发表于: 2022-11-02 19:51:14
0 940
今天将任务十二代码编写
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
<title>登录页面</title>
</head>
<body>
<div class="box">
<div class="navigation">
<img src="tupian/150%25%20返回.png" alt="返回">
<p>个人页面</p>
</div>
<div class="background">
<img class="picture" src="tupian/38a17cec12b0df5f8a4188382ba0e279e7c6e6def0df-X2hc7H.png" alt="背景">
<img class="head-portrait" src="tupian/椭圆%201.png" alt="头像">
<img class="location" src="tupian/Shape%204.png" alt="定位">
<p class="name">高素雅</p>
<p class="age">51岁</p>
<p class="position">北京.通州.果园</p>
</div>
<div class="skill">
<em>|</em>
<p>专业技能</p>
</div>
<div class="introduce">
<img class="dormitory" src="tupian/形状%204%20拷贝%203.png" alt="小图标">
<p>住家</p>
<em>|</em>
<img class="restaurant" src="tupian/形状%204%20拷贝%204.png" alt="小图标">
<p>不含餐</p>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">从业年龄</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="content">0~3年</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">工作时间</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="time">全天</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">服务价格</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="hourly-wage">25元/小时</p>
</div>
</div>
<div class="self-introduction">
<div class="briefly">
<p class="self">自我介绍</p>
<div class="frame"></div>
</div>
<div class="fragment">
<p class="information">可以洗衣、做饭、照顾老人。在护工方面有五年的经验,经验丰富。</p>
</div>
</div>
<div class="contact-information">
<hr style="border: 1px solid #a6a6a6"/>
<div class="respond">
<p>留言</p>
</div>
<div class="telephone">
<p>电话联系</p>
</div>
</div>
</div>
</body>
</html>
less代码:
* {
margin: 0;
padding: 0;
}
#color {
color:white;
}
.box {
height: 100vh;
background-color: #ffffff;
margin: 0 auto;
}
.navigation {
background-color: #5fc0cd;
height: 100px;
}
.navigation img {
float: left;
margin: 25px 30px;
}
.navigation p {
color: white;
font-size: 36px;
text-align: center;
padding-top: 19px;
}
.background {
height: auto;
position: relative;
}
.picture {
width: 100%;
height: 329px;
}
.head-portrait {
position:absolute;
z-index: 10;
top: 76px;
left: 28px;
}
.location {
position:absolute;
z-index: 10;
top: 176px;
left: 240px;
}
.name {
position: absolute;
color: white;
top: 115px;
left: 240px;
font-size: 32px;
}
.age {
position: absolute;
color: white;
top: 120px;
left: 350px;
font-size: 28px;
}
.position {
position: absolute;
color: white;
top: 170px;
left: 273px;
font-size: 24px;
}
.skill {
height: auto;
}
.skill em {
