今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
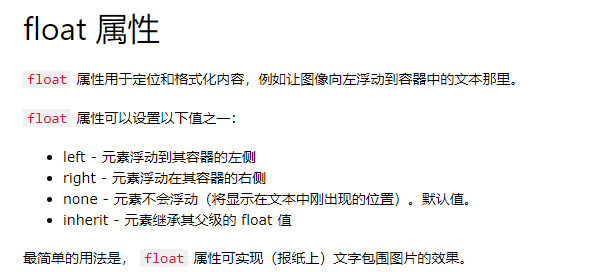
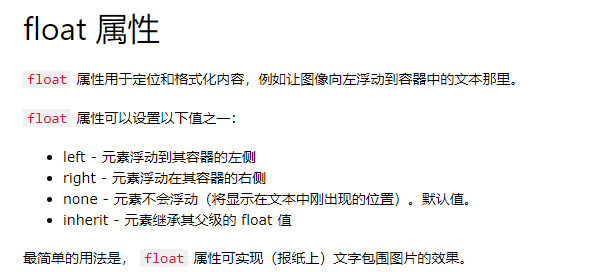
1、学习float
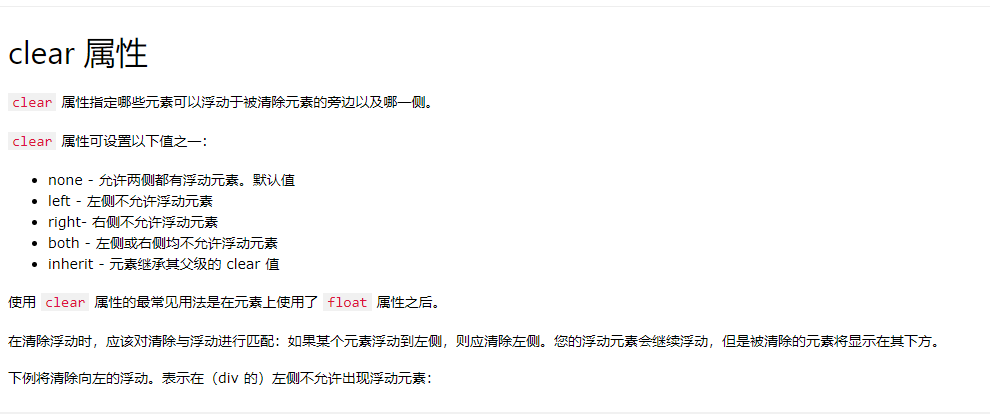
W3C解释:

看了之后很是模糊,不太懂,除了说的几个属性以为,所以直接上手
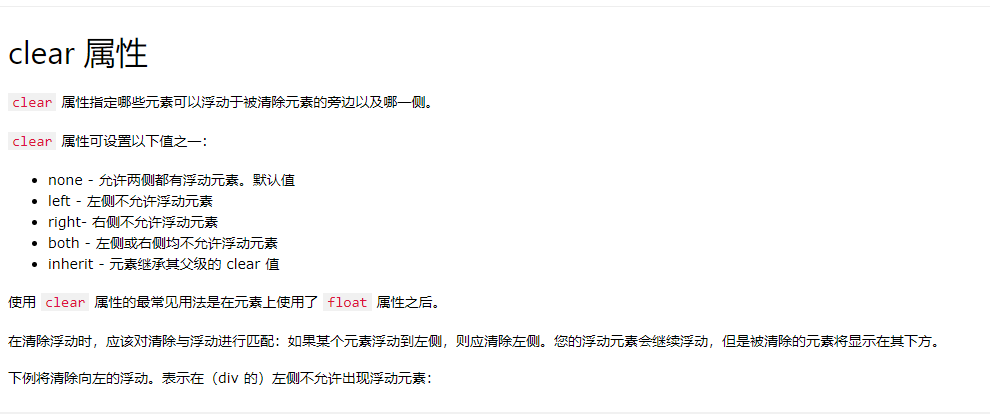
查了一下之后float需要和clear属性一起用

html:
<!doctype html>
<head>
<link rel="stylesheet" href="./CSSdemo/floatbox01.css" type="text/css">
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
<div class="box7">7</div>
<div class="box8">8</div>
<div class="box9">9</div>
</body>
</html>
CSS:
*{
margin: 0px;
padding: 0px;
}
.box1,
.box2,
.box3,
.box4,
.box5,
.box6,
.box7,
.box8,
.box9 {
border: 1px solid black;
border-radius: 10px;
margin: 2px;
width: 100px;
height: 100px;
background: orange;
float: left;
}
.box4 {
clear: left;
}
.box7 {
clear: left;
}
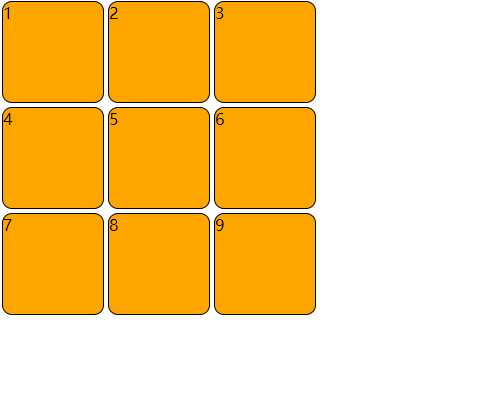
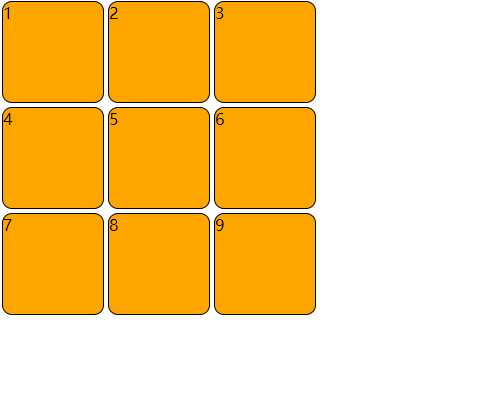
浏览器显示图:

2.完成了Xshell直接直接连上Contos(什么都没动今天就直接可以连上去了。。。。)

明天计划的事情:(一定要写非常细致的内容)
继续学习linux语法和CSS争取早点通关任务1
遇到的问题:(遇到什么困难,怎么解决的)
问题: float设置有点问题,刚开始设置了浮动没反应
解决:百度,看了几个帖子,跟着敲几个demo就了解了
收获:(通过今天的学习,学到了什么知识)
学习了float









评论