发表于: 2017-01-29 21:41:26
4 1014
今天完成的事情:
1.下载了sublime编辑器,买了vpn,下载了Chrome浏览器
2.大致了解了html的基本标签以及css的基本样式
3.学习了一点点关于css盒子模型和float的知识
4.制作了一个只有背景的html网页(附)
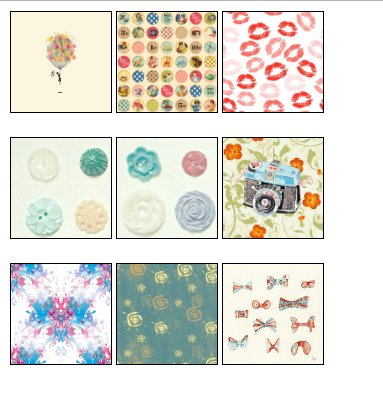
5.本想制作一个有图片的好看的九宫格,然后在换行的时候卡住了,通过插入空行没办法调整行与行之间的距离,代码也 是弄得很乱(附)
附4:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
body {background-image:url(./1.jpg);}
</style>
</head>
<body>
</body>
</html>
附5:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>xxb's html</title>
<style type="text/css" >
img{border: solid 1px black;
float: left;
margin: 2px}
</style>
</head>
<body>
<img src="./images/1.jpg" width="100" height="100">
<img src="./images/2.jpg" width="100" height="100">
<img src="./images/3.jpg" width="100" height="100">
<br/><br/><br/><br/><br/><br/>
<img class="text_line" src="./images/4.jpg" width="100" height="100">
<img class="text_line" src="./images/5.jpg" width="100" height="100">
<img class="text_line" src="./images/6.jpg" width="100" height="100">
<br/><br/><br/><br/><br/><br/>
<img class="text_line" src="./images/7.jpg" width="100" height="100">
<img class="text_line" src="./images/8.jpg" width="100" height="100">
<img class="text_line" src="./images/9.jpg" width="100" height="100">
</body>
</html>

明天计划的事情:
11.(编码实战)为html标签添加样式,使其成为黄色正方形(0.5小时)
12.(编码实战)为小格子设定一个具体的px宽度高度(0.5小时)
13.(编码实战)继续添加样式,以float浮动的方式布局,使其组合为九宫格(1小时)
遇到的问题:本来对css一点都不了解,毫无头绪,现在开始慢慢懂了,感觉通过上网自学真的能学到很多东西啊。但是还是希 望有人能指导我,经常搜索的时候搜不到重点。
收获:了解了基本的html知识,感觉自己还是有自学的潜力的,希望能加入成都线下班。





评论