发表于: 2022-11-25 20:47:27
0 586
今天完成部分任务代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="pipei.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>玩家匹配</title>
</head>
<body>
<div class="box">
<div class="head">
<img src="tupian/返回1.png">
</div>
<div class="title">
<p>玩家配比</p>
</div>
<div class="number">
<div class="a">
<img src="tupian/组%201.png">
<p>杀手<button><input class="c" type="text" placeholder="请输入人数" onclick="print()"></button>人</p>
</div>
<div class="b">
<img src="tupian/组%202.png">
<p>平民<button><input class="c" type="text" placeholder="请输入人数" onclick="print()"></button>人</p>
</div>
</div>
<div class="quantity">
<p>请输入玩家数量<button><input class="c" type="text" placeholder="请输入人数" onclick="print()">
</button><span>玩家数量为4-18</span></p>
</div>
<div class="bottom">
<button href="#">去发牌</button>
</div>
</div>
<script language="javascript">
function print(){
var a = myform.name.value;
alert(a);
}
</script>
</body>
</html>
* {
margin: 0;
padding: 0;
}
.c {
width: 100px;
border: 0;
}
.box {
width: 100%;
height: 100%;
background-color: #fff;
}
.head {
padding: revert;
width: 100%;
height: 100px;
background-color: #29bde0;
}
.head img {
position: absolute;
left: 20px;
top: 20px;
}
.title {
height: 100px;
background-color: #fff;
border-style: double;
border-color: #3333;
}
.title p {
text-align: center;
font-size: 30px;
line-height: 100px;
}
.number {
display: flex;
}
.a {
flex-grow: 1;
display: flex;
}
.a img {
width: 240px;
}
.a>p {
margin-top: 130px;
flex-grow: 1;
}
.b {
flex-grow: 1;
display: flex;
}
.b img {
width: 210px;
margin-top: 65px;
}
.b>p {
float: right;
margin-top: 130px;
}
.quantity {
height: 200px;
border-top-style: solid;
border-bottom-style: solid;
border-color: #e3e3e3;
text-align: center;
padding: 150px 0;
}
.quantity p {
font-size: 30px;
font-weight: bolder;
margin-bottom: 0;
}
.quantity span {
padding-left: 20px;
font-size: 25px;
color: #fbb435;
}
.bottom {
padding: 50px 0;
height: 300px;
background-color: #f3f3f3;
text-align: center;
}
.bottom>button {
height: 100px;
width: 500px;
background-color: #fbb435;
font-size: 30px;
border-radius: 0.5rem;
border: 0;
}
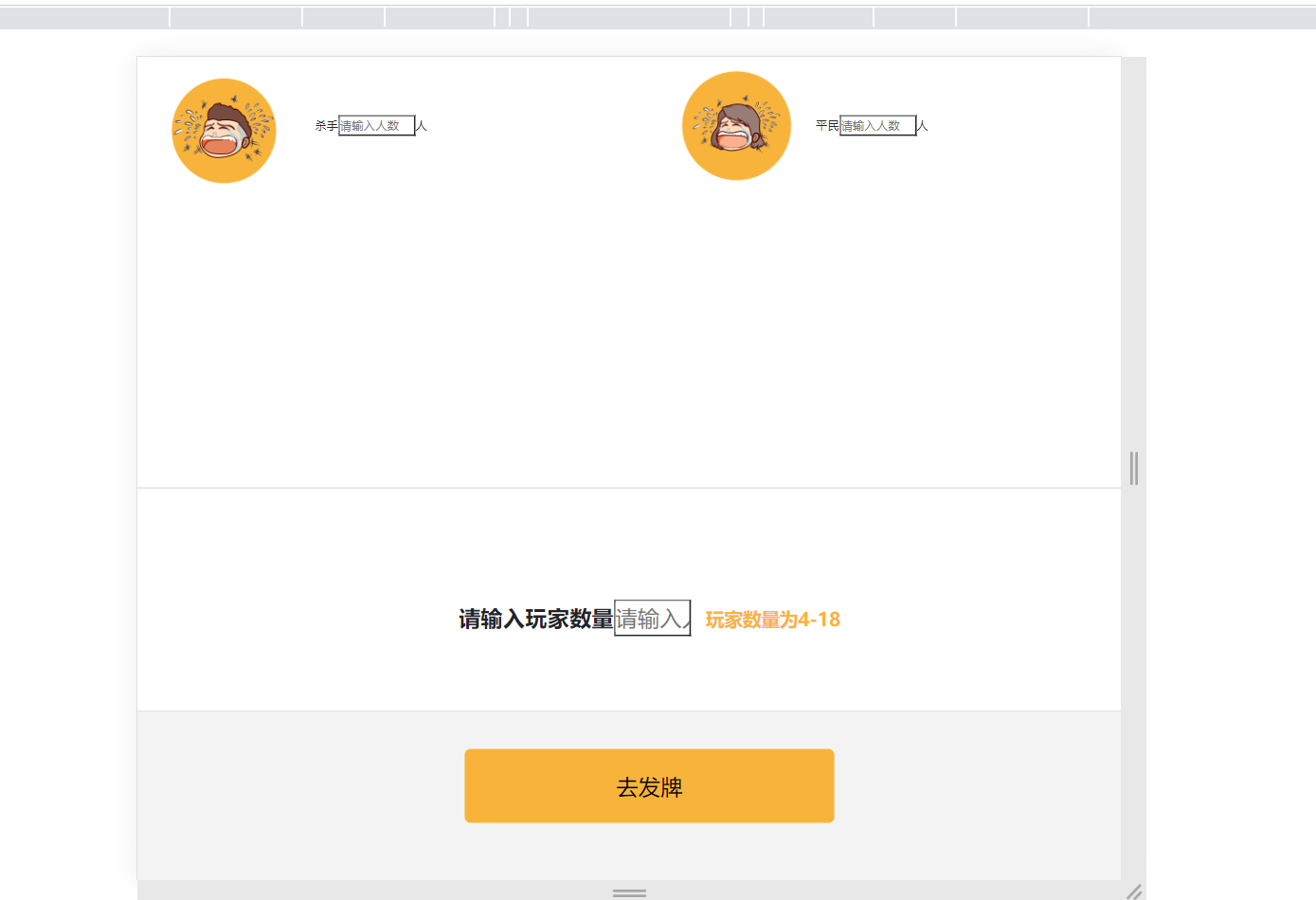
页面效果:






评论