发表于: 2022-10-27 19:24:18
0 1053
今天将任务十代码完成:
css代码:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box {
width: 100%;
margin: 0 auto;
background-color: #fafafa;
}
.head {
width: 100%;
height: 40px;
background-color: #1d7ad9;
display: inline-block;
}
.head p {
font-size: 10px;
color: #ffffff;
padding: 8px 0 8px 180px;
}
ul {
float: right;
line-height: 30px;
margin-right: 30%;
}
li {
list-style: none;
display: inline-block;
padding: 0 10px;
}
li a {
font-size: 10px;
color: #ffffff;
text-decoration: none;
padding: 15px 15px;
}
li a:hover {
color: #333333;
background-color: #ffffff;
text-decoration: none;
}
.navigation {
background-color: #f9f9f9;
height: 100px;
}
.navigation ul li a {
font-size: 15px;
color: #333333;
}
.navigation ul {
float: right;
line-height:100px;
}
.navigation ul li a:hover {
color: #ffffff;
background-color: #1d7ad9;
border-radius: 0.5rem;
}
.c {
display: block;
float: right;
padding-left: 5%;
}
.d {
display: block;
/*margin-left: 500px;*/
float: left;
}
h5 {
color: #ffffff;
font-size: 20px;
line-height: 30px;
padding: 0 8px;
}
.number1 {
width: 30px;
height: 30px;
border-radius: 5rem;
background-color: #ff7f02;
display: inline-block;
margin: 0 -5px;
}
.number2 {
width: 30px;
height: 30px;
border-radius: 5rem;
background-color: #cccccc;
display: inline-block;
margin: 0 -5px;
}
.number3 {
width: 30px;
height: 30px;
border-radius: 5rem;
background-color: #cccccc;
display: inline-block;
margin: 0 -5px;
}
.number4 {
width: 30px;
height: 30px;
border-radius: 5rem;
background-color: #cccccc;
display: inline-block;
margin: 0 -5px;
}
.process1 {
width: 70px;
height: 5px;
background-color: #ff7f02;
display: inline-block;
}
.process2 {
width: 140px;
height: 5px;
background-color: #cccccc;
display: inline-block;
}
.process3 {
width: 140px;
height: 5px;
background-color: #cccccc;
display: inline-block;
}
.process4 {
width: 140px;
height: 5px;
background-color: #cccccc;
display: inline-block;
}
