发表于: 2017-01-17 23:27:16
2 766
今天完成的事情:
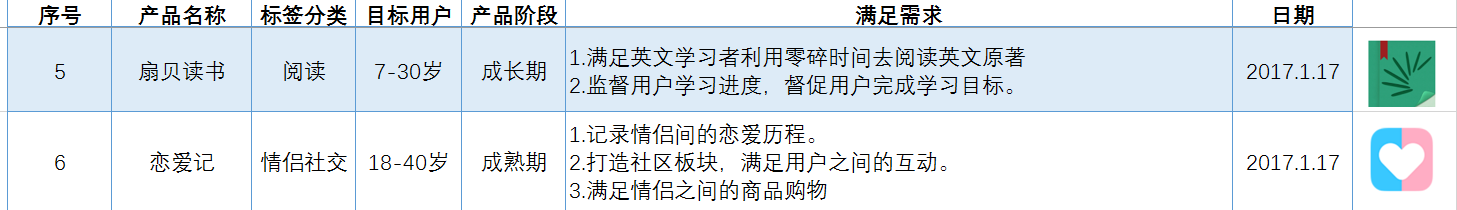
1.试用了扇贝读书和恋爱记两个APP
2.在网上搜索到一个有关后台设计的资料,写到收获下面。
明天计划的事情:
按照开发流程做有微钱的后台,业务梳理和流程图方面可以参考《三步完成后台产品设计》
遇到的问题:
无
收获:
来源 http://www.woshipm.com/pmd/235272.html
三步完成后台产品设计
后台产品和前台产品存在很大的差异性。
后台产品更加注重的是业务逻辑的清晰和功能的实现,而前台产品对视觉设计和交互设计有更高的要求。
一、业务逻辑梳理
先梳理清除线下的业务流程。将线下的业务流程梳理清楚以后,然后才是对产品的思考。
梳理业务流程的工具
状态图、流程图,泳道图
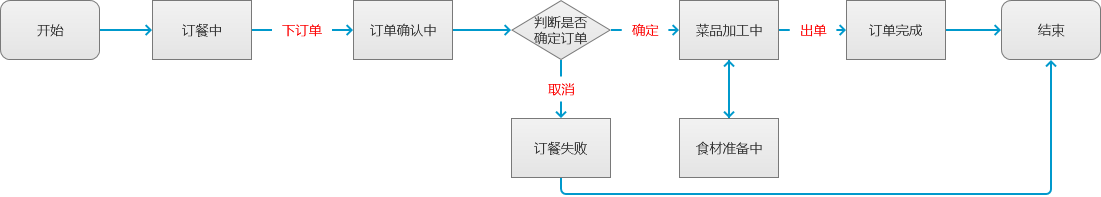
a.状态图
作用:让人清除业务的实现需要经历的状态序列,以及引起状态转移的事件,和因状态转移而伴随的动作。
状态图的驱动是基于状态的转换。
以点餐举例子

开始和结束用圆角矩表示,业务状态用矩形表示,每个矩形表示一个状态,每个矩形之间都伴随一个动作,菱形表示业务分支。
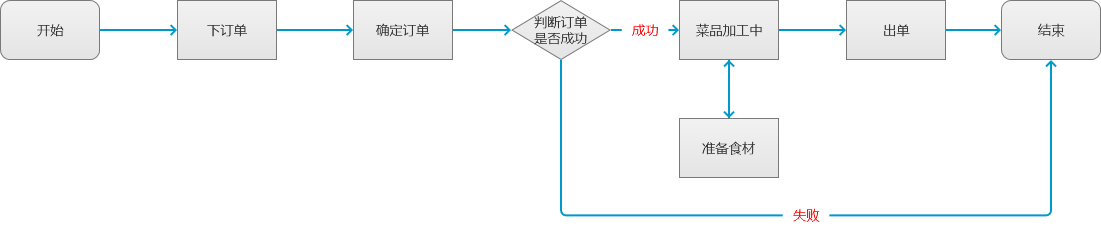
b.流程图
业务流程图描述的是完成的业务流程,以业务处理过程为中心,一般没有数据的概念。流程图以动作来推动业务前进。

