发表于: 2016-12-17 20:44:16
0 509
今天完成的事情:
今天完成了任务4,通过CSS布局制作了一个简单的手机登录页面
明天的计划:
完成任务5,适当的接触JS方面的内容,每天看20页JS高程
遇到的问题:
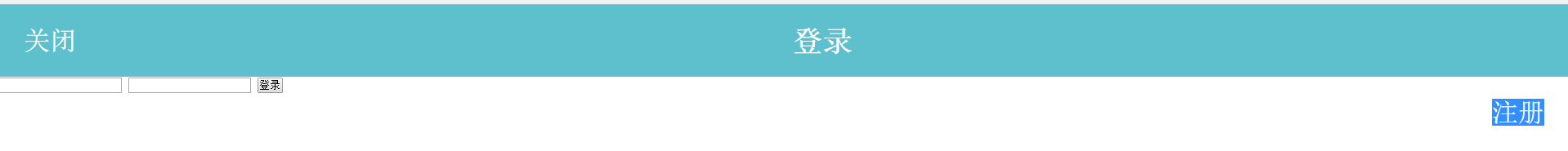
header上有三个词在同一行,要求“注册”和“关闭”在两侧,“登录”在中间。
我一开始想到的是,为了让三个词都在同一行,把三个词都设置display:inline;,然后给登录设置text-aglin:center;居中,发现没有效果,百度查了一下text-aglin:center;的用法才发现,这个语句是给父元素设置,用来给其内的inline子元素居中的,而不是我一开始想的给谁设置谁就居中。我给header设置了text-aglin:center;后,“登录”居中了,但是另外两个词也同时居中了。
然后我尝试把“注册”和“关闭”分别设置了左右浮动,“登录”用margin:0 auto;居中,发现“注册”被挤到下面了,就是这样:

我检查了半天也没想到是什么原因,就慢慢尝试。当我用text-aglin:center;方式居中的时候问题解决了,才想到是“登录”是block元素,“注册”因为语句在“登录”后面,收到块状元素的特性影响,被挤到下面去了。
收获:
对块状元素和内联元素的认识更深了,学到了不同的元素居中方法,经过实际的动手实践,扎实了理论基础。





评论