发表于: 2017-03-03 00:42:43
2 802
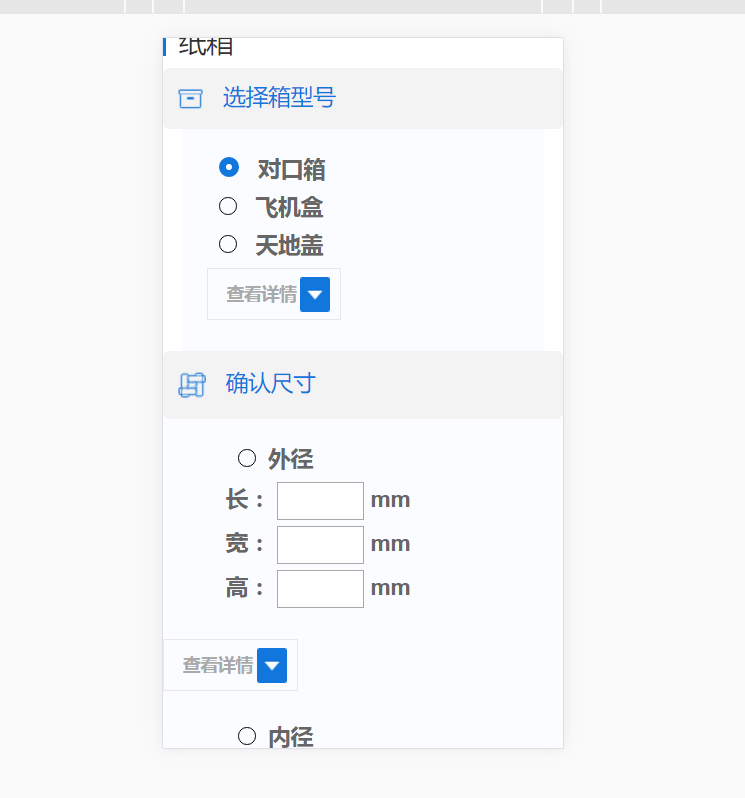
今天完成的事情:任务10完成,调整好响应式,在320px屏幕显示效果: 
推送了微信文章,小课堂了解了sass语言,这是一种css的更高级表现形式。
明天计划的事情:学习 sass语言,争取完成任务11
遇到的问题:
1.使用bootstrap栅格为主体定位。row包裹的元素宽度多了30px,通过给左右设置-margin值消除。
2..col-md-offset-可以使栅格单元偏移,用在独占一行的单元调整位置的时候
收获:
1.通过本任务,对html主要的表单元素都有了个认识,主要有input(用来收集用户输入数据的控件)、button(可用来提交或重置的表单按钮(或一般按钮)、
select(生成一个下拉列表进行选择)、option(表示提供提供一个选项)等,本任务中,用到的有radio单选按钮,input等,通过label for,可以给表单元素绑定自定义的样式,使鼠标点击定义的地方都可以相应,注意通过hidden隐藏默认属性。
2.css样式中的“+”是CSS 相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。





评论