发表于: 2022-11-22 20:16:04
0 590
任务一的深度思考:
1.JS有哪些数据类型和常用方法?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,
为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JS有哪些数据类型?
JavaScript语言的每一个值,都属于某一种数据类型。JavaScript的数据类型,共有六种。
分别是undefined、null、boolean、number、string、object(ES6新增第七种Symbol一种数据类型,它的实例是唯一且不可改变的。类型的值)
1、Undefined:Undefined类型只有一个值,即特殊值undefined。在使用var声明变量,但未对其加以初始化时,这个变量值就是undefined。
2、Null:Null类型是第二个只有一个值的数据类型。其特殊值就是Null。从逻辑角度上看,null是一个空的对象指针。
而这也正是使用typeof操作符检测null值,会返回“object”的原因。
3、Boolean:即布尔类型,该类型有两个值:true | false。
需要注意的是,Boolean类型的字面值true和false是区分大小写的。也就是说,True和False(以及其它的混合大小形式)都不是Boolean值,只是标识符。
4、Number:该类型的表示方法有两种形式,第一种是整数,第二种为浮点数。
整数:可以通过十进制,八进制,十六进制的字面值来表示。浮点数:就是该数值中必须包含一个小数点,且小数点后必须有一位数字。
5、String:String类型用于表示由零或多个16位的Unicode字符组成的字符序列,即字符串。
至于用单引号,还是双引号,在js中还是没有差别的。记得成对出现。
6、Object:Object数据类型,称为对象,是一组数据和功能(函数)的集合。可以用new操作符后跟要创建的对象类型的名称来创建。
也可以用字面量表示法创建。在其中添加不同名(包含空字符串在内的任意字符串)的属性。
JS数据类型的常用方法
这里介绍6种:Boolean()、toString()、String()、isNaN()、Number()、parseInt()。
2.定时器有哪些用法?
js 定时器有以下两个方法:
setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
setTimeout() :在指定的毫秒数后调用函数或计算表达式。
3.ID和Class有什么区别?
元素唯一的ID:
在元素的开始标签中输入id名,格式 id="name",name是id的名称,程序员自己起,这个id是唯一识别元素的名称,name不能有数字或者空格。
id个人建议是用来作为当前文档的链接,在文档中进行跳转的时候使用,HTML 文档中的每个 id 都必须是唯 一的。
换句话说,一个页面里不能出现两个具有相同 id 的元素,并且每个元素都只能有一个id。相同的id可以出现在不同的页面里,
同一 id也不一定每次都赋给同一元素,尽管这是惯常的做法。
元素的类别:
class是一个选择器,可以理解为一个标识,用来标识特定的标签,
在英文中,class意为班级;阶级;分类;种类, 与id的唯一性不同,一个class类名可以被不一样的标签反复引用。
4.F12Console的用法,以及如何Debug程序
F12Console的用法
JavaScript Console 对象
Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
显示网页代码运行时的错误信息。
提供了一个命令行接口,用来与网页代码互动。
常用 Console 调试命令
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
如何Debug程序
Debug的一般流程
1.确认Bug是否在本地可以重现。
2.确认Bug在哪一段代码中。
3.去除掉所有无关代码,只去调试和Bug相关的代码。
4.和之前正常运行的版本对比,尝试恢复到之前可以正常运行的代码。
5.重新写一个小Demo,确认是否可以正常运行,可以的话,移动代码到原有的代码中。
6.如果本地无法重现,打日志,观察线上行为。
7.重启服务,重启IDE,重启笔记本,重启服务器。
8.跟产品经理说这个Bug解决不了,花费的代价很大,不值得。
5.随机的出现一种颜色,随机的性能怎么样?
