发表于: 2017-02-06 23:33:01
1 2267
今天完成的事情:
1、了解Tiles框架
2、学习使用IDEA创建Maven Web项目
明天计划的事情:
把CSS任务中的Task10的静态页面变成动态内容
遇到的问题:
今天主要学习Tiles框架,了解CSS内容,刚开始看了一篇Tiles文章:掌握Tiles 框架 (一)---Tiles入门和Tiles 框架和体系结构。文章比较抽象,看的晕晕乎乎也没搞明白Tiles,费了不少劲找到其他几篇Tiles框架简介和分分钟知道tiles框架是干嘛的才了解个大概,没有码代码,也没碰到什么问题
收获:
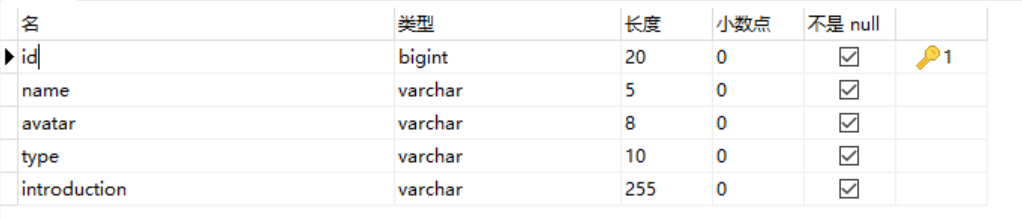
1、设计DB表:
 2、Tiles知识
2、Tiles知识 
Tiles作用:
所有的网站都有一些共通的东西:所有的网站都是有网页构成,而且它们彼此分享着共通的结构。这些页面有着共通的布局,但是页面和页面之间又有不同的地方,而且不同的地方通常都在同样的位置。
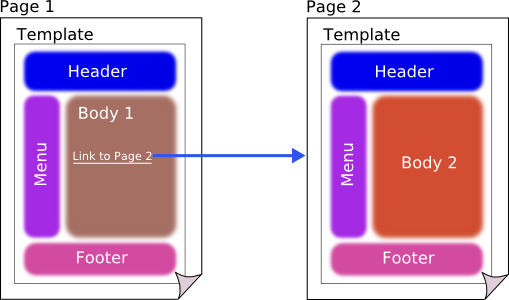
为了理解这种模式,我们来看一个例子。 下面这个图就是一个比较经典的网页结构。


假如Body块里有一个链接,通过它可以迁移到类似Page2这样的一个页面。就如下图描述的这样。


Tiles实例


创建页面,有了上面的材料,就能组合成需要的页面,Tiles有一个配置文件,通常都是/WEB-INF/tiles.xml,在这个文件中配置内容:


tile就是可以把页面 分成一块块的,然后摆在一起。方便维护。





评论