发表于: 2022-10-31 19:07:36
0 1197
今天完成任务十一的任务代码:
css代码:
* {
margin: 0;
padding: 0;
list-style-type: none;
}
input::-webkit-input-placeholder{
color:#eaedee;
float: left;
margin: 25px 0 35px 0;
margin-left: 35px;
}
.box {
height: 100vh;
background-color: #eff0f4;
margin: 0 auto;
}
.title {
height: 104px;
background-color: #5fc0cd;
margin-bottom: 18px;
display: flex;
}
.shut {
font-size: 32px;
color: white;
float: left;
margin: 27px 30px 27px 30px;
background-color: #5fc0cd;
border-style: none;
}
.sign-in {
font-size: 36px;
color: white;
float: left;
text-align: center;
margin-top: 27px;
flex-grow: 1;
}
.register {
font-size: 32px;
color: white;
float: right;
margin: 27px 23px 24px;
background-color: #5fc0cd;
border-style: none;
}
.user {
height: 285px;
}
.input-box {
width: 100%;
height: 100%;
}
.account {
height: 100px;
background-color: white;
display: flex;
}
.account input {
width: 100%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
.password {
height: 100px;
background-color: white;
margin-top: 14px;
display: flex;
}
.password input {
width: 100%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
.mobile-phone {
float: left;
margin: 20px 10px;
padding: 5px 42px 5px 42px;
border-right-style: solid;
color: #eaedee;
}
.lock {
float: left;
margin: 20px 10px;
padding: 5px 42px 5px 42px;
border-right-style: solid;
color: #eaedee;
}
.confirm {
height: auto;
}
.confirm li a {
font-size: 32px;
color: #83ccd7;
float: right;
margin: 17px 30px;
text-decoration: none;
}
.rectangle {
height: 96px;
}
.rectangle button{
font-size: 36px;
background-color: #5fc0cd;
color: white;
width: 100%;
height: 100%;
text-align: center;
border:none;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<link rel="stylesheet" href="sign-in.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>任务十一练习</title>
<style>
/*设置屏幕最大最小值的响应式*/
@media screen and (max-width: 767px){
.box {
width: 100%;
