发表于: 2022-11-05 18:33:01
0 1247
less代码:
@color:#fff;
@bgcolor:#29bde0;
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
margin: 0 auto;
}
.top {
background-color: @bgcolor;
height: 120px;
position: relative;
}
.homepage {
float: left;
margin: 50px 0 0 18px;
}
.circular {
float: right;
margin: 30px 10px 0 0;
width: 66px;
}
.title {
font-size: 34px;
text-align: center;
color: @color;
width: 100%;
padding-top: 50px;
}
.content {
background-color: @bgcolor;
height: auto;
text-align: center;
}
.victory {
background-color: @bgcolor;
}
.layer1 {
position: relative;
top: 19%;
}
.layer2 {
margin-top: 36px;
position: relative;
}
.result {
font-size: 43px;
color: @color;
position: relative;
top: -9%;
left: 0;
right: 0;
bottom: 0;
}
.notice {
padding: 0 25%;
}
.notice p {
font-size: 33px;
color: #ffc865;
}
.explain {
height: auto;
padding: 0 20% 10% 20%;
}
.explain p {
font-size: 26px;
color: @color;
margin: 0;
}
.statement {
background-color: @color;
height: 400px;
}
.days {
border-bottom-style:solid;
border-color: #dddddd;
height: 165px;
}
.days span {
font-size: 30px;
padding: 10px 0 15px 75px;
}
.days p {
font-size: 26px;
color: #a6a6a6;
padding-left: 75px;
margin: 0;
}
.days h1 {
float: right;
font-size: 26px;
color: #c7c7c7;
padding: 15px 75px 0 0;
}
.transparent {
height: auto;
width: auto;
}
.bottom {
height: 150px;
background-color: @bgcolor;
opacity: 0.5;
margin-top: -160px;
position: relative;
}
.button1 {
float: left;
font-size: 40px;
width: 270px;
