第三点,div+css的布局改版方便,不需要过多地变动页面内容,通常只要更换相应的css样式就可以将网页变成另外一种风格展现出来。 第四点,div+css的布局可以让一些重要的链接和文字信息等优先让搜素引擎蜘蛛爬取。内容更便于搜索。 第一点,其实也是div+css布局的第一个特点,table标签被严格地定义为存放数据的一个区域,而不是布局工具,它的布局形式不符合W3C标准,没有实现结构和表现的分离,它既有css的表现功能,也有html的结构功能。 第二点,table布局加载网页时,必须整体加载完,降低了网页的呈现速度,而div+css布局是边加载边显示的。 第三点,table布局在网页代码编写时,有时需要嵌套多重表格才能实现,但使用div+css布局,相对而言会减少许多嵌套时的代码,更容易检查和维护。 第四点,table布局不方便表现的更换,使用div+css布局,大多只要更改css样式表就能变化表现形式。 问题: 如何在div+css布局中依然使用table布局中的一些功能? 问题:解决方案 问题:table和div+css布局还有哪些区别? 参考一:菜鸟教程 HTML 布局:http://www.runoob.com/html/html-layouts.html 参考二:CSS 使用table布局网页是不明智:http://www.jb51.net/css/23691.html 参考三:DIV+CSS布局和TABLE布局的优缺点讲解:http://blog.csdn.net/qq_32609883/article/details/50351506 参考四:Table布局的优缺点介绍及为什么不建议使用:http://www.jb51.net/web/175937.html 参考五:css Table布局-display:table:http://www.css88.com/archives/6308 讨论点:大家更喜欢使用哪种布局形式?还有没有其他的布局形式?1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
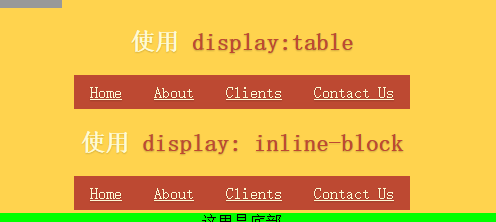
table { display: table }/tr { display: table-row }/thead { display: table-header-group }/tbody { display: table-row-group }/tfoot {display: table-footer-group }/col{ display: table-column }/colgroup { display: table-column-group }/td, th { display: table-cell }/ caption { display: table-caption }
5.编码实战

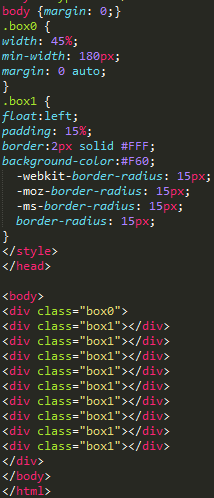
 任务一实现的两种方法;
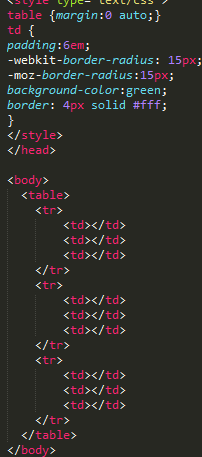
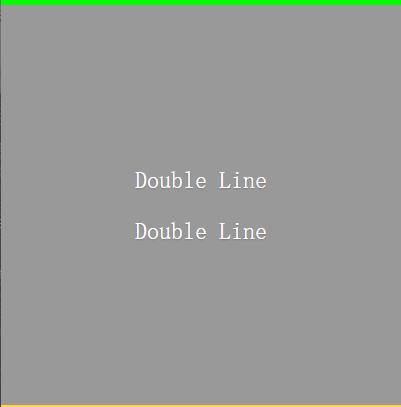
任务一实现的两种方法; 使用display:table使文字垂直居中;
使用display:table使文字垂直居中;
6.扩展思考
7.参考文献
8.更多讨论





评论