发表于: 2017-03-02 22:03:12
1 480
今日完成的事:
1.完成页面二和页面三的响应式
2.更改了一下页面一中战略合作企业的排版,将栅格布局更改为Flex布局使得变换分辨率时响应的更自然
3.通过查看同一个任务下的日报知道了如何解决box-shadow显示不完整的问题
明日计划的事:
1.修改任务五六七并提交
2.解决inline-block之间的空格以及实现按钮式下拉菜单的原理
遇到的问题:
1.(已解决)栅格布局时出现内容全部消失的问题
解决方案:清空缓存刷新。。。。。。。。有的时候你没错,代码也没错,只是你的浏览器欠修理

2.(已解决)box-shadow显示不完整



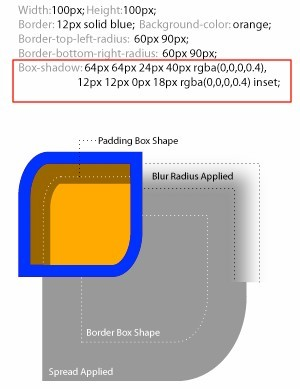
解决方案:首先需要知道box-shadow实现的原理: 内层阴影撑破外层容器将整个阴影效果呈现出来,以及阴影的表现层级是:边框>内阴影>背景图片>背景颜色>外阴影,所以图片的上下部分不是没有阴影,而是显示了,但是被上下紧挨着的元素的背景给遮盖了,有很多方法可以改正问题(譬如上下加上margin、或者使用Z-index提高元素的层叠等级),不过还是建议在hover时添加position:relative来实现。
附W3C上的原理图:
.png)

收获:
1.更深入的了解了BOX-shadow标签
2.开始思考不同的布局系统在实现响应式上的不同以及如何选择最适当的布局(Flex应该是更支持移动端,而且在变化时盒子内的东西不会变形而是更改布局进行滑动,终于明白为什么Flex布局叫弹性盒子布局了)
3.初步完成了任务九的自适应





评论