发表于: 2022-11-06 18:37:10
0 1288
任务十三编程代码
less代码:
@color:#fff;
@bgcolor:#29bde0;
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: @bgcolor;
margin: 0 auto;
}
p {
font-size: 30px;
text-align: center;
padding-top: 39px;
}
.head {
height: 120px;
background-color: @bgcolor;
}
.head p {
color: @color;
font-size: 34px;
text-align: center;
padding-top: 73px;
}
.rectangle {
float: left;
margin: 70px 0 0 20px;
}
.cancel {
float: right;
margin: 70px 20px 0 0;
}
.navigation {
padding-top: 6px;
background-color: @bgcolor;
}
.symbol {
width: 4em;
height: 4em;
border-radius: 50%;
background-color: #fbb435;
float: right;
margin-top: 9px;
}
.polygon {
float: right;
width: 40px;
margin: 15% 10%;
}
.fragment {
background-color: #b9e9f5;
height: 82px;
}
.arrow {
width: 20px;
float: left;
margin-left: 72px;
}
.vote {
float: left;
font-size: 26px;
padding-top: 20px;
padding-left: 53px;
}
.tips {
color: @color;
font-size: 24px;
float: left;
}
.content {
width: 100%;
background-color: @bgcolor;
display: inline-block;
text-align: center;
}
.subsection {
width: 100%;
background-color: @bgcolor;
display: inline-block;
float: left;
}
.edge {
background-color: #83b09a;
width: 127px;
height: 27px;
}
.number {
font-size: 22px;
color: @color;
padding: 0;
margin: 0;
}
.square {
width: 30px;
position: relative;
top: 20px;
}
.interval {
width: auto;
height: auto;
background-color: @bgcolor;
}
.pattern {
height: auto;
display: -webkit-box;
position: absolute;
}
.icon {
width: 95%;
position: relative;
}
.player {
width: 136px;
height: 136px;
background-color: #f5c97b;
display: inline-block;
border-style:solid;
border-color: @color;
border-width: 5px;
margin: 5% ;
}
.bottom {
background-color: @bgcolor;
padding: 5% 20% 0 20%;
text-align: center;
font-size: 40px;
}
button {
width: 100%;
background-color: #fbb435;
color: @color;
