发表于: 2022-10-10 19:21:36
0 515
今天开始编写第三个任务图:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
margin: 0 auto;
background-color: #fafafa;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 10px 0 0 200px;
}
.chart {
width: auto;
margin-right: 15%;
}
.cooperation {
width: 100%;
background-color: #fafafa;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.navigation img {
float: left;
margin-left: 200px;
margin-top: 30px;
}
.a {
float: right;
margin-top: 35px;
margin-right: 350px;
}
.a ul li {
display: block;
padding-bottom: 0;
width: 80px;
font-size: 15px;
float: right;
}
.a ul li a {
color: #fff;
text-decoration: none;
}
.content {
width: 100%;
}
.b {
width: 100%;
margin-top: 50px;
border-color: #e6e6e6;
border-bottom-style: solid;
padding: 50px 0;
}
.b span {
font-size: 15px;
}
.b a {
font-size: 15px;
color: #29b078;
text-decoration: none;
}
.classification {
width: 100%;
display: block;
padding: 30px 0;
}
.classification h5 {
font-size: 15px;
}
.classification h5 button {
font-size: 10px;
color: #333333;
padding: 6px 12px;
border: none;
border-radius: 5px;
margin-left: 12px;
}
.q {
background: #29b078;
}
.introduce {
width: 100%;
border-bottom-style: solid;
border-color: #e6e6e6;
padding: 30px 0;
}
.introduce span {
font-size: 20px;
color: #333333;
font-weight: bolder;
}
.o {
width: 100%;
background-color: #ffffff;
border-bottom-style: solid;
border-color: #e6e6e6;
}
.chart {
width: 100%;
}
.chart img {
margin: 20px 10px;
}
.chart span {
font-size: 20px;
font-weight: bolder;
}
.chart p {
font-size: 15px;
color: #5d5d5d;
margin-bottom: 0;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="occupation.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation">
<img src="tupian/技能树.png">
<div class="a">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">职业</a></li>
<li><a href="#">推荐</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="content">
<div class="b"> -
<span>首页><a href="#">合作企业</a></span>
</div>
</div>
<div class="classification">
<h5>
方向:
<button class="q" href="#">全部</button>
<button href="#">前端开发</button>
<button href="#">后端开发</button>
<button href="#">移动开发</button>
<button href="#">整站开发</button>
<button href="#">运营维护</button>
</h5>
</div>
<div class="introduce">
<span>前端开发方向</span>
</div>
<div class="row">
<div class="col-lg-4">
<div class="o">
<div class="chart">
<img src="tupian/图像1.png">
<span>Web前端工程师</span>
<p>Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
<div></div>
</div>
</div>
<div class="col-lg-4">
<div class="o">2</div>
</div>
<div class="col-lg-4">
<div class="o">3</div>
</div>
</div>
</div>
</div>
</body>
</html>
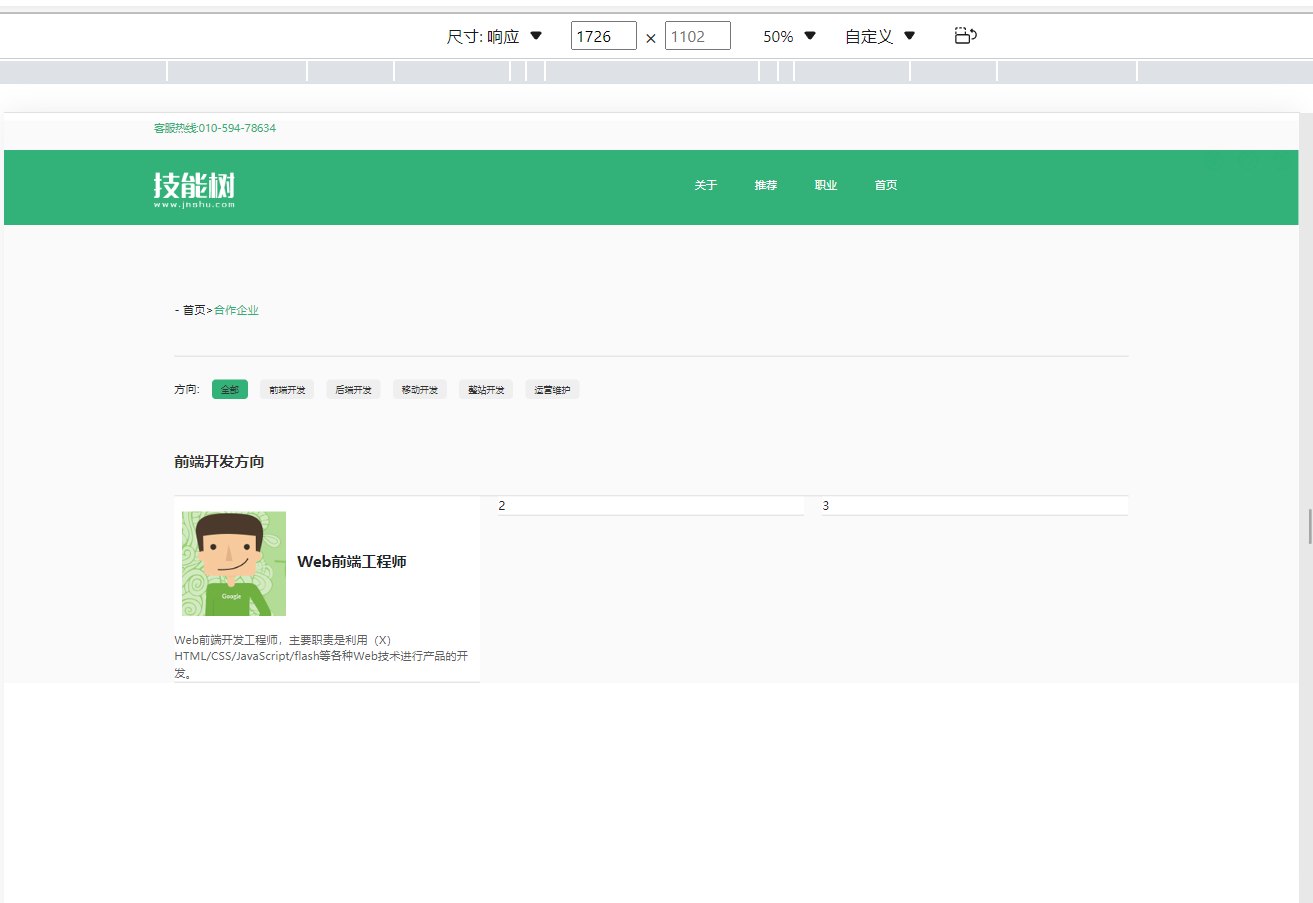
页面效果:

明天计划:完成接下来的任务。





评论