发表于: 2017-03-04 22:03:45
2 804
今天干了什么:重写任务五。。。今天任务五被沁修姐毙掉了,难过到变形。但确实问题比较多
明天干什么:继续写任务五或者先看任务六然后等大长老回来再写任务五
遇到的问题:今天首先重写的header,是title文字不居中的问题。一开始在想左边的按钮是个浮动元素按道理来说吧文字部分设置margin{0 auto}就会水平居中了,但是却不居中,疑惑了很久,最后猜想是按钮确实是浮动了脱离普通流但是其子元素图片并没有一起浮动所以占据宽度导致中间居中失败。能想到的解决办法就只有调整padding让中间的文字看起来居中,但好像太蠢了也没法自适应就没有这么改。而且在设置margin的期间发现header高度竟然缩小了,很奇怪margin{0 auto;}不是管 水平居中的么,然后再f12里看见个人主页那个盒子是有margin值的,但是之前明明在body上清零了。查了一下发现p标签好像是默认有16px的margin而且清零的时候都要在开头一起都清零的。(顺带说一句好像也不提倡用通配符)
水平居中的么,然后再f12里看见个人主页那个盒子是有margin值的,但是之前明明在body上清零了。查了一下发现p标签好像是默认有16px的margin而且清零的时候都要在开头一起都清零的。(顺带说一句好像也不提倡用通配符)
然后就是主体的上部分大图片那里,要作为背景填充进去或者引入图片。两个都差不多,前者有background-size,后者有object-fit,这里我用的背景图片。因为考虑到整个页面要在pc和移动两边显示,所以我把这一块的行高设得很小,因为下面还有很多东西要显示。如果行高加长那么就会出现纵向的滚动条。但是这样图片就会伸长(使用的background-size:cover,这里用contain不会使图片变形,但是右边会留很多空白),这里还是不知道解决。
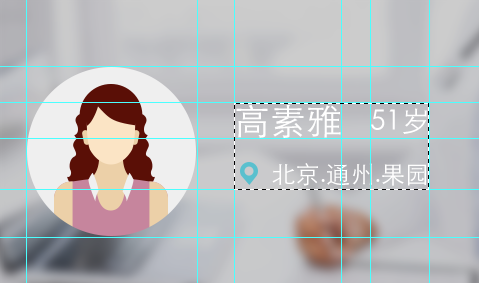
我开始本来想的是把背景框设置相对定位,然后里面都用绝对定位就行了。然而大人说这很累赘,那么怎么让他们按位置呆好还得浮在上面,好像就只能设浮动了。然后到了定位图标那一行就不行,因为会出现在年龄的后面。想到的解决的办法只有手动增加年龄后面得边距让他占满这一行,或者加一个盒子占满这一行,但是都很蠢。

最后这里想到的解决方法还是弹性布局,把上一行和下一行分别装在两个盒子里,然后大盒子包起来,然后左浮动,然后设置为弹性盒子,把横轴反过来,截至此刻两行元素已经位置大致站好了,不过justify-content属性还没调好,讲道理应该用s'pace-between,但是效果不对,明天试试别的。
主体下部和脚上的问题还没重写到,但是主体下部分大概就是写的太罗嗦了,我觉得盒子还要用那些盒子,问题就在样式那里吧数据通用的部分一起声明了就好。
脚的问题没考虑到呢。
今日感悟:今天吃了四川老火锅,真的是~~~~~!!!!!如果晚上菊部疼到不行明天我就只能放飞自我了





评论