发表于: 2022-11-01 19:37:10
0 1176
今天使用less来代替css
less代码:
* {
margin: 0;
padding: 0;
list-style-type: none;
}
input::-webkit-input-placeholder{
color:#eaedee;
float: left;
margin: 25px 0 35px 0;
margin-left: 35px;
}
.box {
height: 100vh;
background-color: #eff0f4;
margin: 0 auto;
}
.title {
height: 104px;
background-color: #5fc0cd;
margin-bottom: 18px;
display: flex;
}
.shut {
font-size: 32px;
color: white;
float: left;
margin: 27px 30px 27px 30px;
background-color: #5fc0cd;
border-style: none;
}
.sign-in {
font-size: 36px;
color: white;
float: left;
text-align: center;
margin-top: 27px;
flex-grow: 1;
}
.register {
font-size: 32px;
color: white;
float: right;
margin: 27px 23px 24px;
background-color: #5fc0cd;
border-style: none;
}
.user {
height: 285px;
}
.input-box {
width: 100%;
height: 100%;
}
.account {
height: 100px;
background-color: white;
display: flex;
}
.account input {
width: 100%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
.password {
height: 100px;
background-color: white;
margin-top: 14px;
display: flex;
}
.password input {
width: 100%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
.mobile-phone {
float: left;
margin: 20px 10px;
padding: 5px 42px 5px 42px;
border-right-style: solid;
color: #eaedee;
}
.lock {
float: left;
margin: 20px 10px;
padding: 5px 42px 5px 42px;
border-right-style: solid;
color: #eaedee;
}
.confirm {
height: auto;
}
.confirm li a {
font-size: 32px;
color: #83ccd7;
float: right;
margin: 17px 30px;
text-decoration: none;
}
.rectangle {
height: 96px;
}
.rectangle button{
font-size: 36px;
background-color: #5fc0cd;
color: white;
width: 100%;
height: 100%;
text-align: center;
border:none;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<!-- <link rel="stylesheet" href="sign-in.css">-->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js" ></script>
<title>任务十一练习</title>
<style>
/*设置屏幕最大最小值的响应式*/
@media screen and (max-width: 767px){
.box {
width: 100%;
}
}
@media screen and (min-width: 768px){
.box {
width: 750px;
}
}
@media screen and (min-width: 992px){
.box {
width: 970px;
}
}
@media screen and (min-width: 1200px){
.box {
width: 1170px;
}
}
</style>
</head>
<body>
<div class="box">
<div class="title">
<button class="shut" href="#">关闭</button>
<p class="sign-in">登录</p>
<button class="register" href="#">注册</button>
</div>
<div class="user">
<div class="account">
<img class="mobile-phone" src="tupian/iphone.png" alt="手机号">
<label class="input-box">
<input type="text" name="user" placeholder="请输入手机号">
</label>
</div>
<div class="password">
<img class="lock" src="tupian/locked%202.png" alt="密码">
<label class="input-box">
<input type="password" name="password" placeholder="请输入密码">
</label>
</div>
</div>
<div class="confirm">
<div class="rectangle">
<button onclick="alert('欢迎登录!')">登 录</button>
</div>
<li><a href="#">忘记密码?</a></li>
</div>
</div>
</body>
</html>
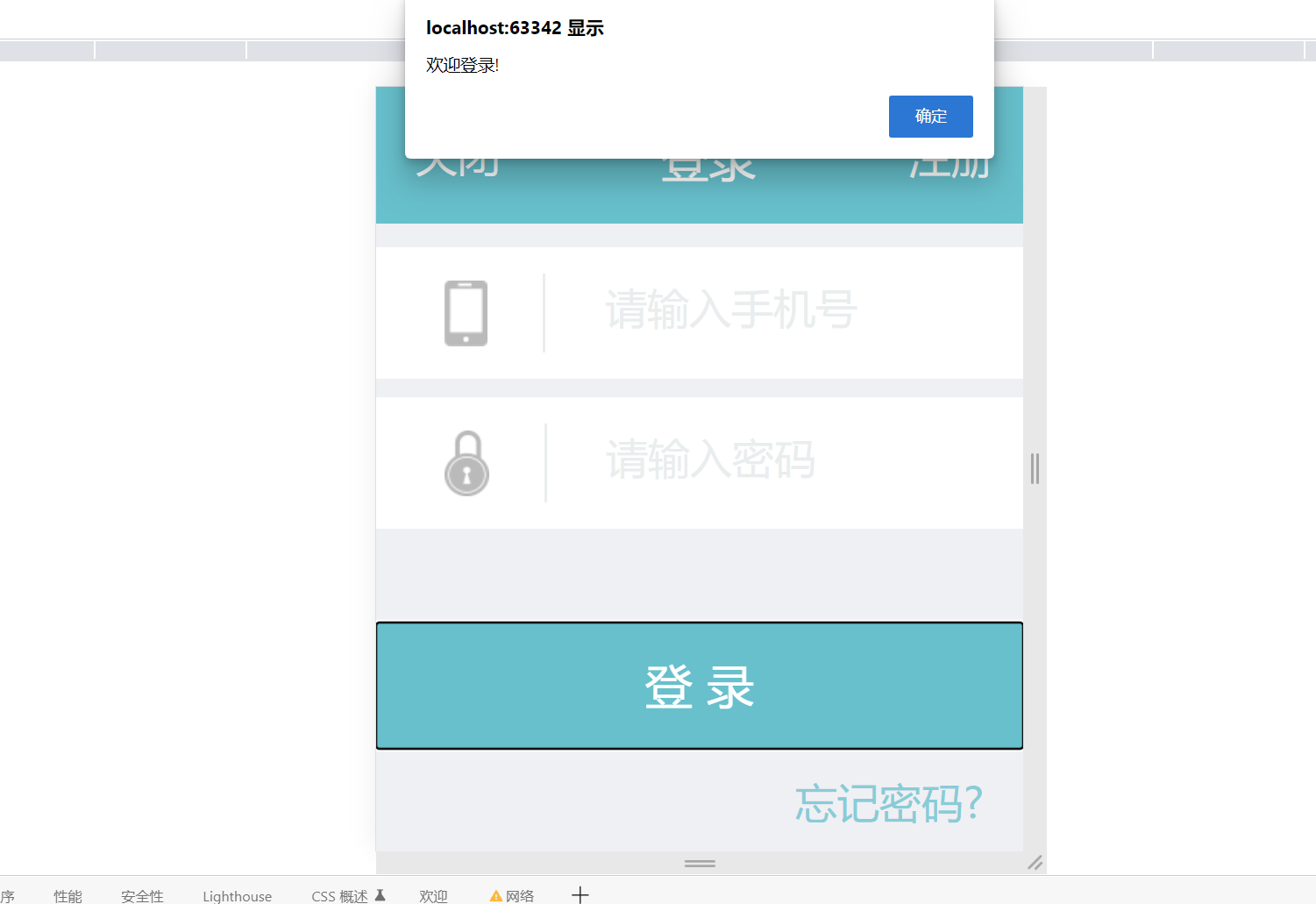
页面效果:






评论