同样业务的开始和结束用圆角矩表示,每个动作用矩形表示,菱形表示可能出现的分支。但流程图没有状态标识。
流程图更加关注的是业务实现具体需要进行哪些操作。每个动作的构成形式基本都是“动词”。
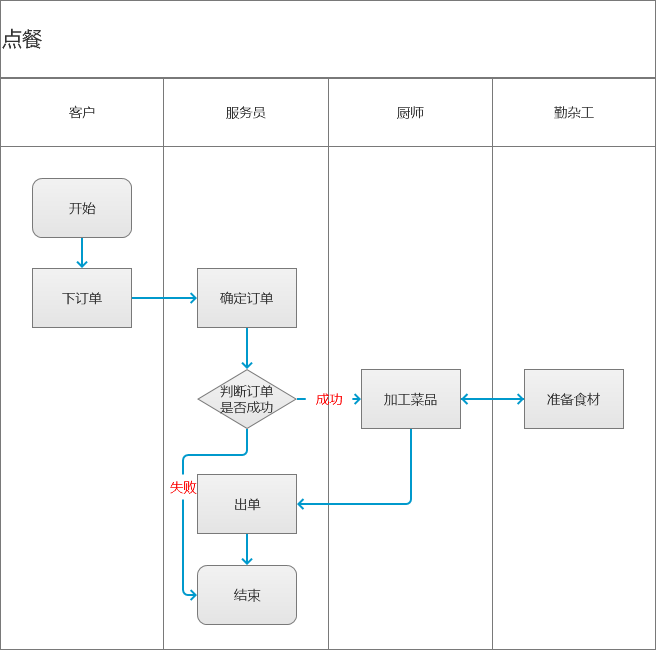
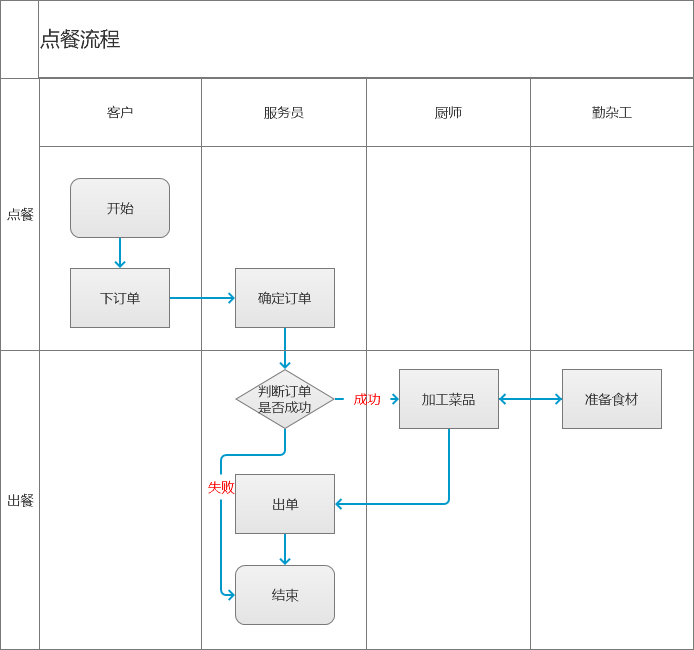
c.泳道图
泳道图,又称为跨职能流程图,假如了泳道,表示不同角色需要做的事情。
.png)

每一个动作都放在相应的泳道下,对应了执行动作的人,对于业务流程中不同角色的职责也会有更为明确的认识。
d.流程图终极版
.png)

最左侧增加了侧栏,将不同的动作划分进了不同的阶段。弥补了之前没有状态说明的不足。
二、产品梳理
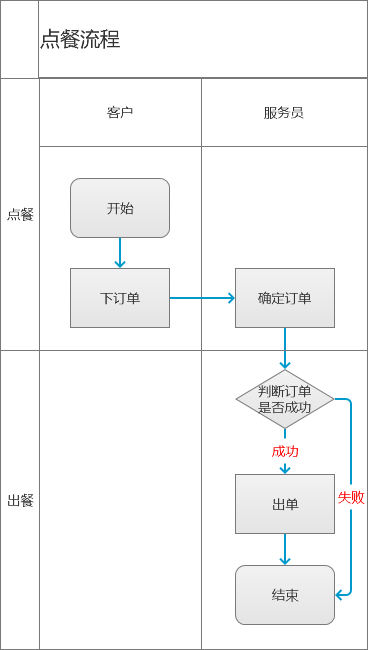
a.梳理好线下业务逻辑以后,将它剥离到线上。这个过程,可能会删除某些线下的环节。
.png)

