发表于: 2022-11-07 22:03:07
0 1239
编辑日报内容...
1.<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
2.<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
3.<!DOCTYPE> 声明,这样浏览器才能获知文档类型。
4.Html5中的声明 :<!DOCTYPE html>,<!DOCTYPE> 声明没有结束标签。
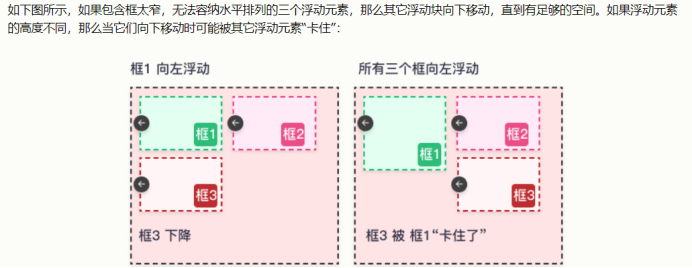
5.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
6.浮动的包含框不一定是亲父级?
7.卡住:

8.行内框就是行内元素的边框。行框高度等于本行内所有元素中行内框最大的值。
9. margin、padding属性值是百分比:无论是垂直或水平方向,均是相对于父元素的宽度,正常文档流中和设置浮动的情况下,相对于父元素content-box的宽度;绝对定位时,相对于包含块padding-box的宽度。(这两个情况说的是父元素吗?)
10. 包含块和父元素?
11. Height:
height对百分比也是支持的,但是其和width还是有一个明显的区别:当父元素width属性为auto时,子元素宽度仍然可以使用百分比设置。但是对于height,只要子元素还是在正常文档流当中的,如果父元素的height属性为auto,则子元素height设置为百分比会被忽略。规范中指出:如果包含块的高度没有显式指出(即高度由内容决定),并且该元素不是绝对定位,则计算值为auto。而auto*100/100=NaN。所以,若要高度的百分比设置有效,需要如下设置:
html,body{
height:100%
}
12. border-radius的单位%,px,写一个值两个值三个值四个值区别
13.建议遵循以下顺序:
①布局定位属性: display / position/ float / clear / visibility/ overflow (建议display第一个写,毕竟关系到模式)。
②自身属性: width/ height / margin/ padding / border / background。
③文本属性: color/ font / text-decoration/ text-align/ vertical-align/ white-space / break-word。
④其他属性(CSS3 ) : content / cursor / border-radius/ box-shadow / text-shadow/ background:linear-gradient
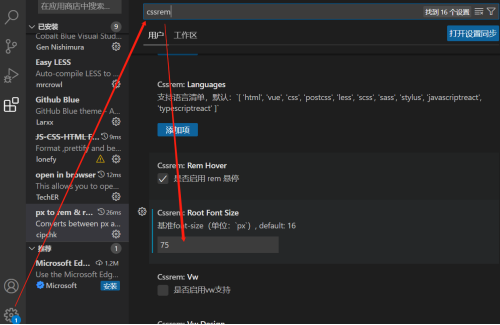
13. cssrem插件设置

