发表于: 2017-03-04 02:41:29
2 886
- 一、今日完成
- 1.任务13基本完成
- 2.复习4种切图方法
- 3.学习CSS书写规范和顺序
- 4.学习rem和px的换算
- 二、问题
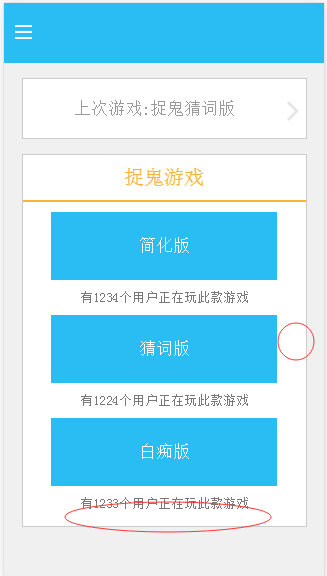
- A.首页

- 1.如上图,未实现轮播功能,故对应图片未加。不用框架,暂时还没研究如何实现。

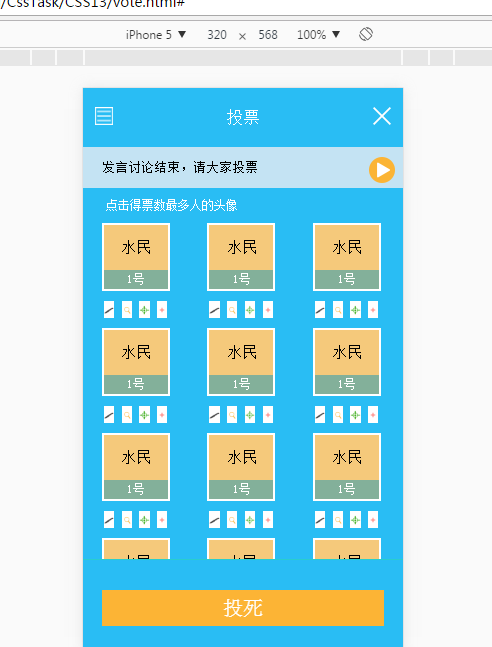
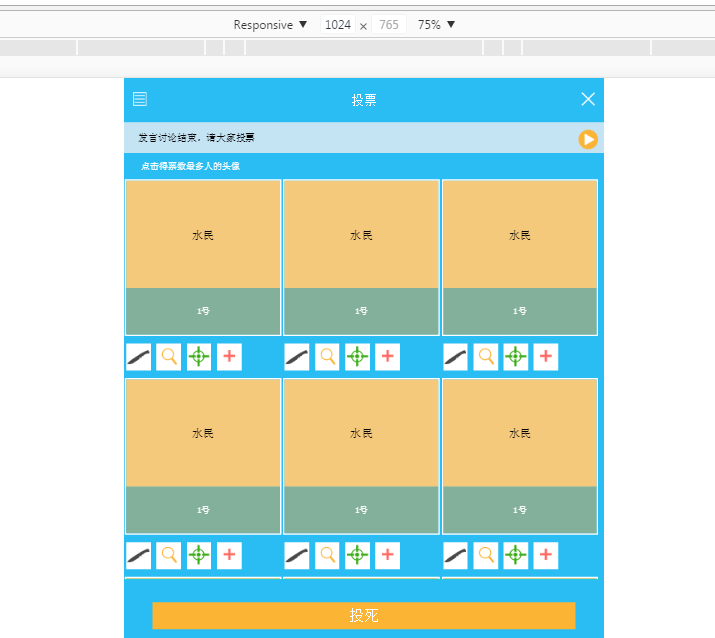
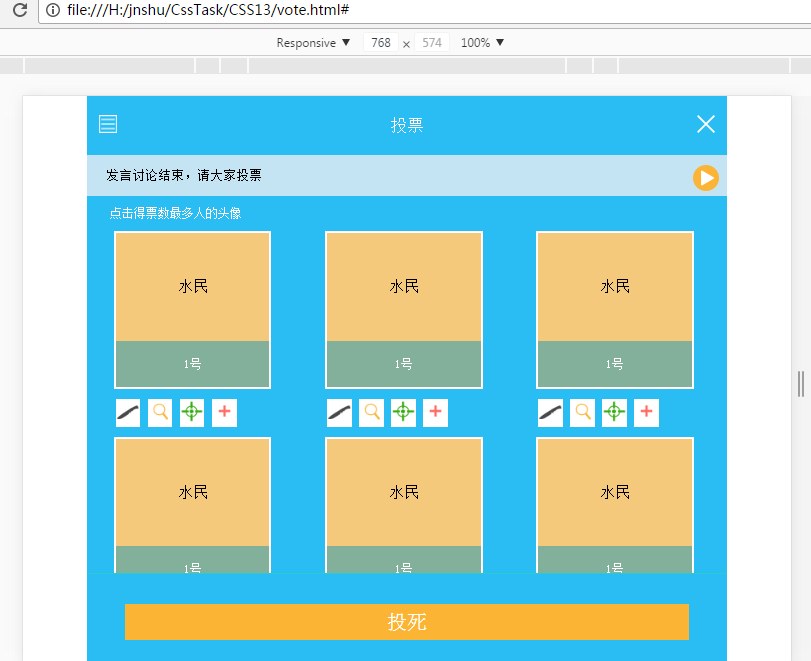
- B.投票页
- 1.音频播放功能未实现
- 2.提示文字三角形背景未添加