.process5 {
width: 70px;
height: 5px;
background-color: #cccccc;
display: inline-block;
}
.d p {
/*display: inline-block;*/
}
.row {
background-color: #fbfcff;
}
.choice {
clear: both;
}
.choice span {
font-size: 25px;
color: #333333;
}
.case {
background-color: white;
}
.model {
height: 60px;
background-color: #f3f3f3;
}
.model img {
width: 35px;
margin-left: 30px;
margin-right: 30px;
margin-bottom: 10px;
display: inline-block;
}
.model p {
color: #1d7ad9;
font-size: 25px;
display: inline-block;
font-weight: bolder;
margin-top: 10px;
}
.col-lg-2 {
display: inline-block;
/*margin-left: 5%;*/
padding: 20px 0;
}
.col-lg-2 p {
display: inline-block;
margin-top: 15px;
}
.circular1 {
display: inline-block;
width: 20px;
height: 20px;
border-radius: 1rem;
background-color: #1d7ad9;
margin: 0 10px;
}
.circular2 {
display: inline-block;
width: 20px;
height: 20px;
margin: 0 10px;
border: 1px solid #333333;
border-radius:50%;
}
.select {
border:1px solid #e3e3e3;
border-radius:3px;
color:#616263;
overflow: hidden;
/*height: 40px;*/
/*width: 240px;*/
position: relative;
display: block;
}
select{
height: 40px;
padding: 5px;
background-color:#ececec;
border: 0;
outline: none;
font-size: 16px;
width: 100%;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.select:after {
content:"▼";
padding: 15px 10px;
position: absolute; right: 10px; top: -5px;
z-index: 1;
text-align: center;
width: 20%;
height: 100%;
pointer-events: none;
box-sizing: border-box;
color: #ffffff;
background-color: #1d7ad9;
}
input[type=text] {
display: inline-block;
width: 50%;
padding: 12px 20px;
margin: 8px 0;
}
.col-lg-2 span {
display: inline-block;
font-size: 25px;
color: #999999;
}
.g {
width: 100%;
text-align: center;
background-color: #ffffff;
padding: 100px 0;
}
.g button {
width: 180px;
height: 40px;
border-style: none;
background-color: #e15053;
color: #ffffff;
font-size: 20px;
border-radius: 0.5rem;
}
.col-lg-4 ul li a {
color: #b6b6b6;
