发表于: 2016-12-13 19:14:25
2 2291
终于提笔写日报,因我想进修真院。
自学了好长一段时间,感觉任务1还是不想去做,所以就写写最近学习的东西。
今天完成的事情:
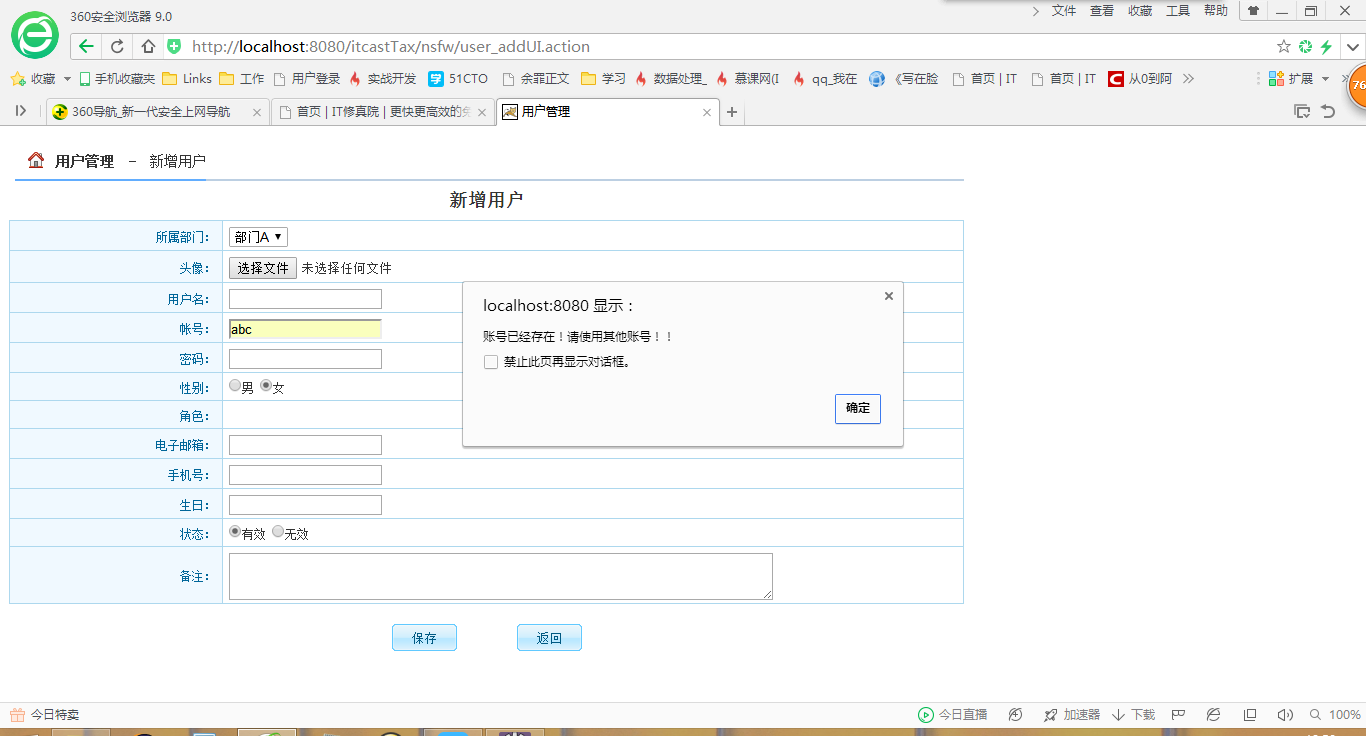
用户账号唯一性校验:
1、在jsp页面中,分别进行两个时机的校验,①是在编辑帐号的表单域时需要到服务器中校验是否已经存在输入的帐号;②在提交表单时再次进行校验,避免在填写表单时帐号已被使用的情况;
先把jsp的代码贴出来:主要有两个功能用到分别是新增用户和编辑用户的时候会有账号校验
<script type="text/javascript">
var vResult = false;
//校验账号唯一
function doVerify(){
//获取账号
var account = $("#account").val();
if(account!=null){
//校验
$.ajax({
url:"${basePath}nsfw/user_verifyAccount.action",
data:{"user.account":account},
type:"post",
async:false,
success:function(msg){
if("true"!= msg){
//账号已经存在
alert("账号已经存在!请使用其他账号!!");
//定焦
$("#account").focus();
vResult=false;
}else{
vResult=true;
}
}
});
}
}
//提交表单
function doSubmit(){
//
var name =$("#name");
if(name.val() == ""){
alert("用户名不能为空");
name.focus();
return false;
}
var password =$("#password");
if(password.val() == ""){
alert("密码不能为空");
password.focus();
return false;
}
//账号校验
doVerify();
if(vResult){
//提交表单
document.forms[0].submit();
}
}
</script>
说是用到ajax的技术,但是标红的那个地方(async:false,)就是禁止ajax的异步,以此来让他顺序执行。如果让他异步执行,请求会挂起,从而继续执行下面的代码,就不是我们想要的结果了。

当然,这个唯一性校验只是一个页面上一个小小的功能,为了增加用户体验,还有许多值得去学习的!
明天计划的事情:继续跟进下一个模块,角色管理。
收获:学到了一个功能在项目中的流转及实现。





评论