发表于: 2022-11-03 19:55:43
0 1139
今天将任务代码修改部分:
less代码:
* {
margin: 0;
padding: 0;
}
@color:#fff;
@bgcolor:#5fc0cd;
#warp {
color: @color;
background-color: @bgcolor;
}
.box {
height: 100vh;
background-color: @color;
margin: 0 auto;
}
.navigation {
background-color: @bgcolor;
height: 100px;
}
.navigation img {
float: left;
margin: 25px 30px;
}
.navigation p {
color: @color;
font-size: 36px;
text-align: center;
padding-top: 19px;
}
.background {
height: auto;
position: relative;
}
.picture {
width: 100%;
height: 329px;
}
.head-portrait {
position:absolute;
z-index: 10;
top: 76px;
left: 28px;
}
.location {
position:absolute;
z-index: 10;
top: 176px;
left: 240px;
}
.name {
position: absolute;
color: @color;
top: 115px;
left: 240px;
font-size: 32px;
}
.age {
position: absolute;
color: @color;
top: 120px;
left: 350px;
font-size: 28px;
}
.position {
position: absolute;
color: @color;
top: 170px;
left: 273px;
font-size: 24px;
}
.skill {
height: auto;
}
.skill em {
display: inline-block;
font-style: normal;
font-size: 32px;
color: @bgcolor;
padding: 4% 4%;
}
.skill p{
display: inline-block;
font-size: 32px;
color: #333333;
font-weight:bold;
}
.introduce {
height: auto;
}
.briefly {
width: auto;
height: auto;
display: inline-block;
border-color: #a6a6a6;
}
.introduce p {
display: inline-block;
font-size: 32px;
}
.introduce em {
font-size: 32px;
display: inline-block;
font-style: normal;
color: #e1e5e7;
margin: 1%;
}
.dormitory {
display: inline-block;
margin: 3% 2% 0 5%;
}
.restaurant {
display: inline-block;
margin: 0 3% 0 0;
}
.content {
display: inline-block;
font-size: 32px;
text-align: center;
padding: 5%;
}
.time {
display: inline-block;
font-size: 32px;
text-align: center;
padding: 5%;
}
.hourly-wage {
display: inline-block;
font-size: 32px;
color: red;
text-align: center;
padding: 5%;
}
.self-introduction {
height: auto;
border-top-style:solid;
border-color: #a6a6a6;
margin-left: 3%;
}
.self {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
text-align: center;
width: auto;
height: auto;
margin-left: 61px;
}
.frame {
width: auto;
height: 30px;
border-color: #e1e5e7;
border-right-style:solid;
display: inline-block;
padding-left: 28px;
vertical-align: sub;
}
.fragment {
height: 100%;
width: 66%;
display: inline-block;