14. flexible.js不太会用
15. 
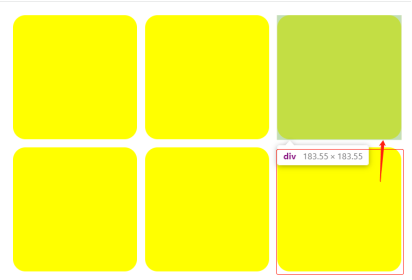
第三个盒子没给下外边距,为什么他下面的盒子没有顶着他的下边缘?
16. 用flex也能写,回头可以仔细研究一下,能写出来但是不太熟
17. 坑乎不错,要善于运用官网的知识技能信息
18. 适配各种尺寸的手机,需要设置理想视口标签,目的是让页面宽度始终和手机屏幕一样宽
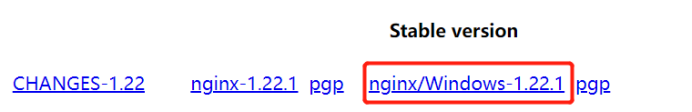
19. Nginx: http://nginx.org
下载最新的最上面的,下载stable版本的, 解压后文件夹名字命为nginx,双击nginx.exe程序弹窗闪过启动,打开一个浏览器;输入localhost,出现welcome界面,安装成功!
解压后文件夹名字命为nginx,双击nginx.exe程序弹窗闪过启动,打开一个浏览器;输入localhost,出现welcome界面,安装成功!
①关于这货
是用来将你的电脑转化为一台虚拟WEB服务器的;举个栗子,打开一个浏览器输入www.baidu.com百度的服务器响应你这个请求让浏览器展现百度的页面,同理可得,这个时候你的localhost类似于www.baidu.com,
自己的电脑相当于百度的那个服务器;这个时候你可能又会问了,咱装着干嘛用啊?作为一名程序猿,当你的产品开发好成功之后是不是就上线可以让别人访问了;
当你成功之前那前一刻,你是不是得测试下你这个产品上线后能不能用啊;这个时候装上nginx你就能用你的电脑作为模拟主机来看看产品的功能是不是都OK
了;
②具体的测试方法
Nginx的配置文件是文件夹中的conf文件下的nginx.conf,其实配置文件默认不修
改也是可有用的;如果你通过浏览器输入localhost出现的页面即为文件夹下HTML文件中的index.html;所以你可以将你想要检测的产品放
到HTML文件夹中(文件整体?还是单独一个html,img文件夹要不要?)并将原本的index.html文件给删了,这个时候打开网页输入localhost,使用ctrl+F5清下浏览器缓存即出现你产
品中的index.html(产品的首页都会命名为index.html)页面,然后进行一系列测试看看是否OK。
(/\的区别) 、nginx路径下的\logs\error.log就是错误日志,复制里面的内容去百度就行
③修改配置
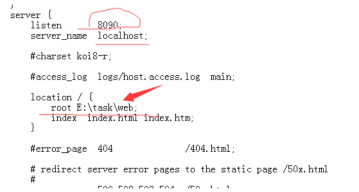
上面说到配置可以不修改,但在实际的测试过程中,一般不大可能会将产品往nginx文件里的html文件夹中塞,这个时候咱们就得改下配置了;请打开nginx文件夹下的conf文件夹,里面有个nginx.conf文件,用阅读工具如记事本之类打开它:

里面有比较重要的点就是:
A. listen 后面跟的是端口号。这里建议你自定义一个端口号,如8080 8090等。
B. server name 指的是我们服务器的名字,不需要更改。
C. root 划重点了。 后面跟的就是我们存放文件的地方。此时我的html、css文件就是放在E盘的task文件夹下的web文件夹下。
假如此时我在web文件下放置一个one.html。
浏览的时候,在地址栏中输入的时候就可以输入:localhost:8090/one.html
D. 重启nginx,重启nginx,重启nginx。重要的事情说三遍,配置好后一定要重启nginx。否则可能还有出错。任务管理器全部结束再重启
E. 软件目录下有中文,建议大家养成一个好习惯,所有的软件安装目录都用英文
F. 用E:\wy\task,E:\task等路径都显示错误,都是转义字符\t的锅
G. 看错误日志的重要性,nginx路径下的\logs\error.log就是错误日志,复制里面的内容去百度就行
H. nginx.conf里面的代码#号是注释符号
20. 手机访问自己做的页面
手机访问通过电脑共享文件是什么?
手机访问我研究出来了,不需要电脑共享文件
首先,电脑和手机连接上同一个wifi
然后查看电脑ip:win+R→cmd→ipconfig→回车, 找到无限局域网适配器wlan中的ip地址,例如我的是192.168.0.119
然后手机浏览器中输入192.168.01.119/task1.html 就可以看到自己的代码啦~
PS:手机访问还有另外两个方法
①代码上传至服务器,直接用ip访问
②谷歌浏览器的F12调试中,左上角有个手机的图标,点那个就可以模拟移动设备访问,有很多不同尺寸的手机,苹果、三星、洛基亚之类的,木有小米 0.0
21. 结构伪类不太熟
22. 手机访问没弄明白
23. Flexible.Js写在css前面吗?





评论