border: none;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=640,initial-scale=1">
<link rel="stylesheet/less" type="text/css" href="styles3.less" />
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>投票</title>
</head>
<body>
<div class="box">
<div class="head">
<img class="rectangle" src="tupian/矩形%206%20拷贝%203.png" alt="矩形">
<img class="cancel" src="tupian/取消.png" alt="取消">
<p>投票</p>
</div>
<div class="navigation">
<div class="fragment">
<p class="vote">发言讨论结束,请大家投票</p>
<div class="symbol">
<img class="polygon" src="tupian/三角形.png" alt="多边形">
</div>
</div>
<img class="arrow" src="tupian/多边形%201.png">
<p class="tips">点击得票数最多人的头像</p>
</div>
<div class="content">
<div class="subsection">
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">1号</p>
</div>
<div class="pattern">
<div class="square">
<img class="icon" src="tupian/图1.png">
</div>
<div class="square">
<img class="icon" src="tupian/图2.png">
</div>
<div class="square">
<img class="icon" src="tupian/图3.png">
</div>
<div class="square">
<img class="icon" src="tupian/图4.png">
</div>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">2号</p>
</div>
</div>
<div class="player">
<p>警察</p>
<div class="edge">
<p class="number">3号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>法官</p>
<div class="edge">
<p class="number">4号</p>
</div>
</div>
<div class="player">
<p>狙击手</p>
<div class="edge">
<p class="number">5号</p>
</div>
</div>
<div class="player">
<p>医生</p>
<div class="edge">
<p class="number">6号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>杀手</p>
<div class="edge">
<p class="number">7号</p>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">8号</p>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">9号</p>
</div>
</div>
</div>
</div>
<div class="bottom">
<button>投死</button>
</div>
</div>
</div>
</body>
</html>
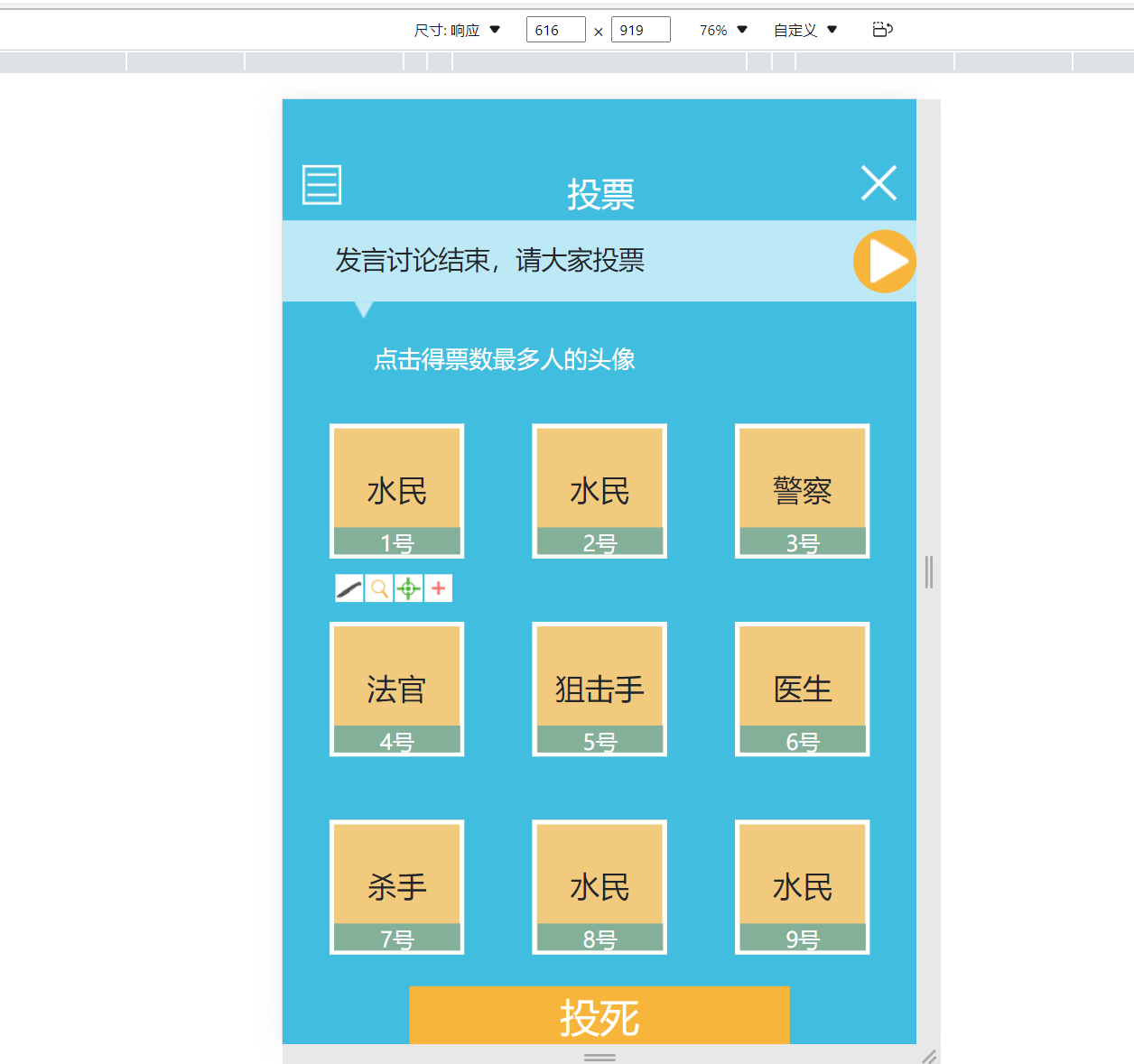
页面效果:

明天计划:完成接下来的任务。





评论