}
.information {
display: inline-block;
font-size: 28px;
text-align: center;
padding: 5%;
}
.contact-information {
height: auto;
}
.respond {
display: inline-block;
float: left;
border-style: solid;
border-color: @bgcolor;
width: 45%;
height: 80px;
border-radius: 10px;
margin-top: 10%;
margin-right: 2%;
}
.respond p {
text-align: center;
color: @bgcolor;
font-size: 32px;
margin-top: 17px;
}
.telephone {
display: inline-block;
background-color: @bgcolor;
float: right;
width: 45%;
height: 80px;
border-radius: 10px;
margin-top: 10%;
margin-right: 2%;
}
.telephone p {
text-align: center;
color: @color;
font-size: 32px;
margin-top: 17px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
<title>登录页面</title>
</head>
<body>
<div class="box">
<div class="navigation">
<img src="tupian/150%25%20返回.png" alt="返回">
<p>个人页面</p>
</div>
<div class="background">
<img class="picture" src="tupian/38a17cec12b0df5f8a4188382ba0e279e7c6e6def0df-X2hc7H.png" alt="背景">
<img class="head-portrait" src="tupian/椭圆%201.png" alt="头像">
<img class="location" src="tupian/Shape%204.png" alt="定位">
<p class="name">高素雅</p>
<p class="age">51岁</p>
<p class="position">北京.通州.果园</p>
</div>
<div class="skill">
<em>|</em>
<p>专业技能</p>
</div>
<div class="introduce">
<img class="dormitory" src="tupian/形状%204%20拷贝%203.png" alt="小图标">
<p>住家</p>
<em>|</em>
<img class="restaurant" src="tupian/形状%204%20拷贝%204.png" alt="小图标">
<p>不含餐</p>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">从业年龄</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="content">0~3年</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">工作时间</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="time">全天</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">服务价格</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="hourly-wage">25元/小时</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">自我介绍</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="information">可以洗衣、做饭、照顾老人。在护工方面有五年的经验,经验丰富。</p>
</div>
</div>
<div class="contact-information">
<hr style="border: 1px solid #a6a6a6"/>
<div class="respond">
<p>留言</p>
</div>
<div class="telephone">
<p>电话联系</p>
</div>
</div>
</div>
</body>
</html>
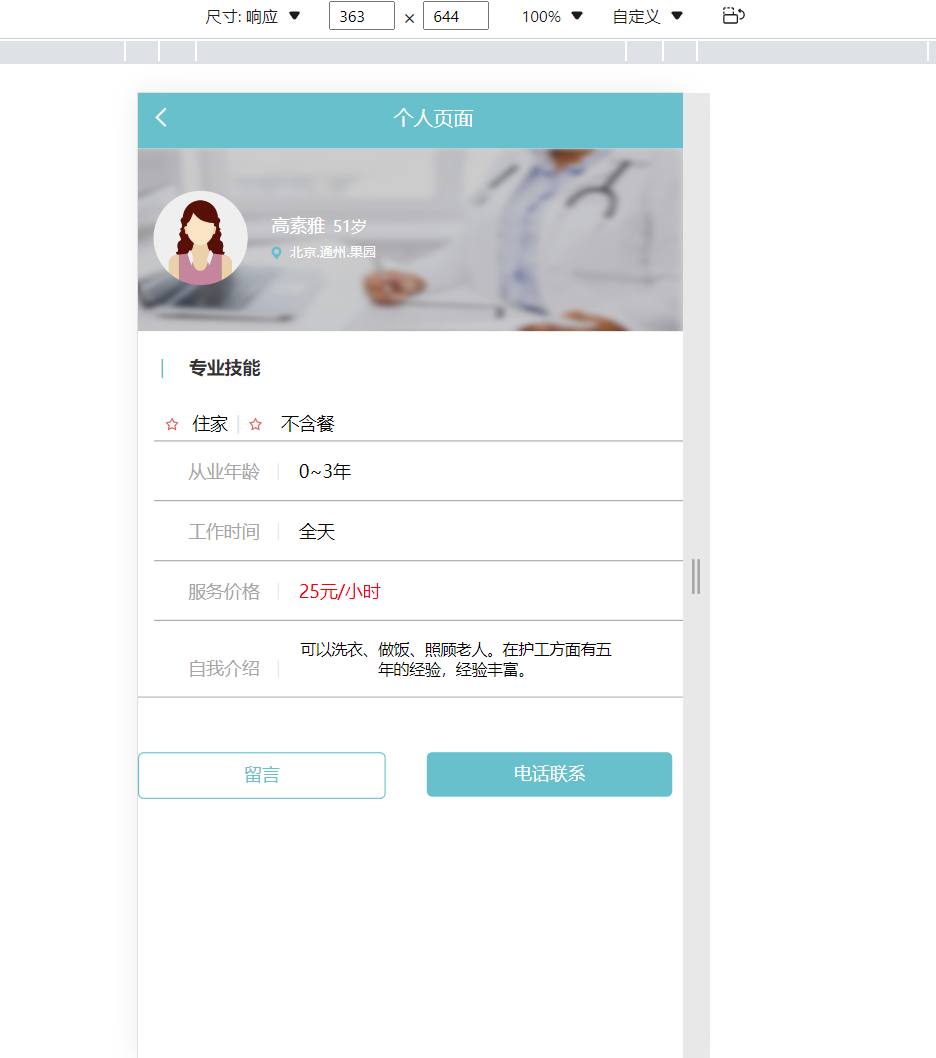
页面效果:

明天计划:完成接下来的任务。





评论