display: inline-block;
font-style: normal;
font-size: 32px;
color: #5fc0cd;
padding: 4% 4%;
}
.skill p{
display: inline-block;
font-size: 32px;
color: #333333;
font-weight:bold;
}
.introduce {
height: auto;
}
.briefly {
width: auto;
height: auto;
display: inline-block;
border-color: #a6a6a6;
}
.introduce p {
display: inline-block;
font-size: 32px;
}
.introduce em {
font-size: 32px;
display: inline-block;
font-style: normal;
color: #e1e5e7;
margin: 1%;
}
.dormitory {
display: inline-block;
margin: 3% 2% 0 5%;
}
.restaurant {
display: inline-block;
margin: 0 3% 0 0;
}
.content {
display: inline-block;
font-size: 32px;
text-align: center;
padding: 5%;
}
.time {
display: inline-block;
font-size: 32px;
text-align: center;
padding: 5%;
}
.hourly-wage {
display: inline-block;
font-size: 32px;
color: red;
text-align: center;
padding: 5%;
}
.self-introduction {
height: auto;
border-top-style:solid;
border-color: #a6a6a6;
margin-left: 3%;
}
.self {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
text-align: center;
width: auto;
height: auto;
margin-left: 61px;
}
.frame {
width: auto;
height: 30px;
border-color: #e1e5e7;
border-right-style:solid;
display: inline-block;
padding-left: 28px;
vertical-align: sub;
}
.fragment {
height: 100%;
width: 66%;
display: inline-block;
}
.information {
display: inline-block;
font-size: 28px;
text-align: center;
padding: 5%;
}
.contact-information {
height: auto;
}
.respond {
display: inline-block;
float: left;
border-style: solid;
border-color: #5fc0cd;
width: 45%;
height: 80px;
border-radius: 10px;
/*margin: 10% 2%;*/
margin-top: 10%;
margin-right: 2%;
}
.respond p {
text-align: center;
color: #5fc0cd;
font-size: 32px;
margin-top: 17px;
}
.telephone {
display: inline-block;
background-color: #5fc0cd;
float: right;
width: 45%;
height: 80px;
border-radius: 10px;
/*margin: 10% 2%;*/
margin-top: 10%;
margin-right: 2%;
}
.telephone p {
text-align: center;
color: white;
font-size: 32px;
margin-top: 17px;
}
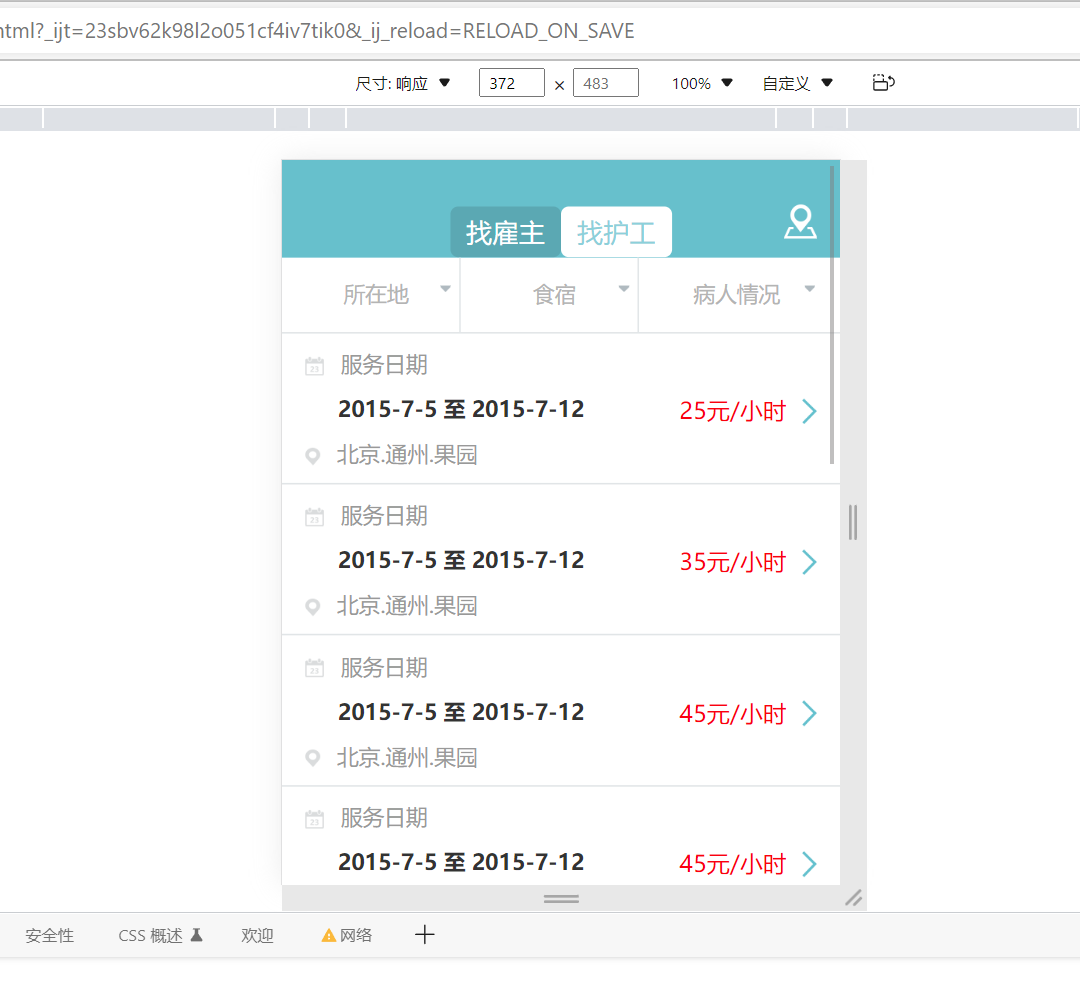
页面效果:

什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
- JSON 具有自我描述性,更易理解
与 XML 相同之处
- JSON 是纯文本
- JSON 具有"自我描述性"(人类可读)
- JSON 具有层级结构(值中存在值)
- JSON 可通过 JavaScript 进行解析
- JSON 数据可使用 AJAX 进行传输
与 XML 不同之处
- 没有结束标签
- 更短
- 读写的速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
为什么使用 JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:
使用 XML
- 读取 XML 文档
- 使用 XML DOM 来循环遍历文档
- 读取值并存储在变量中
使用 JSON
- 读取 JSON 字符串
- 用 eval() 处理 JSON 字符串
深度思考
1.开发过程中应该遵守哪些编码规范和class命名规范?
