发表于: 2017-02-04 10:02:07
2 665
今天完成的事情:
写了第三遍,理清了html的结构,这次的结构是header/main/footer,footer分左右两块,之前的结构比较乱,改完之后感觉好看多了,而且css布局起来也简单了。所以在写界面之前,规划一个好的html结构可以省好多写css的时间。
还有就是对盒子模型的理解,在元素布局的时候padding十分好用,之前的时候一直用margin,chrome调试的时候巨宽的margin十分不协调。
对于底部两个图标的布局,其实让每一部分的width为50%,设置浮动然后居中就可以实现了,先整体在部分进行布局。自适应方面修改了一下不同像素下页面的宽度和字体大小。
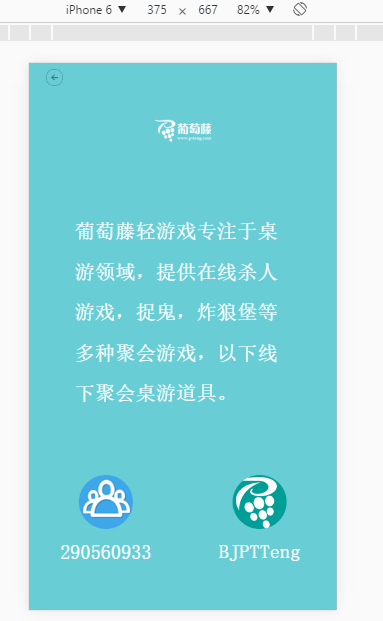
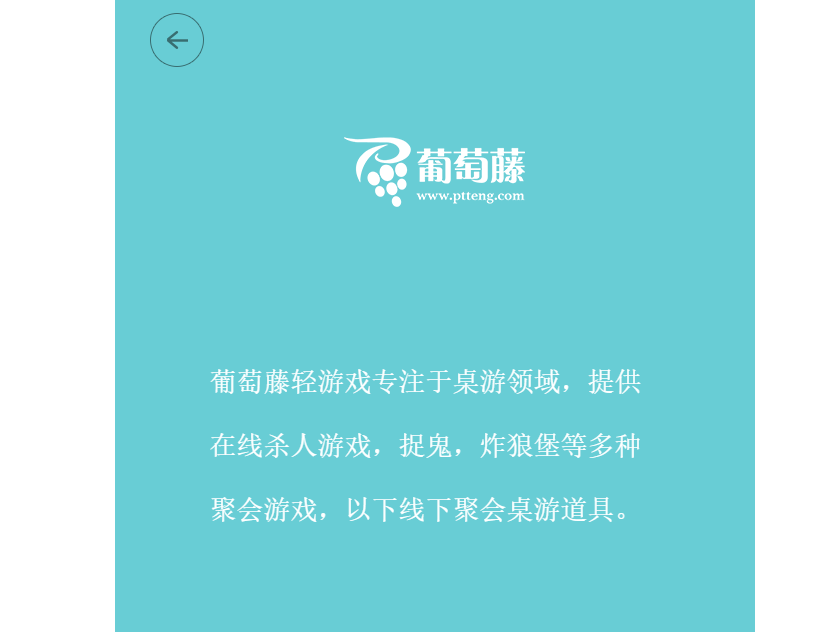
效果图:
ipad:

手机端:

电脑:

明天计划的事情:
这是补昨天的日报,所以此时的任务是着手任务五了。
遇到的问题:
基本上每个地方都出了问题,第一个页面写的十分艰难。小举几个例子:
1.盒子模型初期不会应用,盲目使用margin定位每个元素,返回按钮的地方还适用,但是到了后面,底部两个图标使用margin的时候设计起来非常不直观,而且感觉起来非常难受。改用padding之后,设置一个padding-top便可以对顶部进行填充,当时的感觉整个页面都有调理了很多。
2.底部图标的定位,以为边调像素边看浏览器中的位置便可以,实际上在使用其他大小屏幕时两个图标会发生位移,导致整个页面失真,所以后来改用百分比,两个图标各占50%,然后居中,便实现了自适应位置会偏移的问题。
收获:
移动页面的布局
每个元素测量,百分比的计算
简单的自适应





评论