发表于: 2017-03-04 18:06:01
1 1707
今天完成的事情:添加登录,注册页面,实现注册登录,实现cookie的自动登录,对登录密码进行加密
明天计划的事情:收尾任务五,整理 拦截器、过滤器、监听器,把任务五部署到线上,开始任务六
遇到的问题:今天修改接口添加“/u/”后,jsp里面的css路径都报404,之前是有的。后来我在静态文件路径前面加了项目名称就又有了,但是不是很懂这个路径是怎么配置。
收获:总结一下我做任务五的思路:

1.添加登录注册页面,简单思考下登录注册的逻辑。先进行注册,需要用户名和密码,或者手机号和密码,我选择了手机号和密码,用户名可能重复。注册成功后同时向学生表插入一条新的记录,同时生成一个用户ID
2.登录:注册成功回到登录页面,用账号密码登录,在这儿需要对密码进行MD5加密。登录成功后获取id然后和当前时间进行DES加密保存到cookie
String token = stu.getId()+ "|" + System.currentTimeMillis();
String encryToken = new String(desUtil.encrypt(token.getBytes(),"12345678"));
Cookie cookie = new Cookie("token",encryToken);
//设置cookie的有效期
// cookie.setMaxAge(10000);
//设置cookie的有效路径
// cookie.setPath(request.getContextPath());
//将cookie写入到客户端浏览器
response.addCookie(cookie);
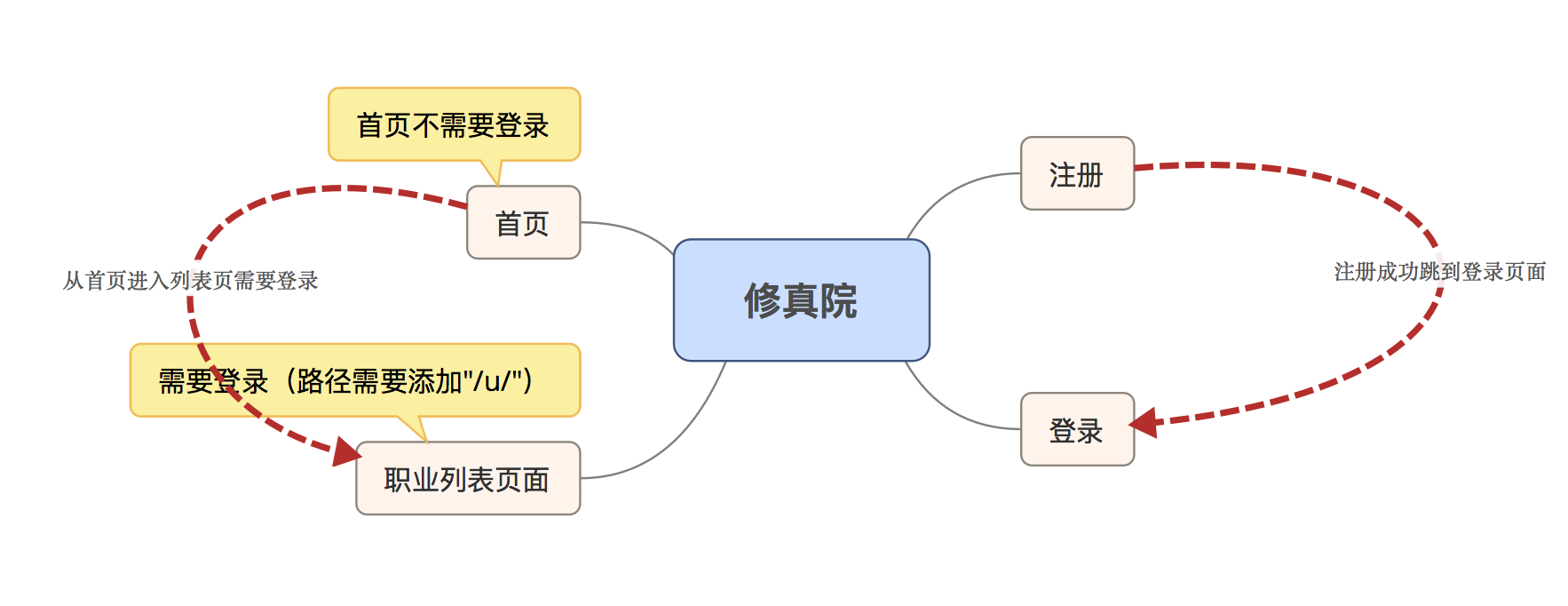
3.登录成功后进入首页,首页再进入职业列表页面就不需要登录了,
4.如果是未登录直接点击职业,就通过spring过滤器来判断是否需要登录,根据cookie里面是否有token字段来判断是否需要登录
//得到用户带过来的token的cookie
String value = null;
Cookie[] cookies = request.getCookies();
for (int i = 0; cookies!=null && i < cookies.length; i ++){
if (cookies[i].getName().equals("token")){
value = cookies[i].getValue();
}
if (value == null){
response.sendRedirect("/task5/login");
return false;
}else {
return true;
}





评论