发表于: 2017-03-05 19:57:20
1 968
今天完成的事情:
1.下载编辑器Sublime/webstorm并使用它进行编码工作,但是后来都是用dreamweaver写的代码。。
2.查看学习资料--《文档类型——HTML <!DOCTYPE> 标签》、《标签——HTML标签图解》、《CSS概念——CSS是什么》、《盒子模型概念——盒子模型》、《浮动——float详解》
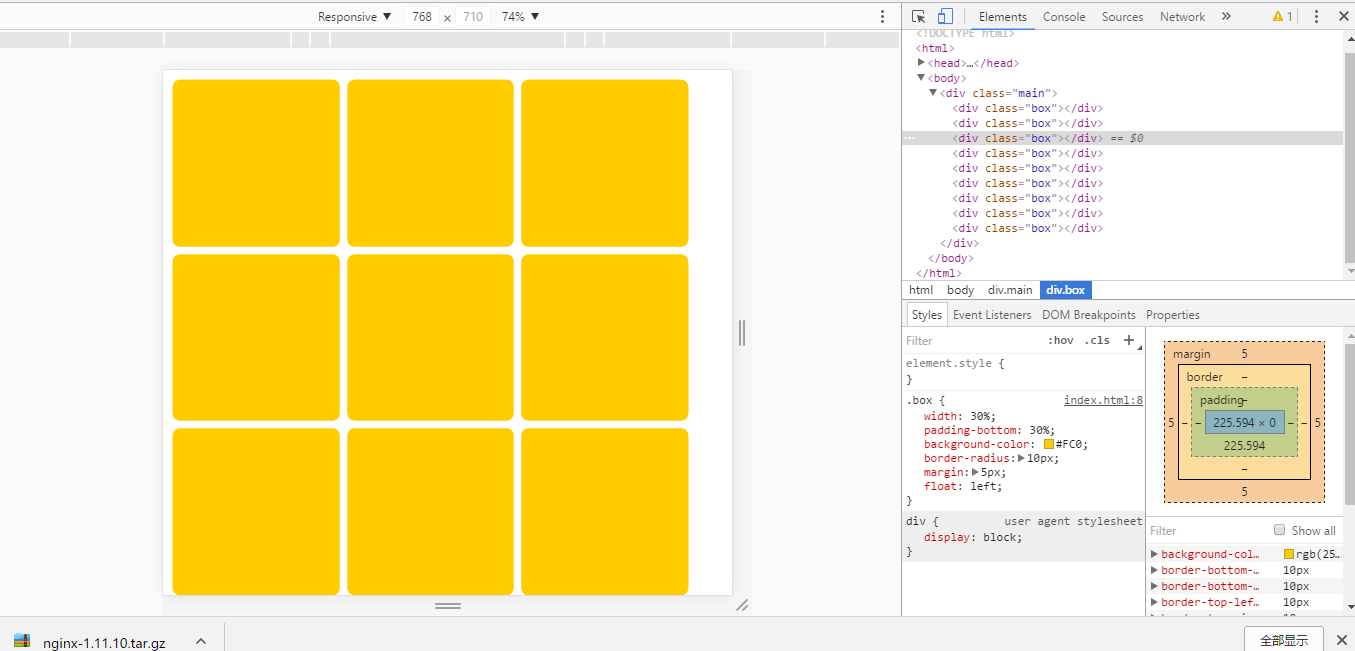
3.完成了黄色九宫格的布局 ,通过查阅各种资料使九宫格自适应,了解到了padding在高度自适应中的妙用
4. 查看学习资料--《chrome开发者工具——chrome开发者工具》,使用Chrome的开发者工具,发现直接就还可以用开发者工具来修改代码和查看效果,真是太方便啦~
5. 查看学习资料--《viewport——什么是viewport》
一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。了解了viewport元标签极其属性后,在<head></head>之间加上了
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
6.布局大致都完成了,就是还不知道怎么上传作业。。

收获:
一.如何实现格子换行?
1.在刚完成一个固定宽高的九宫格的时候,我的做法是利用clear:both来换行
2.因为要求是自适应,所以设置为width:30%,三个方块width为90%,第四个方块只能到第四行,从而达到换行的目的。
二、如何实现高度自适应?
宽度自适应使用width + 百分比来实现。查阅了一些资料发现:高度自适应使用padding 或 padding-bottom + 百分比来实现;
原因: 容器高度没法设置啊,因为容器宽高的参照物不一样,而且需求是高度与宽度一致,所以无法通过为容器高度设置百分比来达成,那就只能靠内容高度撑开了。虽然容器的内容高度为0,但由于有了跟内容宽度一致的padding,因此整体视觉效果上像是被撑开了。
三、当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的
遇到的问题:大多遇到的问题都解决了,可是配置nginx的资料看了不少可还是不成功,感觉自己的智商受到了侮辱QAQ
明天计划的事情: 1.配置nginx 2.完善任务,争取验收3.开始任务2





评论