发表于: 2017-02-25 22:50:25
1 636
今天完成的事情:
1.写ppt,讲ppt;css里的这个content属性感觉确实用处不大,不仅仅是修改样式,还会插入内容,感觉违背了内容样式分离的原则,兼容性也不好。简单的网页大概可以用一用。
2.终于写出了首页“最新职位”的轮播图需求!一共20条数据,每次轮播只显示4个,下面详细 讲讲过程和思路。
遇到的问题:
1.这个需求首先有俩点,一个是多图轮播,一个是把多条数据按顺序分割每次只展示部分数据
2.可是我们的数据是从后台获取的,在html和css中除非写死否则是无法达到多图轮播效果的;但是我们可以把4个数据看成一个整体,就变成了“单图”轮播5次,20条数据变成5组数据,每次轮播一组。
3.那么怎么分割取回来的数据呢。
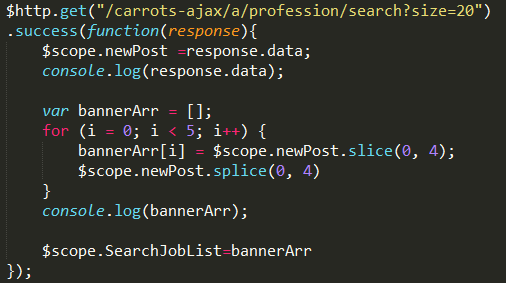
取回来的data数据其实就是一个数组,那么如何分割数组并把分割后的数组中的数据按顺序返回呢,使用js中的slice()和splice()方法
splice就是把20组数据的大数组从index0开始分割四次,也就是分成了5小组,并且不改变内容。
slice表示把5个小数组中的4组数据悉数提取。

4.最后是html中的展示问题,使用repeat嵌套包装好每一组轮播的数据,里层使用[$index]获取

然后大功告成了,插件使用bootstrap的轮播图插件就够了。
明天计划的事情:
1.写首页城市切换的功能,模态窗体
2.完善模块样式
收获:slice()和splice()方法;repeat嵌套(应该说是解锁了一种思路);
感谢二师兄的耐心指导~~~
ps:线上有些报错,样式载入好像有点问题,后续会完善。





评论