}
}
@media screen and (min-width: 768px){
.box {
width: 750px;
}
}
@media screen and (min-width: 992px){
.box {
width: 970px;
}
}
@media screen and (min-width: 1200px){
.box {
width: 1170px;
}
}
</style>
</head>
<body>
<div class="box">
<div class="title">
<button class="shut" href="#">关闭</button>
<p class="sign-in">登录</p>
<button class="register" href="#">注册</button>
</div>
<div class="user">
<div class="account">
<img class="mobile-phone" src="tupian/iphone.png" alt="手机号">
<label class="input-box">
<input type="text" name="user" placeholder="请输入手机号">
</label>
</div>
<div class="password">
<img class="lock" src="tupian/locked%202.png" alt="密码">
<label class="input-box">
<input type="password" name="password" placeholder="请输入密码">
</label>
</div>
</div>
<div class="confirm">
<div class="rectangle">
<button onclick="alert('欢迎登录!')">登 录</button>
</div>
<li><a href="#">忘记密码?</a></li>
</div>
</div>
</body>
</html>
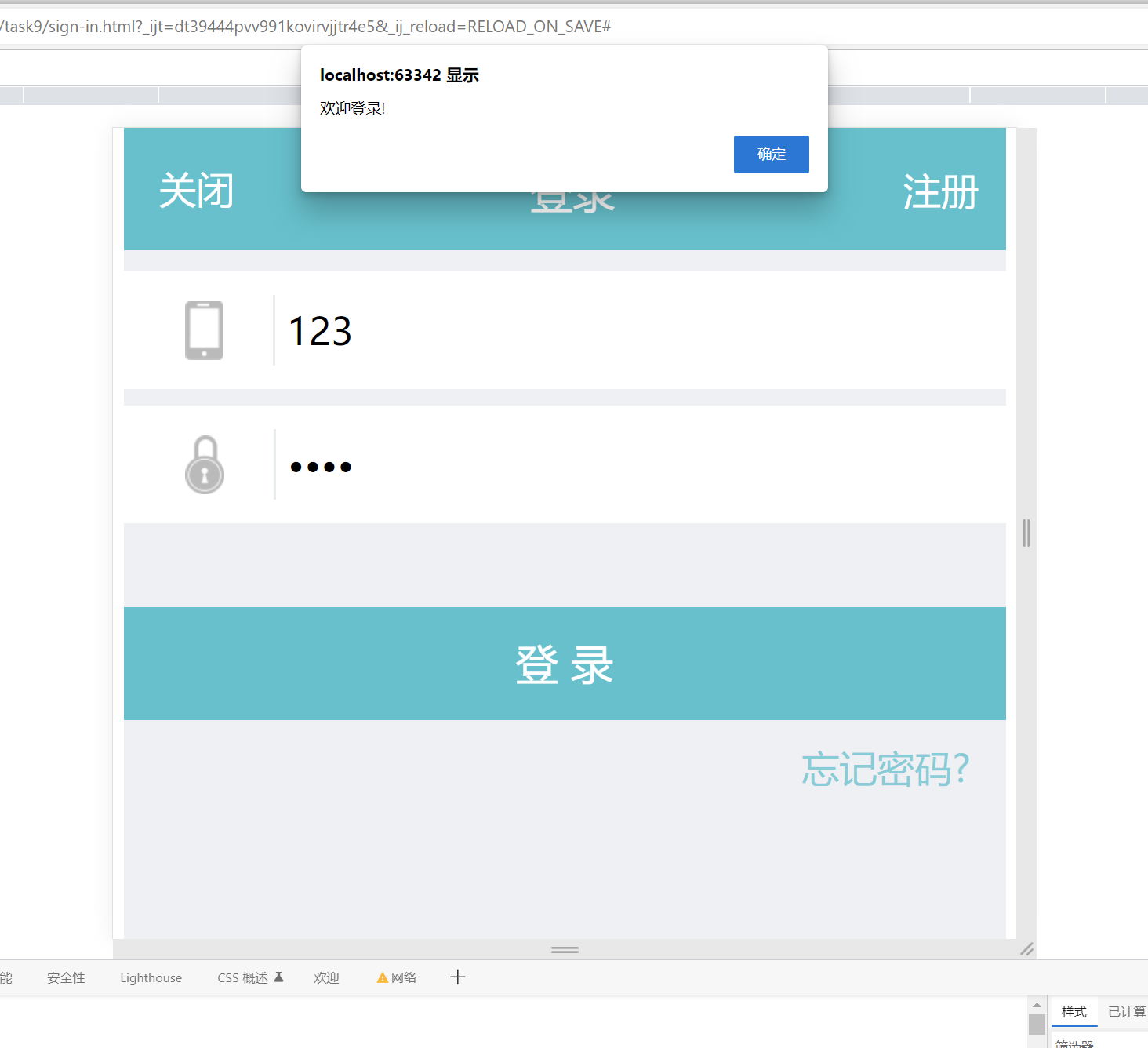
页面展示:

任务十一深度思考
1.如何使用less?
CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,
CSS 负责文档表现形式或样式的定义。
作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,
不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,
造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
为了加入一些编程元素,让CSS能像其他程序语言一样可以做一些预定的处理,CSS预处理器应运而生。 CSS预处理器用一种专门的编程语言,
进行样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,
使用变量、简单的逻辑程序、函数等在编程语言中的一些基本特性,让CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护。
使用最为普遍的三款CSS预处理器框架分别是 SASS、LESS和Stylus。
1、SASS:最早、最成熟的CSS预处理器,拥有Ruby社区的支持和compass这一最强大的CSS框架,目前受LESS影响,
已经进化到了全面兼容CSS的SCSS。SASS使用.sass扩展名。
2、LESS:受SASS的影响较大,但又使用CSS的语法,更容易上手,在Ruby社区之外支持者远超过SASS,其缺点是比起SASS来,
可编程功能不够,优点是简单和兼容CSS。LESS影响了SASS演变到SCSS,著名的Twitter Bootstrap就是采用LESS做底层语言的。LESS使用.less扩展名。
3、Stylus:来自Node.js社区,主要用来给Node项目进行CSS预处理,在node.js社区内有一定支持者,但在广泛意义上人气还完全不如SASS和LESS。
Stylus使用.styl扩展名。Stylus功能上更为强壮,和JavaScript联系更加紧密。
那么如何使用LESS呢?
