发表于: 2022-10-11 20:01:58
0 1239
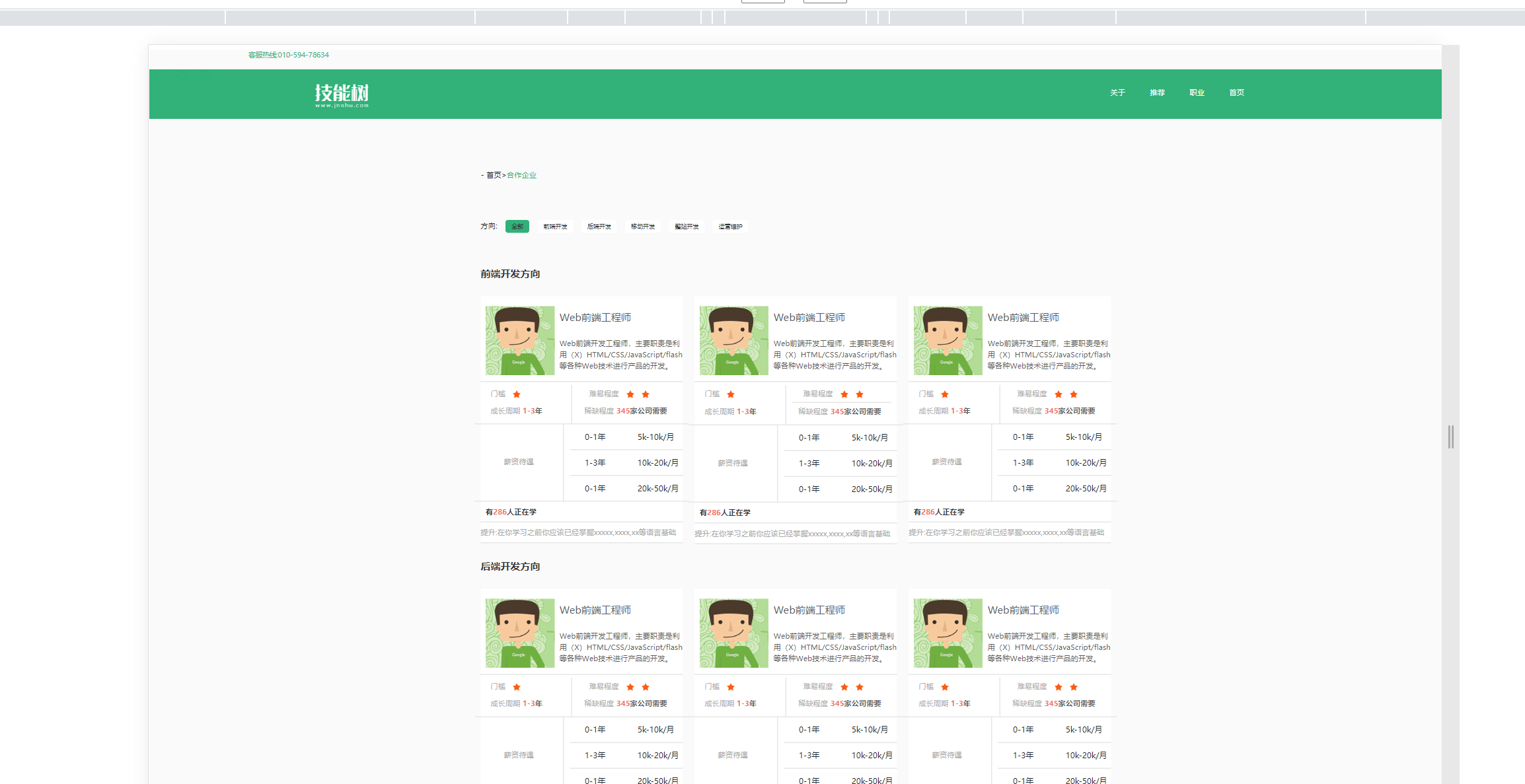
今天将任务的第三张示整体完成
css代码:
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
margin: 0 auto;
background-color: #fafafa;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 10px 0 0 200px;
}
.chart {
width: auto;
margin-right: 15%;
}
.cooperation {
width: 100%;
background-color: #fafafa;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.navigation img {
float: left;
margin-left: 200px;
margin-top: 30px;
}
.a {
float: right;
margin-top: 35px;
margin-right: 350px;
}
.a ul li {
display: block;
padding-bottom: 0;
width: 80px;
font-size: 15px;
float: right;
}
.a ul li a {
color: #fff;
text-decoration: none;
}
.content {
width: 100%;
}
.b {
width: 100%;
margin-top: 50px;
/*border-color: #e6e6e6;*/
/*border-bottom-style: solid;*/
padding: 50px 0;
}
.b span {
font-size: 15px;
}
.b a {
font-size: 15px;
color: #29b078;
text-decoration: none;
}
.classification {
width: 100%;
display: block;
padding: 30px 0;
}
.classification h5 {
font-size: 15px;
}
.classification h5 button {
font-size: 10px;
color: #333333;
background-color: #ffffff;
padding: 6px 12px;
border: none;
border-radius: 5px;
margin-left: 12px;
}
.introduce {
width: 100%;
/*border-bottom-style: solid;*/
/*border-color: #e6e6e6;*/
padding: 30px 0;
}
.introduce span {
font-size: 20px;
color: #333333;
font-weight: bolder;
}
.o {
background-color: #ffffff;
/*border-bottom-style: solid;*/
/*border-color: #e6e6e6;*/
}
.chart {
width: 100%;
display: block;
font-size: 15px;
color: #5d5d5d;
margin-bottom: 0;
}
.chart img {
margin: 20px 10px;
float: left;
}
.chart h3 {
font-size: 20px;
padding: 30px 0;
margin-bottom: 0;
}
.chart p {
font-size: 15px;
color: #5d5d5d;
margin-bottom: 0;
padding-bottom: 20px;
border-bottom-style: solid;
border-color: #e6e6e6;
}
.threshold {
width: 100%;
display: block;
padding: 10px 0;
}
.row {
padding: 0;
}
.threshold p {
font-size: 15px;
color: #b0b0b0;
margin-bottom: 0;
display: inline-block;
padding-left: 10px;
}
.threshold img {
display: inline-block;
padding-left: 10px;
}
.g {
width: 100%;
height: 100%;
border-right-style: solid;
/*border-bottom-style: solid;*/
border-color: #e6e6e6;
padding: 5px 0;
}
.y {
width: 100%;
/*border-bottom-style: solid;*/
/*border-color: #e6e6e6;*/
padding: 5px 0;
}
.threshold span {
color: #f4716b;
font-size: 15px;
font-weight: bolder;
}
.threshold span p {
font-size: 15px;
color: #3333;
}
.treatment {
padding: 0;
border-bottom-style: solid;
border-top-style: solid;
border-color: #e6e6e6;
}
.n {
/*border-bottom-style: solid;*/
border-right-style: solid;
border-color: #e6e6e6;
}
.treatment p {
font-size: 15px;
color: #a9a9a9;
text-align: center;
line-height: 150px;
margin-bottom: 0;
}
.v {
border-bottom-style: solid;
border-color: #e6e6e6;
}
.study {
width: 100%;
border-bottom-style: solid;
border-color: #e6e6e6;
}
.study span {
color: #333333;
font-size: 15px;
font-weight: bolder;
line-height: 40px;
margin-left: 10px;
}
.study p {
font-size: 15px;
color: #a9a9a9;
line-height: 40px;
margin-bottom: 0;
}
.low {
width: 100%;
