发表于: 2017-03-03 23:25:09
1 977
今天完成的事情:为task5布局header部分,添加*{padding: 0;margin: 0;}让header紧贴顶部,把所有元素的margin、padding先设置为0
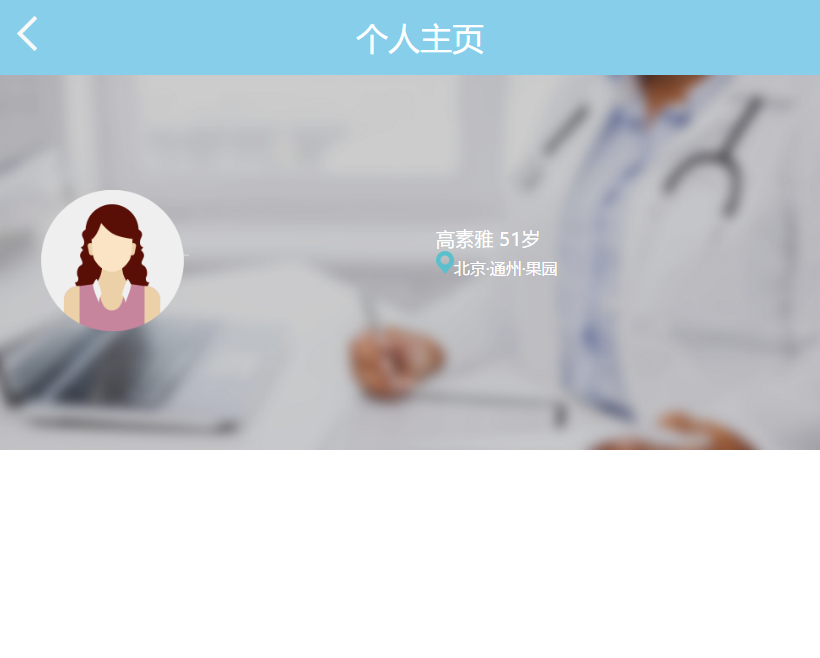
,以后根据需要再单独设置某一项的margin和padding数值 。然后ps把需要的图片切出来,,添加main部分, background: url为
main添加背景图,在背景图中添加人物头像,开始添加的时候人物头像在不同像素下都是一样大小的,不能自适应屏幕,然后尝试
为他添加width;20%就可以了。然后添加人物介绍

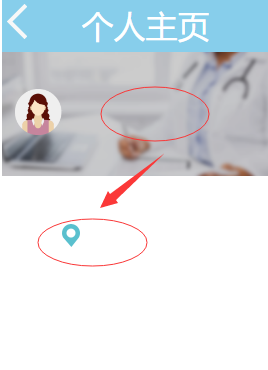
遇到的问题;
的 部分不能自适应屏幕,模拟手机浏览时会出现这样的情况

明天计划做的事,把上述问题解决,继续添加task5剩余的部分
收获:更深入的了解了*{padding: 0;margin: 0;}和用background: url添加背景图片。





评论