发表于: 2022-10-09 19:14:38
0 1391
遇到问题,单独设置了一个li属性标记,但是却覆盖不上去
<div class="list">
<p>合作企业</p>
<ul>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">腾讯视频</a></li>
<li><a href="#">土豆网</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">腾讯视频</a></li>
<li class="p"><a href="#">土豆网</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
</ul>
</div>
.p {
list-style-type: disc;
}
.list ul li {
font-size: 15px;
color: #f9a372;
margin-top: 30px;
margin-left: 150px;
list-style-type: circle;
}

使用其他的方法解决,逆向思维将其他的覆盖试试,保留默认值。
.p {
list-style-type: circle;
}
.list ul li {
font-size: 15px;
color: #f9a372;
margin-top: 30px;
margin-left: 150px;
}
<div class="list">
<p>合作企业</p>
<ul>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">腾讯视频</a></li>
<li><a href="#">土豆网</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">腾讯视频</a></li>
<li class="p"><a href="#">土豆网</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
<li class="p"><a href="#">北京葡萄藤</a></li>
<li class="p"><a href="#">阿里巴巴</a></li>
</ul></div>

问题解决。
疑问:为什么更改了属性之后,不能再使用默认值更改回来?
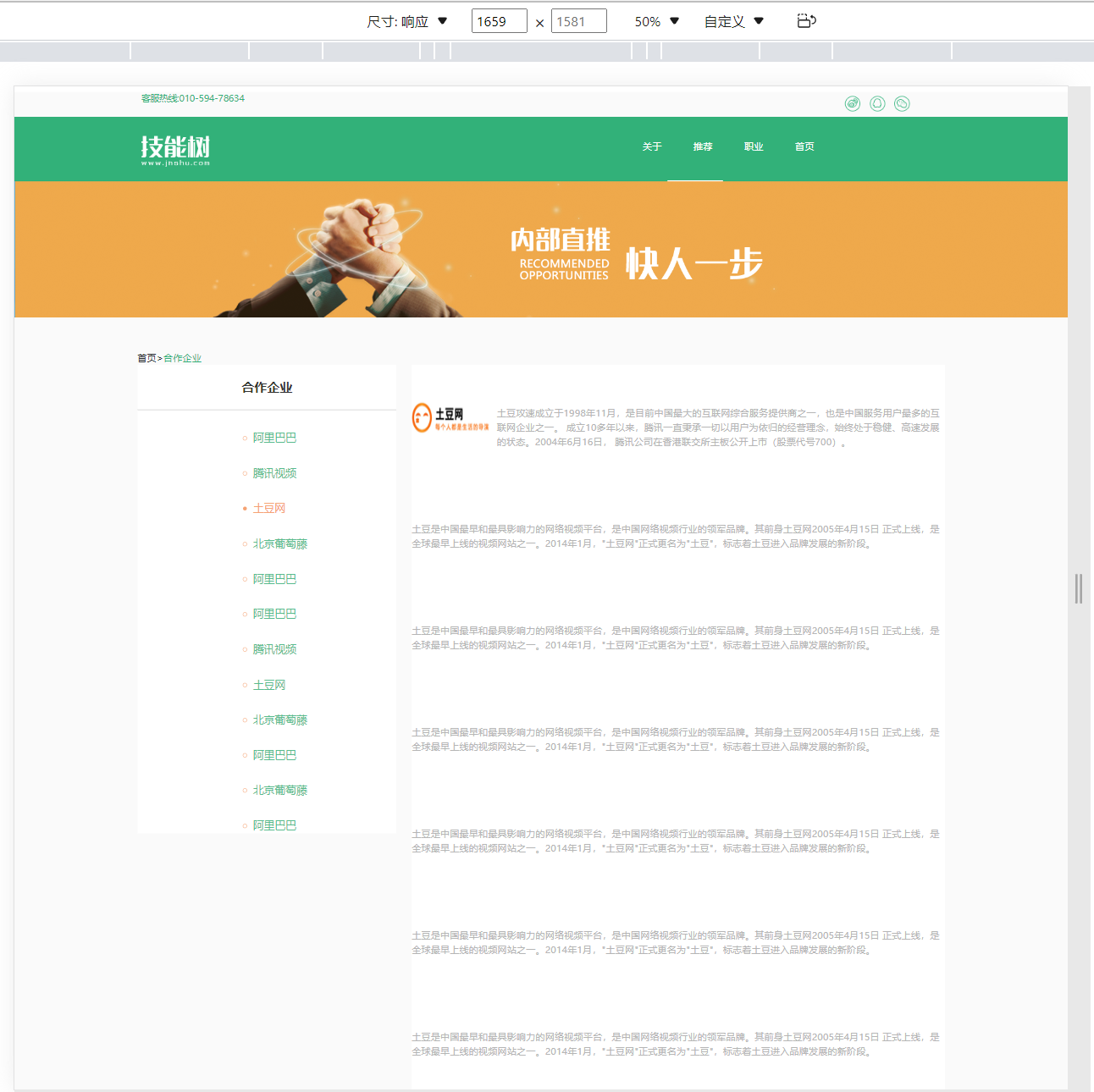
今天做任务的第二张图:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
margin: 0 auto;
background-color: #fafafa;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 10px 0 0 200px;
}
.chart {
width: auto;
margin-right: 15%;
}
.cooperation {
width: 100%;
background-color: #fafafa;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.navigation img {
float: left;
margin-left: 200px;
margin-top: 30px;
}
.a {
float: right;
margin-top: 35px;
margin-right: 350px;
}
.a ul li {
display: block;
padding-bottom: 0;
width: 80px;
font-size: 15px;
float: right;
}
li a {
color: #fff;
text-decoration: none;
}
.browse {
width: 100%;
height: auto;
position: relative;
}
.image {
max-height: 100%;
max-width: 100%;
}
.content {
width: 100%;
}
.b {
width: 100%;
margin-top: 50px;
}
.b span {
font-size: 15px;
}
.b a {
font-size: 15px;
color: #29b078;
text-decoration: none;
}
.list {
width: 100%;
background-color: #fff;
}
.list p {
font-size: 20px;
color: #333333;
text-align: center;
padding: 20px 0;
