发表于: 2017-03-02 21:50:48
2 527
rgba和opacity的透明效果有什么不同?display和visibility有什么区别?
一. 背景介绍
1.1 大家在写页面时,会用到各种元素,比如div, img等等。有时候一张页面会放好几张图片,图片如果显示效果都一样,看起来很单调,整个页面给人的感觉会很硬。那么,怎么能让页面的元素有一种多样化,甚至有一种朦胧美呢?于是,有了opacity和rgba()这两个属性。其中,opacity属性是css3新提的属性。
1.2 另外,在看一下display和visibility背景介绍,故名思意,display和visibility是与元素显示有关系的,这两个属性都可以控制元素的显示与隐藏。
究其作用,我们可以知道,为了提高用户的体验,实现更好的页面甚至元素与用户的互动,当用户开始某个操作时,可以通过display和visibility 这两个属性让元素显示或者隐藏, 或者以哪种方式显示。
1.3 综上所述;其实某个元素产生的背景和原因,就是为了满足日益增长的用户体验要求。
二. 知识剖析
2.1 Opacity和rgba()的用法以及二者的区别:
首先,opacity 中文翻译为:不透明度。语法:opacity:value | inherit ;
取值说明: value 不透明度,从0.0(完全透明)到1.0(完全不透明)。
注意:IE8以及更早版本支持替代的filter属性。例如:filter: Alpha(opacity=50);
其次,看一下rgba(),
语法:rgba(r,g,b,a)
取值说明:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
正整数为十进制0~255之间的任意值,百分数为0%~100%之间的任意值。
RGBA是在R(Red)G(Green)B(Blue)模式上增加了alpha通道,alpha通道是不透明度,即,如果一个元素的alpha通道数值为 0 , 那该元素就是完全
透明的(也就是看不见的,但是可以透过该元素看到该元素下的元素),数值为 1 时则意味着该元素完全不透明。
opacity会继承父元素的opacity 属性,而RGBA设置的元素的后代元素不会继承不透明属性。
简单来说就是opacity作用于元素和元素所有内容的透明,看一下例子:

三. 常见问题
rgba和opacity的都是用来设置不透明度的,有什么区别?
如何设置背景透明 ?
四. 解决方案
区别之前有讲到,背景透明的话就是用rgba就可以设置背景透明而不影响其他元素啦。
五. 代码实战
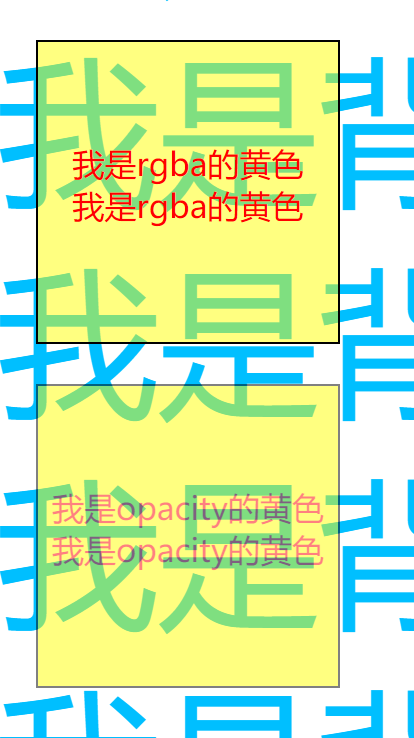
.rgba { background: rgba(255,255,0,0.5); }
.opacity { background : yellow ; opacity: 0.5; }
效果就是上边图片的样子。
总而言之,rgba相对好用一些,哪个需要透明就设置哪个,opacity设置透明后想让其某个子元素不透明是不行的。
CSS 中display 和visibility的用法和区别?
知识剖析
Display : 指定一个元素如何显示,visibility指定一个元素应该显示还是隐藏。Display属性可以改变一个元素的显示状态。主要结合元素自身默认的display属性,来控制元素的显示状态,比如可以让inline元素,显示为inline-block或者block元素。反之亦然。
Visibility属性如上所述,表示元素是否可见。其可能的值有默认值:visible、hidden和collapse、Inherit从父元素继承其属性值。
重点是:当元素设置display属性值为none时,元素会消失不可见,同时,元素原所在的位置会让其后面的元素占据,说白了,就是元素就不存在了。而,visibility:hidden;表现上也是元素不见了,但是依然占有位置空间,仅仅是在视觉上“消失了”,hidden 也就是隐藏。
而对使用display:none;浏览器不会解析,搜索引擎可能会认为被隐藏的元素属于垃圾信息,会忽视。而且,屏幕阅读器会会忽略被隐藏的文字。
实例详解

搜索引擎对H标签极为敏感,用的好搜索引擎会给与非常高的权重,可提升整个网站的关键字权重,甚至带来大量的长尾词。但是现在一般情况h1标签都是图片,所以会用visibility来写h1标签,然后用绝对定位或相对定位将其放到用户看不到的位置。
最后,对使用visibility:hidden;虽然隐藏了,但位置仍然在给人的感觉就是“占着茅坑不拉屎”要配合position:relative;和position:absolute;来用,没有display:none;那么简单,灵活。
还有一点是,visibility:hidden;转换为visibility:visible;时,跟display:none转换为display:block;性能要好,因为display在切换可见性时,会产生reflow,他要重新构建frame,当然要比visibility:visible;慢。
六.拓展思考
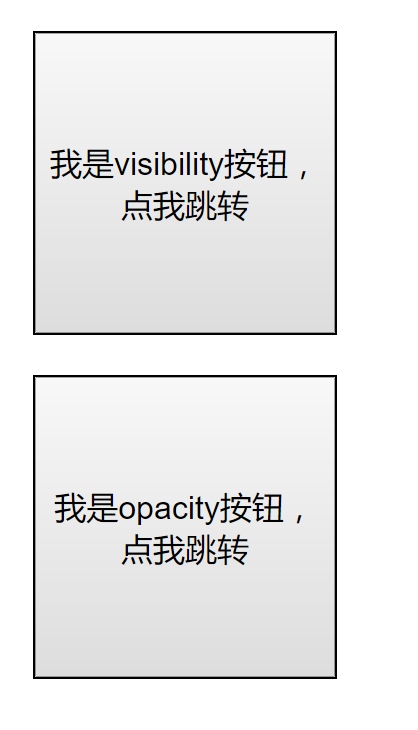
opacity和visibility隐藏有什么区别?

把它们用visibility和opacity隐藏后,点击visibility的按钮无法实现跳转,而opacity的按钮隐藏后是可以跳转的,它们隐藏后都会占着原本的位置。
七. 参考文献
参考一:myvim's Blogs
参考二:学习也休闲
参考三:zerofine的博客
八. 更多讨论:大家有没有其他实现透明或隐藏的方法?
z-index可以实现类似的效果。
视频链接:https://v.qq.com/x/page/y03806r0iav.html





评论