发表于: 2017-01-29 19:15:42
3 1002
先祝各位小伙伴们春节快乐!
过年在家,白天外出拜年,趁着晚上有一些时间,把第CSS的一个任务做了下。这里写一篇日报记录下学习过程。
今天完成的事情:
学习了解了html&css的基本概念和常用的工具&技巧
1,html元素。
2,html元素的margin属性。
3,html元素的基本布局方式(float)。
4,html元素的基本自适应解决方法(宽度百分比布局)。
5,chrome调试工具,sublime代码编辑器的使用。
明天计划的事情:
完成第二个任务。
遇到的问题:
正方形的格子在自适应的条件下设置宽度和高度相等。
找了三种方法:
1,css3 calc()。使用后发现chrome不兼容,放弃。
2,js脚本监听window对象的resize事件。成功。
3,使用css预加载框架less。可以实现,但是相对于项目体量来说代码不够简洁。
收获:
复习巩固了css基础知识。
ps 没有搭建自己的域名空间和服务器,git上直接预览html效果也没有弄成功,还在摸索中。
这里就贴几张效果图(上传图片大小调整好用不大好用,就直接贴原图了)。
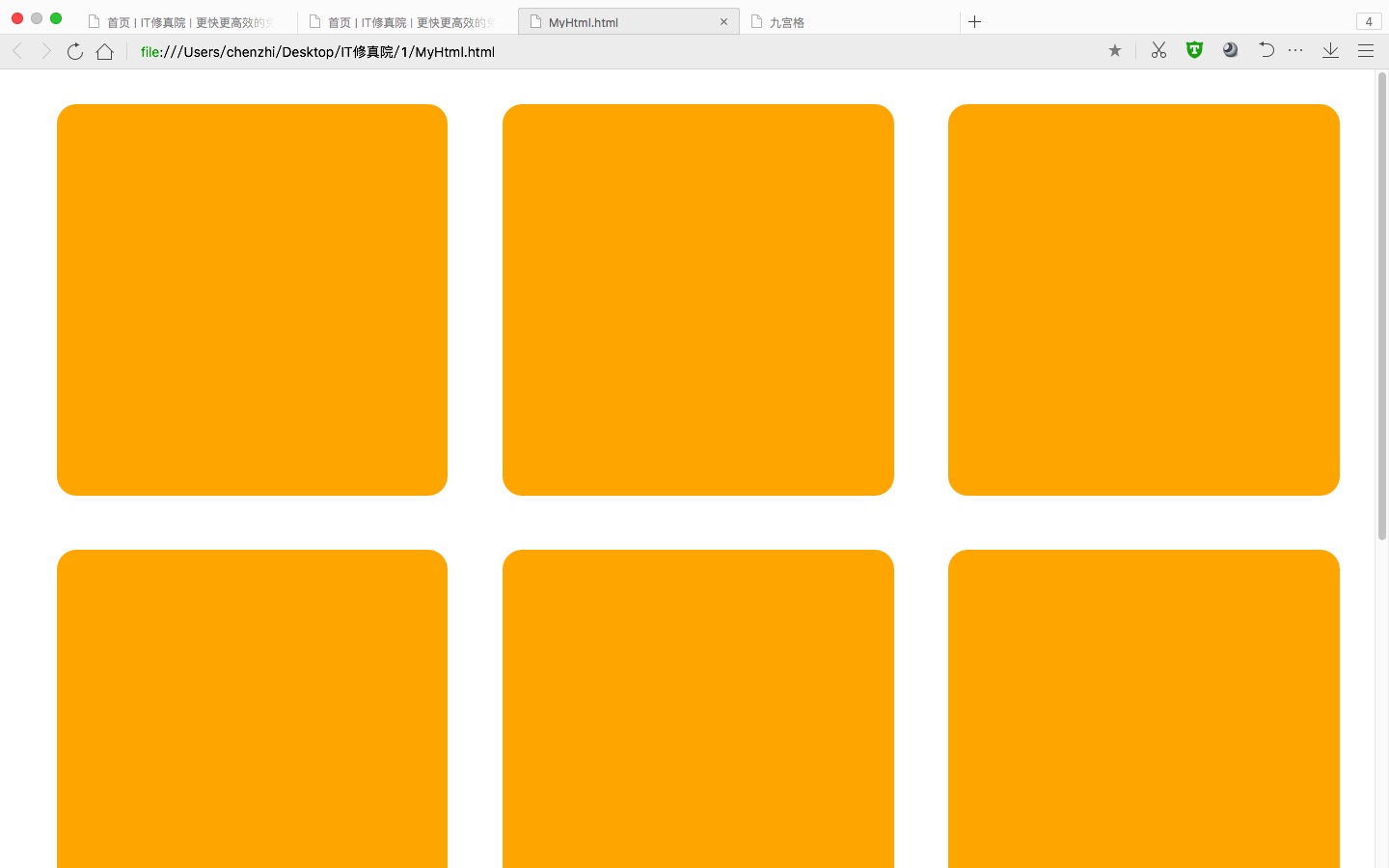
1,chrome a

