发表于: 2022-11-04 20:17:12
0 1216
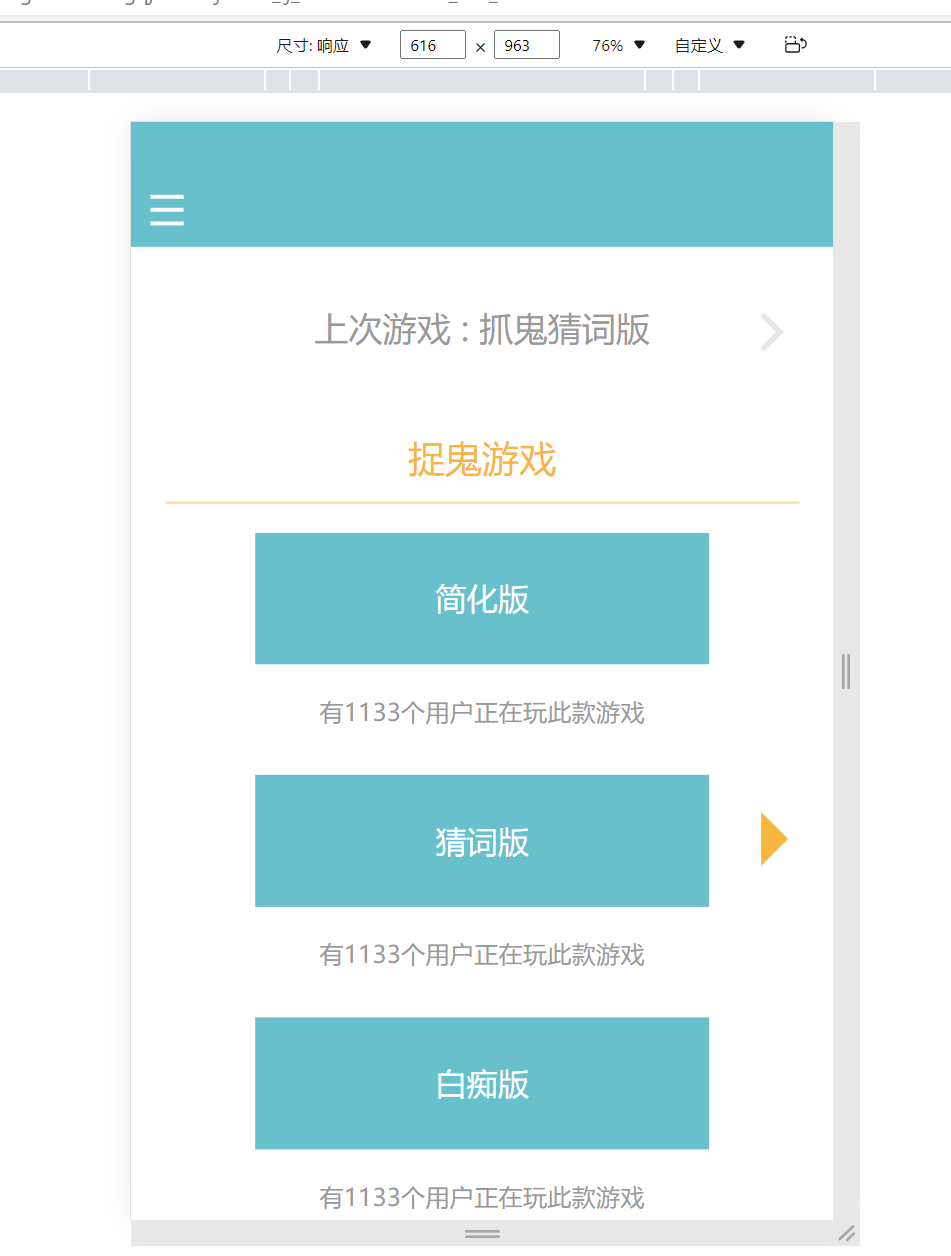
今天开始任务十三,将之前的任务重新加入样式布局。
less代码:
@color:#fff;
@bgcolor:#5fc0cd;
@huise:#999;
@fs:25px;
* {
margin: 0;
padding: 0;
}
p {
color: @huise;
font-size: @fs;
text-align: center;
}
.box {
height: 100vh;
background-color: @color;
margin: 0 auto;
}
.head {
height: 128px;
background-color: @bgcolor;
flex-wrap: wrap;
}
.rectangle1 {
margin-left: 20px;
padding-top: 63px;
height: 76px;
}
.rectangle2 {
margin-left: 20px;
height: 14px;
}
.rectangle3 {
margin-left: 20px;
}
.trunk {
height: 1110px;
background-color: @color;
}
.review {
background-color: @color;
height: 119px;
margin: 27px 36px ;
}
.review p {
font-size: 35px;
color: @huise;
text-align: center;
padding-top: 30px;
}
.back {
float: right;
margin-top: -58px;
margin-right: 15px;
}
.content {
background-color: @color;
margin: 0 35px;
text-align: center;
position: relative;
}
.title {
height: 90px;
border-bottom:solid;
border-color: #fdd793;
}
.title p {
color: #fbb435;
font-size: 38px;
text-align: center;
padding-top: 15px;
}
.button {
font-size: 32px;
width: 465px;
height: 135px;
background-color: @bgcolor;
margin: 30px;
color: @color;
border: none;
}
.polygon {
position: absolute;
top: 47%;
left: 94%;
}
.circular {
margin-bottom: 10px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>抓鬼游戏</title>
</head>
<body>
<div class="box">
<div class="head">
<div class="rectangle1">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle2">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle3">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
</div>
<div class="trunk">
<div class="review">
<p>上次游戏 : 抓鬼猜词版</p>
<img class="back" src="tupian/Back%20_%20Icon.png">
</div>
<div class="content">
<div class="title">
<p>捉鬼游戏</p>
</div>
<button class="button"href="#">简化版</button>
<p>有1133个用户正在玩此款游戏</p>
<button class="button"href="#">猜词版</button>
<img class="polygon" src="tupian/多边形%202.png" alt="多边形">
<p>有1133个用户正在玩此款游戏</p>
<button class="button"href="#">白痴版</button>
<p>有1133个用户正在玩此款游戏</p>
<img class="circular" src="tupian/椭圆%201.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
</div>
</div>
</div>
</body>
</html>






评论