发表于: 2023-01-04 17:01:44
0 14533
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
上次使用yum装nginx安装找不到包
查了一下Nginx 不在默认的 yum 源中,可以使用 epel 或者官网的 yum 源
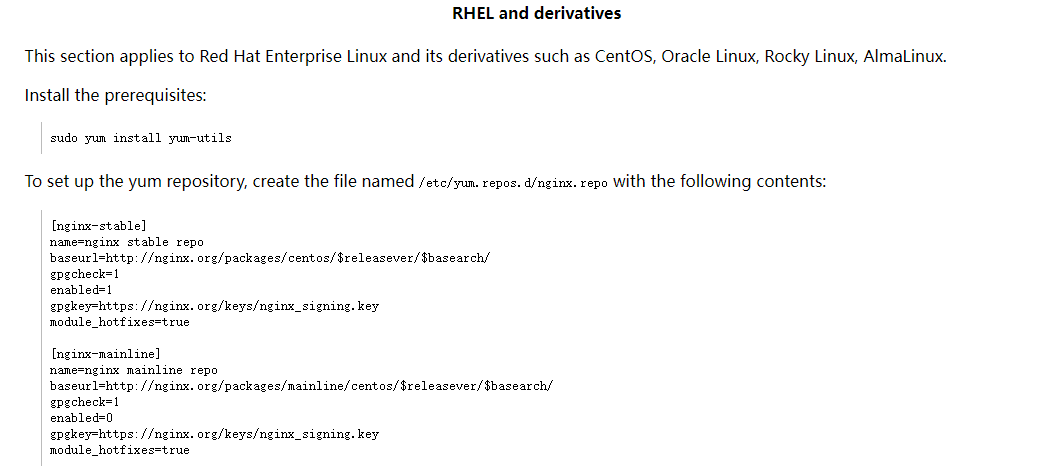
进入官网

修改nginx 的yum源:

安装成功
一些命令:
设置开机启动 sudo systemctl enable nginx
启动服务 sudo systemctl start nginx
停止服务 sudo systemctl restart nginx
重新加载,因为一般重新配置之后,不希望重启服务,这时可以使用重新加载
sudo systemctl reload nginx
打开防火墙端口(contos7使用防火墙firewalld是关闭http服务 80端口)
sudo firewall-cmd --zone=public --permanent --add-service=http
查看一下防火墙打开的所有的服务
sudo firewall-cmd --list-service
学习 viewport
W3C解释
什么是视口?
视口(viewport)是用户在网页上的可见区域。
视口随设备而异,在移动电话上会比在计算机屏幕上更小。
在平板电脑和手机之前,网页仅设计为用于计算机屏幕,并且网页拥有静态设计和固定大小是很常见的。
然后,当我们开始使用平板电脑和手机上网时,固定大小的网页太大了,无法适应视口。为了解决这个问题, 这些设备上的浏览器会按比例缩小整个网页以适合屏幕大小。 这并不是完美的!勉强是一种快速的修正。
其他解释视口的概念 出处:https://www.jianshu.com/p/5f7d2c89ae7b
参考2:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Viewport_concepts
学习CSS
一、viewport的概念
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的
二、css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍
viewport属性值:
width:设置layout viewort的宽度,值为一个正整数,或者字符串"device-width",也就是设备宽度
height:设置layout viewport的高度,之歌属性对我们并不重要,很少使用
initial-scale:设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale:设置页面的最小缩放值,为一个数字,可以带小数
maximum-scale:设置页面的最大缩放值,为一个数字,可以带小数
user-scalable:是否允许用户缩放,值为"yes"或"no"
明天计划的事情:
学习CSS,学习chrome开发者工具,装上PS
遇到的问题: 网上找
收获:学习了viewport和完成了yum装上nginx





评论