height: 85px;
background-color: #f66f6f;
color: @color;
border-radius: 10px;
position: absolute;
top: 1100px;
left: 20px;
border: none;
}
.button2 {
float: right;
font-size: 40px;
width: 270px;
height: 85px;
background-color: #fbb435;
color: @color;
border-radius: 10px;
position: absolute;
top: 1100px;
right: 20px;
border:none;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=640,initial-scale=1">
<link rel="stylesheet/less" type="text/css" href="styles2.less" />
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>游戏结果</title>
</head>
<body>
<div class="box">
<div class="top">
<img class="homepage" src="tupian/矩形%205%20拷贝%202.png" alt="主页">
<img class="circular" src="tupian/图层%203.png">
<p class="title">游戏结果</p>
</div>
<div class="content">
<div class="victory">
<img class="layer2" src="tupian/图层%20.png">
</div>
<div class="notice">
<p>太棒了!你知道吗?在捉鬼游戏中只有20%的卧底 取得游戏最终的胜利哦!</p>
</div>
<div class="explain">
<p>本次游戏共计用0小时25分钟</p>
<p>杀 手0人 警 察1人 平 民6人
狙击手0人 医 生1人</p>
<p>卧底词汇: 新爱觉罗</p>
<p>水民词汇: 努尔哈赤</p>
</div>
</div>
<div class="statement">
<div class="days">
<span>第一天</span>
<h1>0时07分</h1>
<p>晚上: 5号被杀手杀死,5号是水民</p>
<p>白天: 8号被全民投票投死,8号是杀手</p>
</div>
<div class="days">
<span>第二天</span>
<h1>0时07分</h1>
<p>晚上: 5号被杀手杀死,5号是水民</p>
<p>白天: 8号被全民投票投死,8号是杀手</p>
</div>
</div>
<div class="bottom">
</div>
<button class="button1">再来一局</button>
<button class="button2">上传并分享</button>
</div>
</body>
</html>
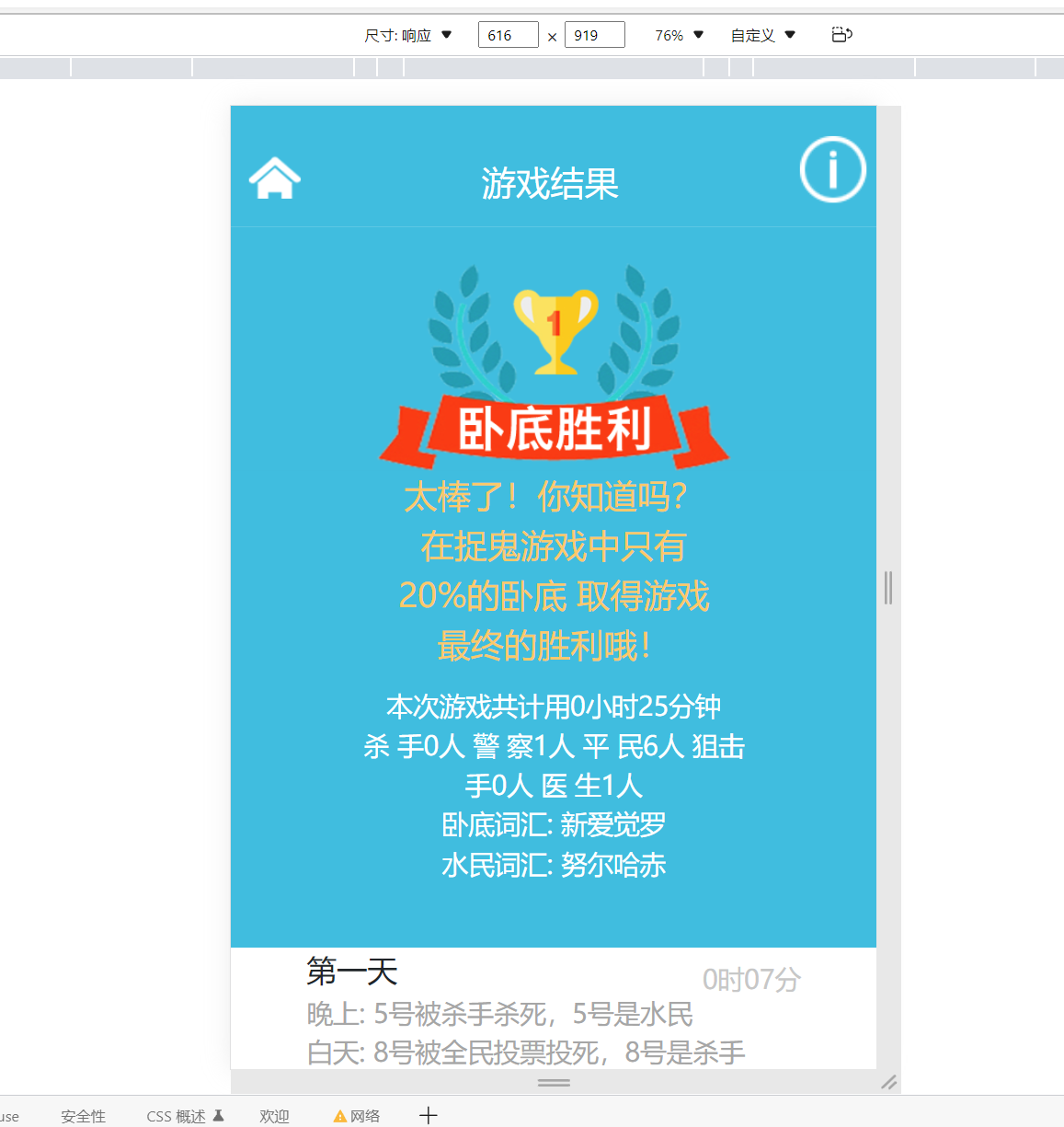
页面效果:






评论