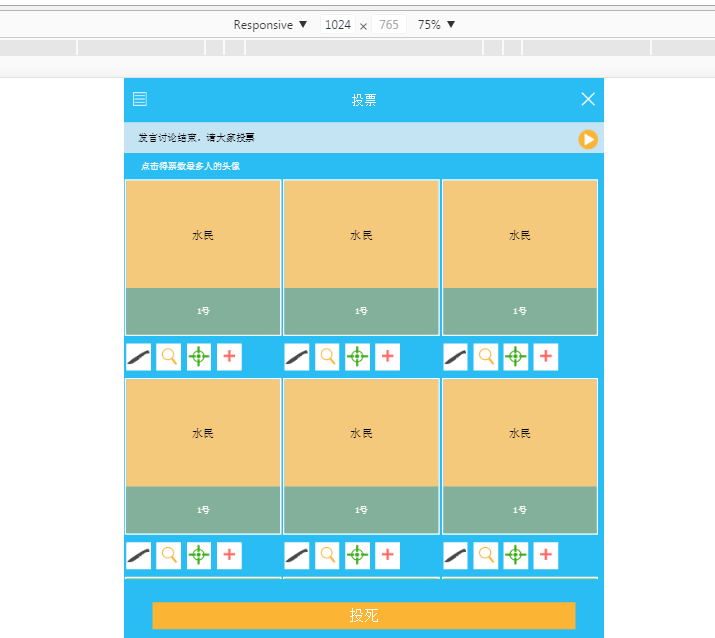
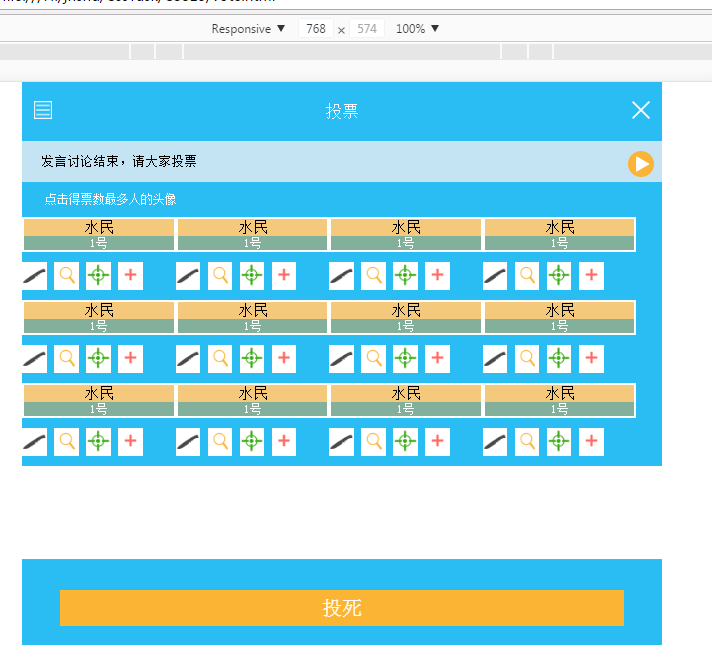
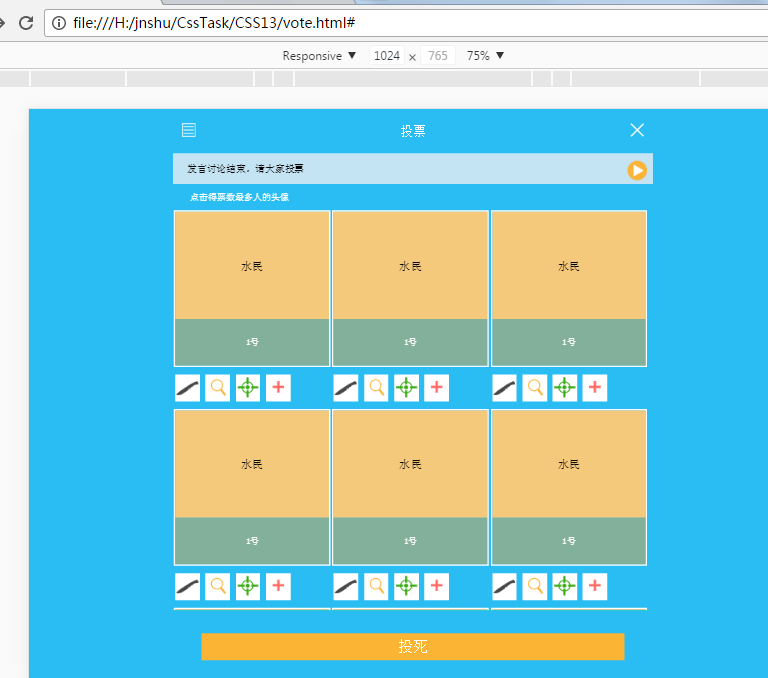
- 3.角色项目低分辨比率显示正常,高分辨率布局太难看,特别是小工具图标;
- 为了响应式,对应单位我是用vw实现。
- 有别的简便方法吗?
- 是否一定要用@media媒体查询才能实现?