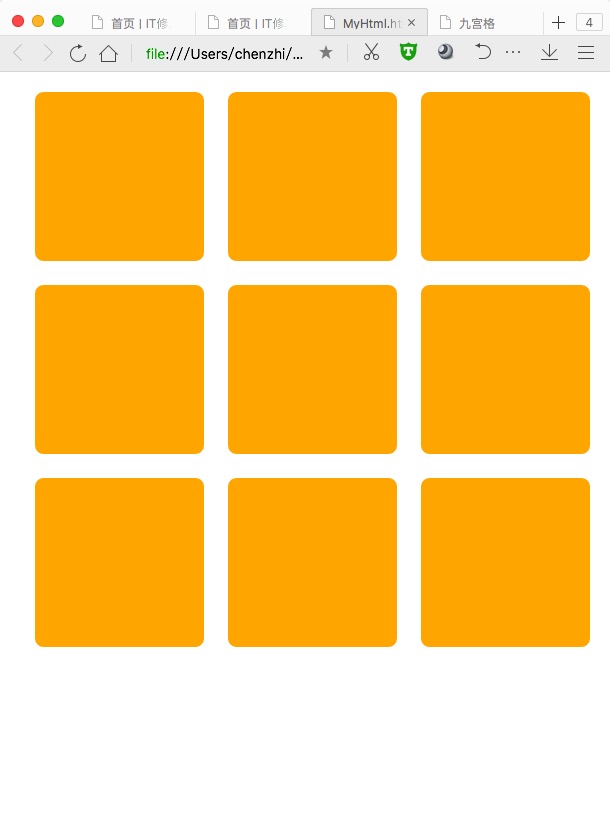
2,chrome 2

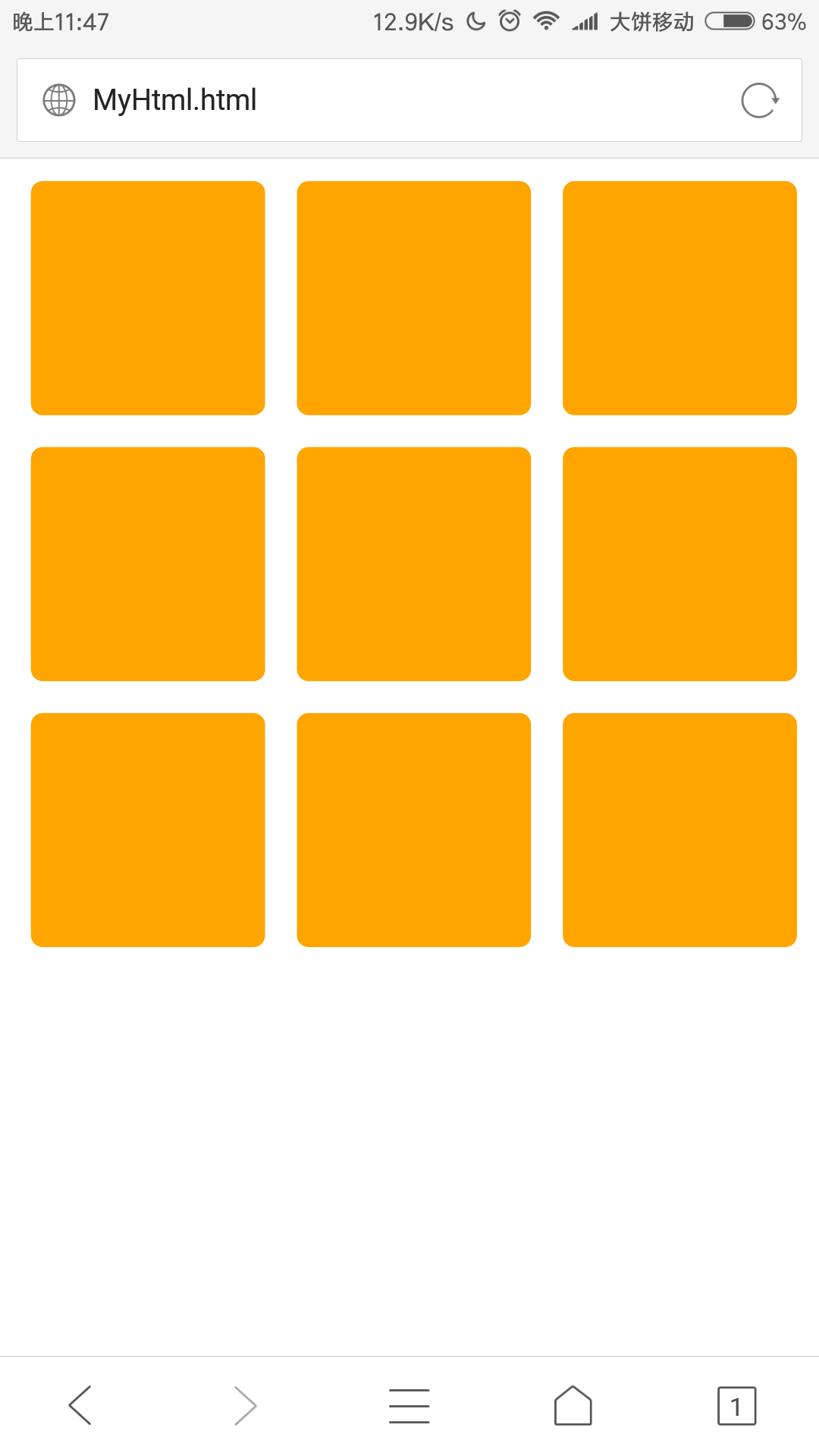