display: block;
}
.col-lg-4 img {
float: right;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="customized.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>任务十练习</title>
</head>
<body>
<div class="box">
<div class="head row" style="background-color: #1d7ad9;">
<div class="col-lg-6">
<p>客服热线:010-594-76634</p>
</div>
<div class="col-lg-6">
<ul>
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
<div class="navigation">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">在线定制</a></li>
<li><a href="#">标准箱</a></li>
<li><a href="#">品质保障</a></li>
</ul>
</div>
<div class="container">
<div class="c">
<div class="d">
<div class="process1"></div>
<div class="number1">
<h5>1</h5>
</div>
<p>1:定制纸箱</p>
</div>
<div class="d">
<div class="process2" ></div>
<div class="number2">
<h5>2</h5>
</div>
<p>2:选择数量</p>
</div>
<div class="d">
<div class="process3"></div>
<div class="number3">
<h5>3</h5>
</div>
<p>3:上传附件</p>
</div>
<div class="d">
<div class="process4"></div>
<div class="number4">
<h5>4</h5>
</div>
<p>4:确认下单</p>
</div>
<div class="d">
<div class="process5"></div>
</div>
</div>
<div class="choice">
<span>请您按照以下步骤定制您的纸箱</span>
<div class="case">
<div class="model">
<img src="tupian/图1.png">
<p>选择箱型</p>
</div>
<div class="row">
<div class="col-lg-2" style="margin-left: 5%;">
<div class="circular1"></div>
<p>对口箱</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>飞机盒</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>天地盖</p>
</div>
<div class="col-lg-2 offset-2">
<div class="select">
<select name="select">
<option>查看详情</option>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
</div>
</div>
</div>
</div>
<div class="case">
<div class="model">
<img src="tupian/图2.png">
<p>确认尺寸</p>
</div>
<div class="row">
<div class="col-lg-2" style="margin-left: 5%;">
<div class="circular1"></div>
<p>外径</p>
</div>
<div class="col-lg-2">
<span>长<input type="text">mm</span>
</div>
<div class="col-lg-2">