- 4.页面背景色若设置body内,大分辨率设备有出现留白情况;若设置body上,整个页面都会是背景色。
- 如何实现内部内容块才显示背景色?


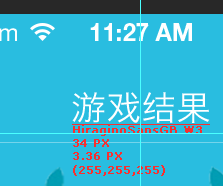
- C.结果页
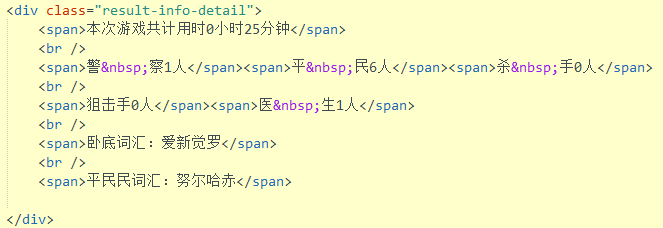
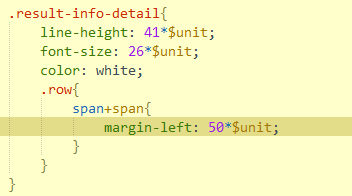
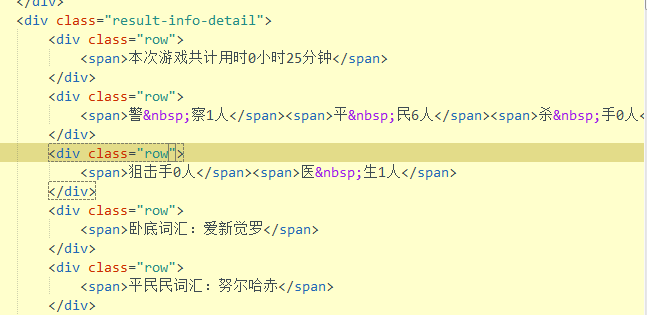
- 1.以下内容原来布局错乱,分别附上修改前后对应代码。
- 有没有更好解决办法?
- 修改前


- 修改后


- D.侧滑页
- 1.未实现。
- 之前任务7是网上搜索的js插件代码。代码编写的非常混乱,而且实现效果也不好。
- 明天仔细看下实现原理,修改任务7并应用至任务13。
- E.代码
- 1.整合不到位,还有很多冗余代码
- 2.代码文件拆分自我感觉还可以完善
- 3.命名可能还不够规范,一些没用过的类名不知道如何规范命名。
- 三、收获
- 1.基本了解代码规范了,以及CSS框架化
- 2.明白px和rem的转换了,直接用sass转换单位,然后对应psd单位比例编写代码。



3.写的页面基本能和psd布局差不多了。以前做任务,尺寸基本没有对照psd,都是自己盲目调。
4.能够基本应用flex布局。具体概念还没理解透彻,自然也不能应用得心应手了。
- 四、明日计划
- 1.做任务14
- 2.修改任务14之前任务,尺寸布局不符合的,一并修改
- 3.相关任务进行对比总结;如任务13和任务7。尝试学习bootstrap响应式实现原理。





评论