3,安卓竖屏

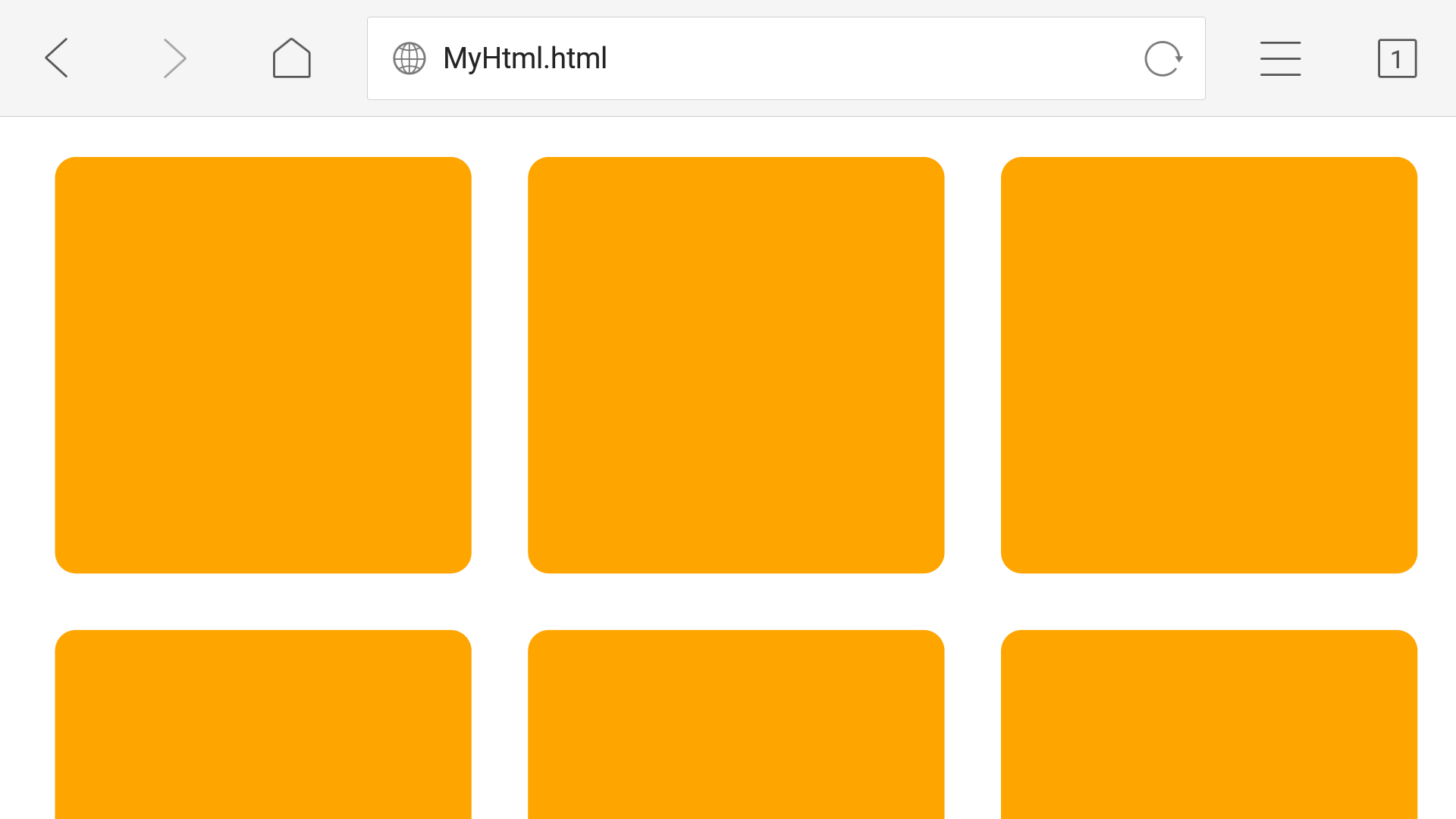
4,安卓横屏

5,ios竖屏






评论