发表于: 2017-03-05 21:28:03
1 689
一、今天完成的任务:
1,header紧贴顶部:
使用绝对定位position:fixed;因为要实现header紧贴顶部,并且能始终看到header,所以要给header设置Z-index层次,层次高的覆盖层次低的。
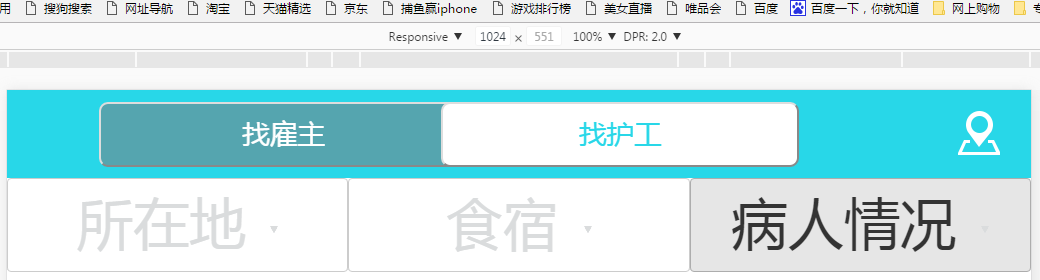
2,bootstrap下拉菜单:
基本布局还是和我昨天说的一样,width三分天下以及float浮动使其水平,只有一点是不同的,下拉菜单中的方向三角,和文字间的距离,两种实现方法:
1)使用float浮动可以实现三角和文字间的距离。
2)给三角添加一个margin-left或者margin-right属性。
3,主题内容:
此内容因为用到了背景雪碧图,所以要给背景图设置绝对定位backgroun-position:4% 60% 第一个数值为宽度,第二个值为高度。红字和箭头采用float的方法使其浮动。

4,footer紧贴底部:
紧贴底部:positiong:fixed,因为浏览器默认在后面的容器覆盖前面的容器,所以这个地方不用设置Z-index层次。
三个图片,使用float浮动使其平行,但是中间的图片不好计算位置,我就使用了一种简单点的方式,也是一个居中的方法,使用position:absolute;
设置top:50% left:50% 然后再设置transfor:translate(-50%,-50%)使其水平垂直居中,但是我们只需要垂直居中就行,不用水平居中,所以把括号里的第二个值调整至计算好的位置即可。
二、遇到的问题:
1,当红色的字和箭头在同一个容器内时,因空间不足,使红色字体和箭头的容器错位。

解决方法:
把字体和箭头分开,使其不在一个容器内,分来利用float浮动, 这样就不 会错位了。
2,还有一些细节方面需要修改,按钮内字体的自适应,缩小到320像素时字体太小,但是调整字体的大小之后,放大到1000像素又会使字体超出按钮空间。(未解决,还请师兄不吝赐教)



附上代码:
<div class="header">
<button type="zhaoguzhu"style="width: 36%; height: 73.4%;margin-left: 9%; margin-top: 12px;background-color: #55A5AF;margin-right: -3%;color:white;">找雇主 </button>
<button type="zhaoguzhu" style="width:35%;height:73.4%;margin-top:12px;background- color:#FFF;color:#28d7e8;">找护工</button>
<a href="http://www.baidu.com/"><img src="images/dizhi.png"></a>
</div>
.header{
position: fixed;
top:0;
z-index: 2;
width:100%;height:88px;
background-color: #28d7e8;
}
三、收获:
1,认识到了float在不同地方的所呈现的效果是不一样的,比如三角,比如内容红字和箭头的float。
四、明天的计划:
1,完善任务六,开始预习任务七的内容,复习fixe布局。尝试使用flex布局方式完成任务。





评论