发表于: 2017-03-02 21:48:44
1 551
一、今天完成的任务:
1,背景图:
改变背景图的大小 使用 backgroun-size就和文字一样改变大小。
2,select布局下拉框无法修改三角符号的大小:
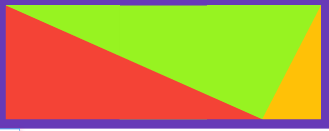
解决方法:做一个嵌套的盒子 使三角符号用CSS的布局方式实现三角形的制作的方法,然后使用border边框来改变三角符号大小的问题,如图所示:改变border-left和border-right的值从而使绿三角符号变大,然后把红色和橙色的颜色调到透明色。



3,z-index:
z-index 属性是用来设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,一般没有绝对值或者其他堆叠元素的话 浏览器是默认auto的也就是说后面覆盖前面的。zindex是可以设置负值的,当z-index设为负值的时候他会被前面的内容所覆盖。比如说,给你一段文字家一个背景图,给图像设置z-index-1,图像就会出现在文字的下面,但是z-index只在定位元素上生效,如position:absolute。
三、遇到的问题:
1,栅格布局左右会有15px的外边距的问题:
解决方法:
通过设置内距(padding)从而创建列与列之间的间距。然后通过给第一列和最后一列设置负值的外距(margin)来抵消内边距(padding)的影响
四、明天的任务:
了解svn和git有什么区别?git和github有什么关系?如何用webstorm通过svn上传代码至gihub





评论