border-bottom-style: solid;
border-color: #e6e6e6;
font-weight: bolder;
}
.p {
list-style-type: circle;
}
.list ul li {
font-size: 17px;
color: #f9a372;
margin-top: 30px;
margin-left: 150px;
}
.d{
color: #53bb8c;
}
.c {
color: #f9a372;
}
.introduce {
width: 100%;
background-color: #fff;
display: flex;
}
.introduce p {
color: #b5b5b5;
font-size: 15px;
margin-bottom: 0;
margin-top: 15px;
padding: 50px 0;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="cooperation.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation">
<img src="tupian/技能树.png">
<div class="a">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">职业</a></li>
<li><a href="#">推荐</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
<div class="browse ">
<img class="image" src="tupian/背景%201.png" alt="">
</div>
<div class="container">
<div class="content">
<div class="b">
<span>首页><a href="#">合作企业</a></span>
</div>
<div class="row">
<div class=" col-lg-4">
<div class="list">
<p>合作企业</p>
<ul>
<li class="p"><a class="d"href="#">阿里巴巴</a></li>
<li class="p"><a class="d"href="#">腾讯视频</a></li>
<li><a class="c" href="#">土豆网</a></li>
<li class="p"><a class="d"href="#">北京葡萄藤</a></li>
<li class="p"><a class="d"href="#">阿里巴巴</a></li>
<li class="p"><a class="d"href="#">阿里巴巴</a></li>
<li class="p"><a class="d"href="#">腾讯视频</a></li>
<li class="p"><a class="d"href="#">土豆网</a></li>
<li class="p"><a class="d"href="#">北京葡萄藤</a></li>
<li class="p"><a class="d"href="#">阿里巴巴</a></li>
<li class="p"><a class="d"href="#">北京葡萄藤</a></li>
<li class="p"><a class="d"href="#">阿里巴巴</a></li>
</ul>
</div>
</div>
<div class="col-lg-8">
<div class="introduce">
<img src="tupian/土豆网.png">
<p>土豆攻速成立于1998年11月,是目前中国最大的互联网综合服务提供商之一,也是中国服务用户最多的互联网企业之一。
成立10多年以来,腾讯一直秉承一切以用户为依归的经营理念,始终处于稳健、高速发展的状态。2004年6月16日,
腾讯公司在香港联交所主板公开上市(股票代号700)。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
<div class="introduce">
<p>土豆是中国最早和最具影响力的网络视频平台,是中国网络视频行业的领军品牌。其前身土豆网2005年4月15日
正式上线,是全球最早上线的视频网站之一。2014年1月,"土豆网"正式更名为"土豆",标志着土豆进入品牌发展的新阶段。</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
页面效果:

明天计划:完成接下来的任务。





评论