background-color: #26a26f;
display: block;
}
.public {
float: right;
display: block;
}
.public p {
color: #ffffff;
margin-bottom: 0;
margin-top: 15px;
margin-right: 20px;
font-size: 15px;
}
.public img {
padding-top: 5%;
padding-left: 5%;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="occupation.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation">
<img src="tupian/技能树.png">
<div class="a">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">职业</a></li>
<li><a href="#">推荐</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="content">
<div class="b"> -
<span>首页><a href="#">合作企业</a></span>
</div>
</div>
<div class="classification">
<h5>
方向:
<button href="#" style="background-color: #29b078">全部</button>
<button href="#">前端开发</button>
<button href="#">后端开发</button>
<button href="#">移动开发</button>
<button href="#">整站开发</button>
<button href="#">运营维护</button>
</h5>
</div>
<div class="introduce">
<span>前端开发方向</span>
</div>
<div class="row">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
</div>
<div class="introduce">
<span>后端开发方向</span>
</div>
<div class="row">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
</div>
<div class="introduce">
<span>运维方向</span>
</div>
<div class="row">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
</div>
<div class="introduce">
<span>运维方向</span>
</div>
<div class="row" style="padding-bottom: 300px">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<h3>Web前端工程师</h3>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>门槛</p>
<img src="tupian/星星.png">
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p>难易程度</p>
<img src="tupian/星星.png">
<img src="tupian/星星.png">
</div>
</div>
</div>
<div class="threshold row" style="padding: 0 0 0 10px;">
<div class="col-lg-6">
<div class="g">
<p>成长周期</p>
<span>1-3<a style="color: #5d5d5d">年</a></span>
</div>
</div>
<div class="col-lg-6">
<div class="y">
<p style="padding: 0 0 10px 0;">稀缺程度</p>
<span>345<a style="color: #5d5d5d">家公司需要</a></span>
</div>
</div>
</div>
<div class="treatment row">
<div class="col-lg-5 n">
<p>薪资待遇</p>
</div>
<div class="col-lg-7">
<div class="v">
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">5k-10k/月</span>
</div>
<div class="v">
<span style="margin-left: 30px; line-height: 50px">1-3年</span>
<span style="margin-left: 60px">10k-20k/月</span>
</div>
<div>
<span style="margin-left: 30px; line-height: 50px">0-1年</span>
<span style="margin-left: 60px">20k-50k/月</span>
</div>
</div>
</div>
<div class="study">
<span>有<a style="color: #f4716b">286</a>人正在学</span>
</div>
<div class="study">
<p>提升:在你学习之前你应该已经掌握xxxxx,xxxx,xx等语言基础</p>
</div>
</div>
</div>
</div>
</div>
<div class="low row">
<div class="col-lg-4">
<div class="public">
<p>技能树——改变你我</p>
<p>关于我们|联系我们|合作企业</p>
</div>
</div>
<div class="col-lg-4">
<div class="public">
<p>旗下网站</p>
<p>草船云孵化器</p>
<p>最强IT特训营</p>
<p>葡萄藤轻游戏</p>
<p>桌游精灵</p>
</div>
</div>
<div class="col-lg-4">
<div class="public">
<p>微信公众号平台</p>
<img src="tupian/qrcode_for_gh_32213eeb65ba_1280.png">
</div>
</div>
</div>
</div>
</body>
</html>
页面效果:

明天计划:将任务的细节部分解决。





评论