网页中颜色的使用方式有一下几种
**1、颜色名称 **,如red black white
2、十六进制颜色,网页中常用,每两位代表红绿蓝的值的比例, 如 #ffffff白色 #000000黑色
3、rgba颜色, 如 rgba(255,255,255,0.5) 半透明白色 ,此方式ie8及以下不兼容
RGBA(R,G,B,A)
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
4、hsla颜色值, 如 hsla(360, 50%, 50%, .5) 半透明红色 , 此方式ie8及以下不兼容
HSLA(H,S,L,A)
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
那么怎么随机一个颜色值呢?(建议掌握至少三种方法)
方法一(随机RGB颜色值)#####
//颜色对象
function Color(){
this.r = Math.floor(Math.random()*255);
this.g = Math.floor(Math.random()*255);
this.b = Math.floor(Math.random()*255);
this.color = 'rgba('+ this.r +','+ this.g +','+ this.b +',0.8)';
}方法二 (生成十六进制的颜色值)
var getRandomColor = function(){
return '#' + (function(color){
return (color += '0123456789abcdef'[Math.floor(Math.random()*16)])
&& (color.length == 6) ? color : arguments.callee(color);
})(''); } 随机生成6个字符然后再串到一起,闭包调用自身与三元运算符让程序变得内敛,初心者应该好好学习这种写法。
方法三
var getRandomColor = function(){
return (function(m,s,c){
return (c ? arguments.callee(m,s,c-1) : '#') +
s[m.floor(m.random() * 16)]
})(Math,'0123456789abcdef',5) } 把Math对象,用于生成hex颜色值的字符串提取出来,并利用第三个参数来判断是否还继续调用自身。
方法四
以下为引用的内容:Array.prototype.map = function(fn, thisObj) {
var scope = thisObj || window;
var a = [];
for ( var i=0, j=this.length; i < j; ++i ) {
a.push(fn.call(scope, this[i], i, this));
}
return a; }; var getRandomColor = function(){
return '#'+'0123456789abcdef'.split('').map(function(v,i,a){
return i>5 ? null : a[Math.floor(Math.random()*16)] }).join(''); }这个要求我们对数组做些扩展,map将返回一个数组,然后我们再用join把它的元素串成字符。
方法五
var getRandomColor = function(){
return '#'+Math.floor(Math.random()*16777215).toString(16); }这个实现非常逆天,虽然有点小bug。我们知道hex颜色值是从#000000到#ffffff,后面那六位数是16进制数,相当于“0x000000”到“0xffffff”。这实现的思路是将hex的最大值ffffff先转换为10进制,进行random后再转换回16进制。
方法六
var getRandomColor = function(){
return '#'+(Math.random()*0xffffff<<0).toString(16); }基本方法5的改进,利用左移运算符把0xffffff转化为整型。这样就不用记16777215了。由于左移运算符的优先级比不上乘号,因此随机后再左移,连Math.floor也不用了。
方法七#####
function color2(){
return "#" + function(color){
return new Array( 7 - color.length).join("0") + color }(( Math.random() * 0*1000000 << 0 ).toString(16));}
// console.log(color2())修正上面版本的bug(无法生成纯白色与hex位数不足问题)。0x1000000相当0xffffff+1,确保会抽选到0xffffff。在闭包里我们处理hex值不足5位的问题,直接在未位补零。
方法八
var getRandomColor = function(){
return '#'+('00000'+ (Math.random()*0x1000000<<0).toString(16)).substr(-6); }这次在前面补零,连递归检测也省了。
方法九(随机hsla颜色)
1)随机一个0~360的颜色值范围,
2)拼装hsla的颜色值字符串(后面的饱和度、亮度、透明度按自己需求给值即可)
//颜色对象
function Color(){
this.colorAngle = Math.floor(Math.random()*360);
this.color = 'hsla('+ this.colorAngle +',100%,50%,1)';
}6.JS中基本类型和引用类型分别指的的是什么?有何区别?
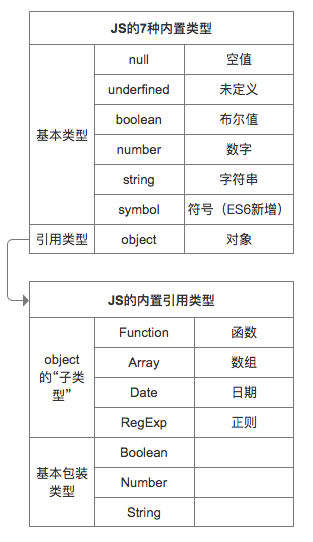
内置类型
JS 中七种内置类型(null,undefined,boolean,number,string,symbol,object)又分为两大类型
两大类型:
基本类型: null,undefined,boolean,number,string,symbol
引用类型Object: Array ,Function, Date, RegExp等

7.简述JS中执行环境与作用域的关系
执行环境
执行环境(execution context,为简单起见,有时也称为“环境”)是 JavaScript 中最为重要的一个概念。
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。
每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。
虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境
全局执行环境是最外围的一个执行环境。根据 ECMAScript 实现所在的宿主环境不同,表示执行环境的对象也不一样。
在 Web 浏览器中,全局执行环境被认为是 window 对象(第 7 章将详细讨论),因此所有全局变量和函数都是作为 window 对象的属性和方法创建的。
某个执行环境中的所有代码执行完毕后,该环境被销毁,
保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)。
作用域
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,
栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript 程序中的执行流正是由这个方便的机制控制着。
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。
**作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。
**作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,
则将其活动对象(activation object)作为变量对象。活动对象在最开始时只包含一个变量,
即 arguments 对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,
而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
总结
1.作用域链与一个执行上下文相关,是内部上下文所有变量对象(包括父变量对象)的列表,用于变量查询。
作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。
2.代码在执行环境中执行时,执行环境会为变量对象创建作用域链。
3.作用域链是由变量对象组成的数据对象链。
4.作用域链的前端,始终是当前函数执行环境的变量对象。
5.作用域链的最后端,始终是全局执行环境的变量对象。
执行环境与作用域的关系
代码进入到某个执行环境,准备执行时,会为该执行环境对应的变量对象创建一个作用域链
明天计划:完成接下来的任务





评论