<span>宽<input type="text">mm</span>
</div>
<div class="col-lg-2">
<span>高<input type="text">mm</span>
</div>
</div>
<div class="row">
<div class="col-lg-2" style="margin-left: 5%;">
<div class="circular2"></div>
<p>内径</p>
</div>
<div class="col-lg-2">
<span>长<input type="text">mm</span>
</div>
<div class="col-lg-2">
<span>宽<input type="text">mm</span>
</div>
<div class="col-lg-2">
<span>高<input type="text">mm</span>
</div>
<div class="col-lg-2">
<div class="select">
<select name="select">
<option>查看详情</option>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
</div>
</div>
</div>
</div>
<div class="case">
<div class="model">
<img src="tupian/图3.png">
<p>选择材料</p>
</div>
<div class="row">
<div class="col-lg-2" >
<div class="circular1"></div>
<p>三层A瓦优质</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>三层A瓦优质</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>三层A瓦优质</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>三层A瓦优质</p>
</div>
<div class="col-lg-2">
<div class="circular2"></div>
<p>三层A瓦优质</p>
</div>
<div class="col-lg-2">
<div class="select">
<select name="select">
<option>查看详情</option>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
</div>
</div>
</div>
</div>
<div class="g">
<button href="#">下一步</button>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4">
<ul>
<li><a href="#">51包装网——纸箱包装首选服务平台</a></li>
</ul>
</div>
<div class="col-lg-4">
<ul>
<li><a style="color: #1d7ad9" href="#">关于我们</a></li>
<li><a href="#">下单指南</a></li>
</ul>
<ul>
<li><a href="#">配送流程</a></li>
<li><a href="#">媒体介绍</a></li>
</ul>
<ul>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<div class="col-lg-4">
<div>
<ul>
<li><a href="#">TEL:400-0000-000</a></li>
<li><a href="#">企业QQ:123456789</a></li>
<li><a href="#">微信号XXXXXXX</a></li>
</ul>
<img src="tupian/二维码.png">
</div>
</div>
</div>
</div>
</body>
</html>
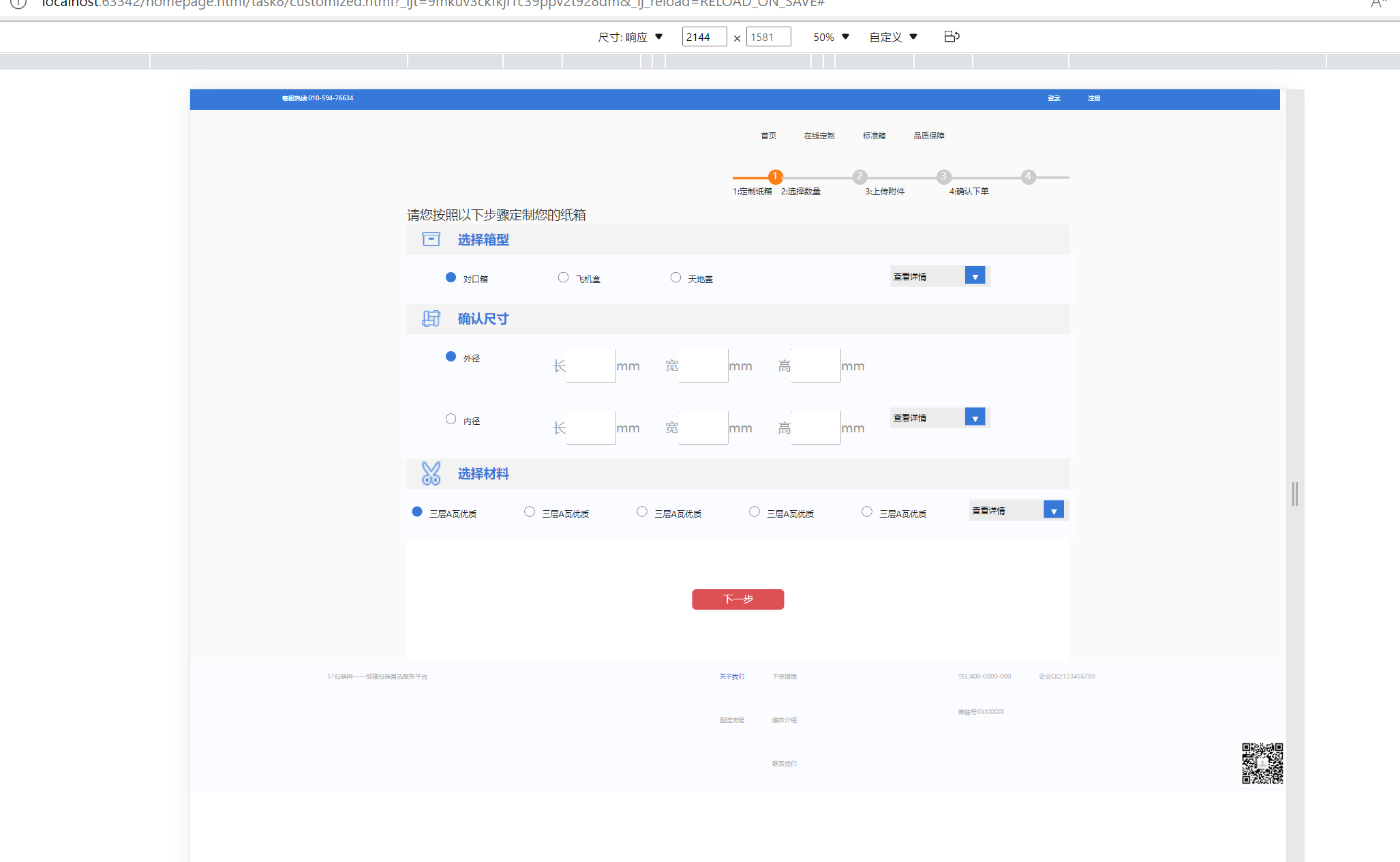
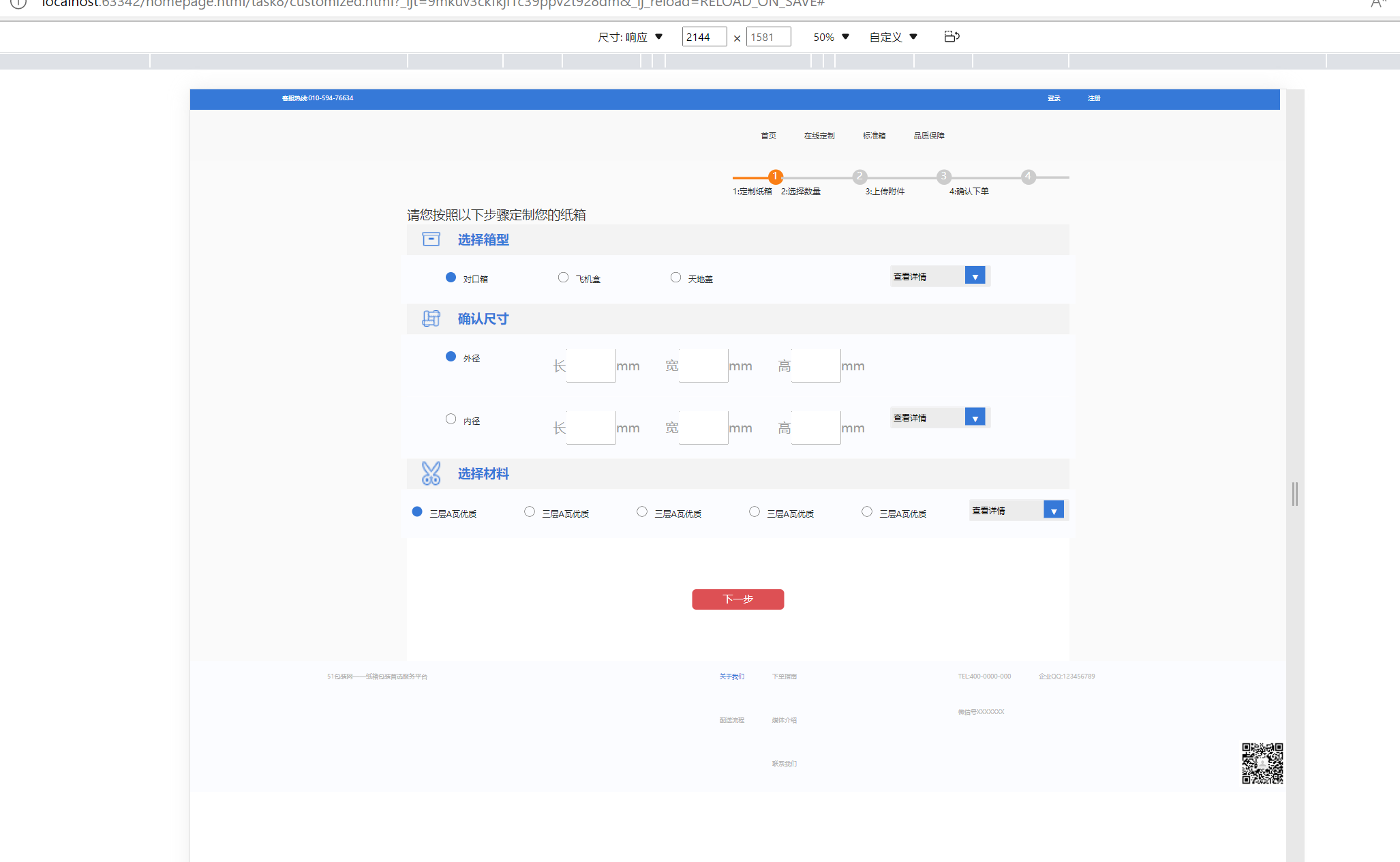
页面效果:


明天计划:完成接下来的任务。





评论