发表于: 2017-03-04 20:59:15
1 853
今天完成的事情:
调bug,首先,是这样的:

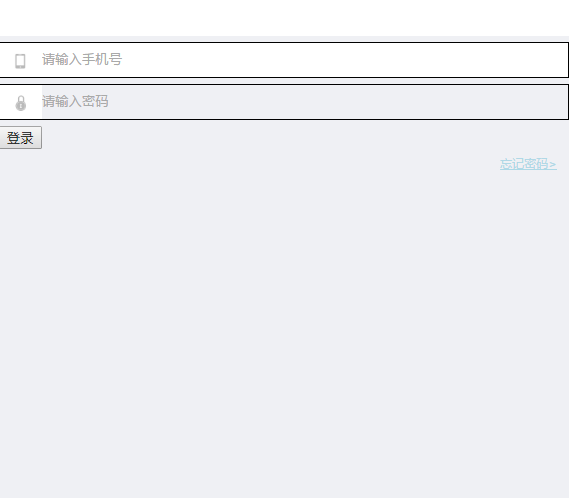
head部分背景色不显示,查找原因,是因为写成css中写成”.header“导致head部分不是一个盒子,单独给它设定的背景色不知道作用在哪个部位,于是被html的背景色覆盖了,改成”header“就好了。
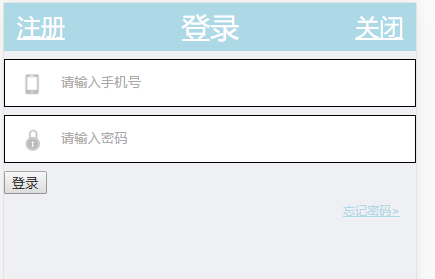
改完是这样的:

下方登录按钮没占满一行且不显示颜色,查找原因:

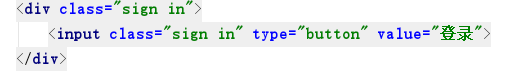
因为css和html中”sign in“分开写了,把中间空格删除就可以了,原理不明,猜测是格式问题。
接下来:

登录框倒是居中了,但是把自己摘出来了,不合群。
刚开始想的是把登录的边框去掉,让背景色自动填充空白,后来发现不是这个原因,是”.signin“中各种元素的设定顺序不对(原来各种顺序设定的值会归属到前一个),于是先设定整体使它成为一个button,然后再设定边框、内部字体大小等数据。
使用text-decoration:none去掉注册和关闭按钮的下划线。
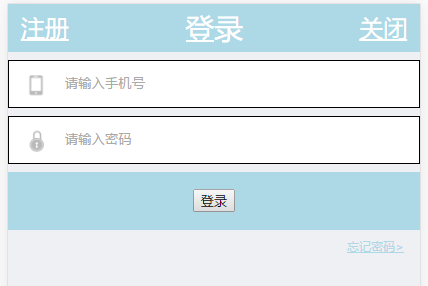
成品如下:

学习在html中加入超链接,使用<a>标签,<a href="url">link text</a>,超链接可以是文本,也可以是图像或其他元素。通过使用target属性可以定义所链接的页面是刷新在本页面,还是在一个新的页面打开。
经过模拟测试,可适应各种手机型号。
在w3c过各种元素的基本定义与用法。
明天的计划:
开始学习任务五,学习那篇不违反广告法的”可能史上最全的css自适应布局总结“的文章,文风挺幽默的,知识点看上去也解释的很透彻,准备按照它上面的讲解包括相关链接跟随着挨个试一遍。
今天关于背景设置方面有很多问题,明天准备回background章节好好研究研究,谁覆盖谁,谁优先于谁,怎么设置,不然老是出问题。
遇到的问题:
在上面已经显示了。
收获:
有时候感觉掌握的知识点,写到代码上看没什么,但是一上页面各种问题就暴露出来了。
今天才发现开发者选项还真是好用,以前就只是F12看看页面而已,今后要多看看具体功能都怎么用。
实践是检验真理的唯一标准!





评论