基本准则
符合web标准,语义化html,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
html规范
1、页面的第一行添加标准模式声明<!DOCTYPE html>
2、代码缩进:tab键设置四个空格(通常在软件右下角设置相应空格大小)
3、html中除了开头的DOC和'UTF-8'或者head里特殊情况可以大写外,其他都为小写,css类都为小写
4、建议为html根元素指定lang属性,从而为文档设置正确的语言lang="zh-CN"
5、不同doctype在不同浏览器下会触发不同的渲染模式< meta http-equiv="X-UA-Compatible" content="IE=Edge">
6、非特殊情况下样式文件必须外链至< head >...< /head>之间;非特殊情况下JavaScript文件必须外链至页面底部
7、尽可能减少div嵌套
8、在页面中尽量避免使用style属性,即style="…";写在相应的样式文件中
9、对于属性的定义,确保全部使用双引号,绝不要使用单引号
10、背景图片请尽可能使用sprite技术,减小http请求
11、给区块代码及重要功能(比如循环)加上注释,方便后台添加功能
12、不要使用@import,与<link>标签相比,@import指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。
CSS规范
1、如果是在html中写内联的css,则必须写成单行
2、每一条规则的大括号{前后加空格
3、属性名冒号之前不加空格,冒号之后加空格
4、每一个属性值后必须添加分号,并且分号后加空格
5、多个selector共用一个样式集,则多个selector必须写成多行形式
class命名
1、规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或_
2、命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合
3、不允许通过1、2、3等序号进行命名;避免class与id重名
4、class用于标识某一个类型的对象,命名必须言简意赅
5、尽可能提高代码模块的复用,样式尽量用组合的方式
6、规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名
2.那种规范才是最好的规范?
1 文件
[建议] CSS 文件使用无 BOM 的 UTF-8 编码。 解释: UTF-8 编码具有更广泛的适应性。BOM 在使用程序或工具处理文件时可能造成不必要的干扰。
2 缩进
[强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。 示例:
.selector{margin:0;padding:0;}
3 空格
[强制] 选择器 与 { 之间必须包含空格。 示例:
.selector{ }
[强制] 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例:
margin:0;
[强制] 列表型属性值 书写在单行时,, 后必须跟一个空格。 示例:
font-family: Arial, sans-serif;
4 行长度
[强制] 每行不得超过 120 个字符,除非单行不可分割。 解释: 常见不可分割的场景为URL超长。 [建议] 对于超长的样式,
在样式值的 空格 处或 , 后换行,建议按逻辑分组。 示例:
/* 不同属性值按逻辑分组 */background:transparent url(aVeryVeryVeryLongUrlIsPlacedHere)no-repeat00;/* 可重复多次的属性,
每次重复一行 */background-image:url(aVeryVeryVeryLongUrlIsPlacedHere)url(anotherVeryVeryVeryLongUrlIsPlacedHere);/*
类似函数的属性值可以根据函数调用的缩进进行
*/background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0.04, rgb(88,94,124)),color-stop(0.52, rgb(115,123,162)) );
5 选择器
[强制] 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。 示例:
/* good */.post,.page,.comment{line-height:1.5;}/* bad */.post,.page,.comment{line-height:1.5;}
6 属性
[强制] 属性定义必须另起一行。 示例:
/* good */.selector{margin:0;padding:0;}/* bad */.selector{margin:0;padding:0;}
[强制] 属性定义后必须以分号结尾。 示例:
/* good */.selector{margin:0;}/* bad */.selector{margin:0}
明天计划:完成接下来的任务





评论