由于厨师和勤杂工在线上不需要有操作,所以流程图中去掉了厨师和勤杂工的角色。
b.产品功能点
依据产出的流程图,基本可以大致确定产品的功能点。
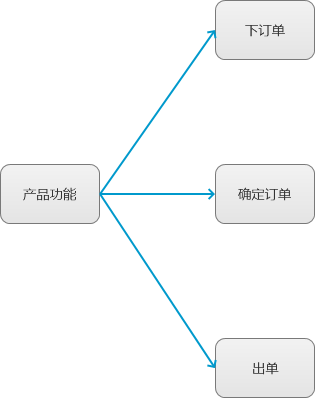
先列出单独的功能
.png)

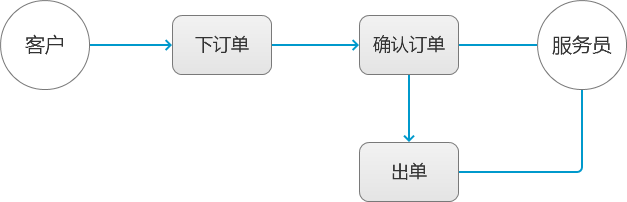
再加入角色(角色+功能)
.png)

准备工作做好后,开始搭建产品的架构图。
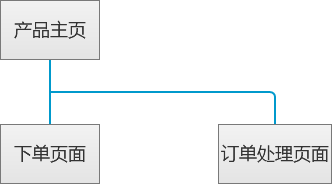
页面关系

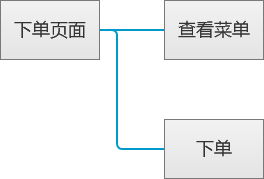
页面+功能


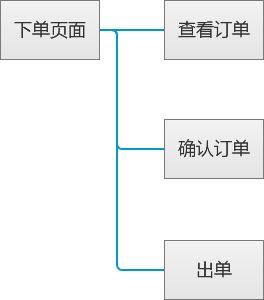
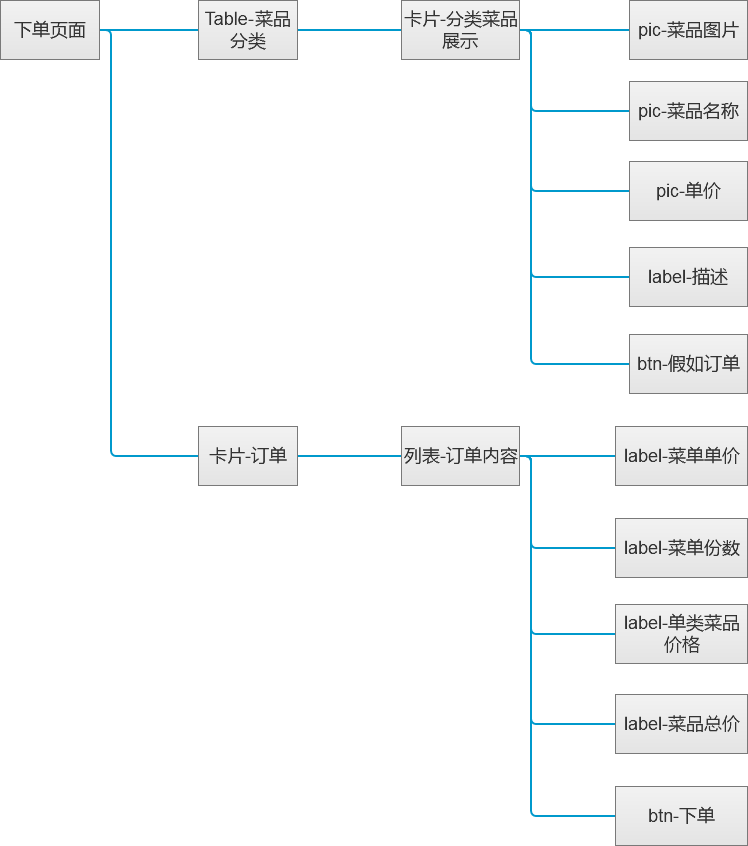
页面内架构

.png)
先搭页面,再确定页面内的功能,最后细化页面内的信息。产品架构图相较于原型图,与数据库的设计思想比较一致。
三、原型设计
产品梳理完以后,就要开始搭建原型了。
a. 先确定通用模块:页头、页尾、一级导航、二级导航
b.将产品架构图的内容填充到页面内,并加入文字说明操作
c.细节添加:文案、弹窗、提示语等





评论