页面引入js代码文件解析
我们可以直接在客户端使用 .less(LESS 源文件),只需要从 http://lesscss.org下载 less.js 文件,
然后在我们需要引入 LESS 源文件的 HTML 中加入如下代码,也可以直接引入cdn. 首先引入less代码
link rel="stylesheet/less" href="example.less"
script src="http://cdn.bootcss.com/less.js/2.7.0/less.js"
服务器端编译less
安装完node.js之后,打开Node.js command prompt,通过npm install -d less命令安装LESS包,然后新建一个demo.less文件,
输入lessc demo.less > test.css之后以后即可编译CSS文件。
使用工具进行编译
监测指定的less文件的变化,如果检测到变化,则自动将less文件输出成相应的css文件。并且大多数工具都提供一定的debug功能。
2.如何使用sass?
SASS:最早、最成熟的CSS预处理器,拥有Ruby社区的支持和compass这一最强大的CSS框架,目前受LESS影响,
已经进化到了全面兼容CSS的SCSS。SASS使用.sass扩展名。
怎么在项目中使用Sass?
创建运行Sass的环境
要想在项目中正常使用Sass,你得先保证你的电脑上能运行Sass的环境。
这也是Sass受限,也是不被大家爱戴的原因之一。很多人讨论使用Sass,需要先安装Ruby环境。对于不喜欢命令编译的同学,还需要安装GUI编译器。
3.less和sass有什么区别?
一、Less、Sass/Scss是什么?
1、Less:
是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量、继承、运算、函数。
Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行。
2、Sass:
是一种动态样式语言,Sass语法属于缩排语法,
比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。
Sass与Scss是什么关系?
Sass的缩排语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此sass语法进行了改良,
Sass 3就变成了Scss(sassy css)。与原来的语法兼容,只是用{}取代了原来的缩进。
二、less和sass的相同之处
Less和Sass在语法上有些共性,比如下面这些:
1、混入(Mixins)——class中的class;
2、参数混入——可以传递参数的class,就像函数一样;
3、嵌套规则——Class中嵌套class,从而减少重复的代码;
4、运算——CSS中用上数学;
5、颜色功能——可以编辑颜色;
6、名字空间(namespace)——分组样式,从而可以被调用;
7、作用域——局部修改样式;
8、JavaScript 赋值——在CSS中使用JavaScript表达式赋值。
三、less和sass的区别
Less和Sass的主要不同就是他们的实现方式。
Less是基于JavaScript,是在客户端处理的。
Sass是基于Ruby的,是在服务器端处理的。
关于变量在Less和Sass中的唯一区别就是Less用@,Sass用$。
4.如何使用gulp编辑less?
什么是gulp
gulp是自动化构建工具,构建工具可以使繁琐的工作简单化,提高开发人员的工作效率,对于前端开发开发人员来说,
我们通常用gulp来合并文件,压缩文件,编译less和sass文件等。
安装gulp
gulp 是基于 node 实现的,那么我们就需要先安装 node。
打开 https://nodejs.org/ 点击绿色的 INSTALL 按钮下载安装 node。
npm 是 node 的包管理工具,可以利用它安装 gulp 所需的包。(在安装 node 时已经自动安装了 npm)
在命令行输入
npm install -g gulp
若一直没安装成功,请使用 cnpm 安装(npm的国内加速镜像)
意思是:使用 npm 安装全局性的(-g) gulp 包。
如果你安装失败,请输入sudo npm install -g gulp使用管理员权限安装。(可能会要求输入密码)
安装时请注意命令行的提示信息,安装完成后可在命令行输入 gulp -v 以确认安装成功。
怎么样使用gilp编辑less?
// 获取 gulp
var gulp = require('gulp')
// 获取 gulp-less 模块
var less = require('gulp-less')
// 编译less
// 在命令行输入 gulp images 启动此任务
gulp.task('less', function () {
// 1. 找到 less 文件
gulp.src('less/**.less')
// 2. 编译为css
.pipe(less())
// 3. 另存文件
.pipe(gulp.dest('dist/css'))
});
// 在命令行使用 gulp auto 启动此任务
gulp.task('auto', function () {
// 监听文件修改,当文件被修改则执行 images 任务
gulp.watch('less/**.less', ['less'])
})
// 使用 gulp.task('default') 定义默认任务
// 在命令行使用 gulp 启动 less 任务和 auto 任务
gulp.task('default', ['less', 'auto'])
明天计划:完成接下来的任务。





评论